I have a “library” of certain common javascript functions I’ve created and want to include on all SKUID pages. Is it possible to do this? I know in the theme you can set up CSS across all pages, but is there a way to set up javascript across all pages?
I know that on each page I could potentially do an inline javascript file include, but in order to do so I’d need to host that file somewhere in an easy place where I can update the file if needed and I don’t really have a web host to do this with – can I do that with Salesforce? Is there some better way to accomplish this?
Thanks!
Page 1 / 1
Figured it out.
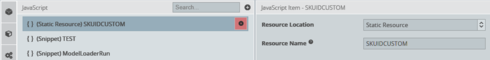
Create a new static resource in Salesforce and then use that Static Resource in SKUID in the Javascript area selecting Resource Location: “Static Resource” and typing the name of the resource.

Hi Mark - yes - static resources are definitely the best way to share Javascript between pages. If you’d like more details you can check out our documentation on Javascript static resources here. Using static resources rather than inline resources to store Javascript and CSS also helps make your pages lighter, so we recommend to using static resources whenever possible and practical.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
