I have tab labels that uses merge syntax to display the total number of records in a model. When I update and requery that model using action framework, the label does not update so the total number of records shown in the tab label is inconsistent with the number of actual records displayed in the table within that tab. It would be nice if there was a way to trigger update of merge variable values upon requery.
Raymond, as a temporary work-around I usually run a one-line snippet right after the query, which looks something like this:
skuid.$C('MyComponentId').render();
Tabsets are not tied to a model, which is the reason they don’t re-render automatically on your query.
You are the best! Thanks
You are still the best, but I am now realizing that due to the number of components that I do this on and the number of action sequences that lead to updating of models tied to these merge variables on those components, I would have to add this action about 32 times just for my one page. Obviously, it would be preferable if Skuid could know to update them automatically. In the short-term… Time to get to typing…
Actually, I’m rethinking it. I should be able to do a model action that updates the components on requery of the model. That bypasses each individual action sequence so I should only have to do it once per model.
Gentlemen~
Raymond, this is an interesting idea. I’ll bring it to the team and see what they think about including this in a future release.
Matt, thanks for your snippet workaround! Glad it works for Raymond in the meantime!
Thanks!
Karen
In the upcoming Brooklyn release, global merges, such as {{$Model.Account.data.length}} will automatically update when the number of records in a Model changes. This will address the principal concern here, where folks are using global merges in Tab labels to show the number of records in the Model whose data is shown in a tab.
okay, thanks. Any workaround until then? I am trying to use this to update the tab label
skuid.$C(‘sk-1xt3wk-1107’).render();
It works for template id’s but not for tab ids?
Hi Zack,
I am now on 9.5.5 and I am still not seeing this updating behavior. As an example, I have a tab with a label of
Service Requests ({{$Model.ServiceRequestDashboard.data.length}})
The length does not update when I apply table filters or query the model through actions.
Did this ever get resolved? It seems like the problem still exists.
We’ve run into a similar issue with the global merge variables not refreshing in a navigation component when a model updates. The Navigation component also doesn’t handle the render() function well. This isn’t ideal, but the workaround was to wrap the component we needed to refresh with a component that does respect the render() function - a responsive grid in our case, but a wrapper should work as well.
Thanks for this info John; just to make sure I understand correctly: You’re throwing a responsive grid around a navigation component and then using JS to call render()? or is putting the responsive grid around the navigation component by itself sufficient?
Thanks again!
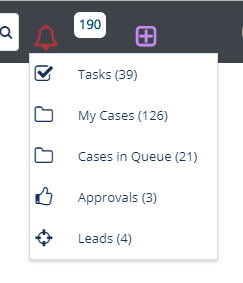
You have to run the render() function on the responsive grid. This can be a one line snippet run from the action framework. In our case, we have a model that re-queries every 10 seconds and then kicks off a re-usable action that runs the snippet. Like I said, this isn’t ideal and causes a screen flicker, but it gets the job done. We’re using it for an “Alert” navigation component, kind of like an inbox notification for several types of transactions. The syntax that Chis documented should suffice for the snippet and here’s a screenshot of how we’re leveraging the solution:
 :
:
Thanks John, I appreciate the clarification!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
