Question/Idea
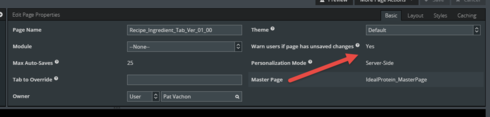
Is it possible to display which model has unsaved changes when you try to leave a page? Some pages can be pretty complex and its difficult to identify which model didn’t get saved/canceled.
It would be very helpful to show this in the console. I would prefer the console to show the name of the model (maybe even a list of the unsaved changes on that model) than the window alert because the end user does not necessarily need to know.
My current way of adding a save button for each model to see which one is still enabled isn’t very efficient.
I believe one of the rendering choices is “unsaved changes in model”. You could have a rich text for each of your models with the name of the model and render them only when there are unsaved changed.
Right, similar to what I do with the save buttons but that would show specifically which model.
The problem is I only want to see it when I’m debugging something new and would prefer to avoid adding something custom like that for each page. The page I’m on now has about 20 models.
skuid.model.list() is how you can see the models in the console.
Then you could use this snippet to show which have unsaved changes.
var $ = skuid.$; $.each(skuid.model.list(),function(m,model){ if(model.hasChanged){ console.log(model.id); } });<br>
Fantastic, that will definitely help. Now, for bonus points, how would I set up that snippet to run when the user tries to leave the page?
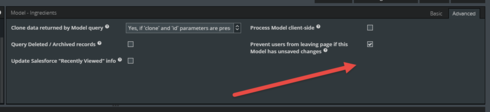
Hmmm… you could use this snippet in conjuction with action framework, but not tying into the default “Warn user if page has unsaved changes” set to yes and closing the page or navigating away from the page. At least not with anything documented. It would be a idea to add this functionality though.

Right here under the model option to provide a picklist option with use “Model Id” and “Custom”. Similar to auto table filters on picklists and lookups.

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
