For one of my skuid pages I would like a specific image shown to the users whenever then open the page. The image is not specific to any account, contact or record. Any ideas?
you can add a template that loads the image, mark the template to enable html
Thanks for the quick reply Jack. Not sure I follow you. What kind of template should a create that can load the image?
in the “components” tab of the page builder there’s a “template” component. drag the component to where you want the image to show, remove the contents (field labeled “Template”), deselect the “Allow HTML” checkbox and put the “img” tag into the contents of the field labeled “Template”. Also, make sure to deselect the “Do not run template on each row” checkbox.
Paul, I think you’ll have to load your image as a “static resource” in your salesforce org… when you do that it gives you a link you can click on to see the image… and that link is the URL that you can put into the template
Jack’s answer is correct. Here’s a screenshot showing an example of what this would look like. In this example, we are showing an image that we have stored as a Document, so it is accessible through the /servlet/servlet.FileDownload?file= syntax. Depending on where/how your static image is stored, of course, you may need to do something different to get your image to show up.
Hey Zach … how would this work in a packaged app scenario? We can’t hard code the ID of an image stored as document because it will vary from org to org. I tried using an image stored as static resource, but couldn’t get the standard Salesforce syntax to work.
We often use that syntax to get dynamic images to show up. Its a hack we use to get images to populate in a regular table display. See here: http://community.skuid.com/t/show_skuid_photo_in_tab_page_within_table . Glenn in your case I can imagine the package including an object with data about the org. Maybe called Practice__r (or maybe its just another account with some indicator). This object has the image reference established. In your page you include that object in a model - and include the image reference. And in your template you use the the add the image field inside {{{triple braces}}}. I think it should work…
I’m nearly with you, but not quite. Might be down to lingering jet lag.  Our first use case is to ship some standard brand images with our app, like our logo in the left corner of our top nav on all of our Skuid pages. In Visualforce, I would typically do that by uploading the logo image as a static resource and refer to it using {!$Resource.LogoImage}. Am I right in thinking that that syntax doesn’t work in Skuid? And are you saying as an alternative to upload the logo image as a document (via the standard Documents tab) and store the id of that document in a field on an object and return that field in a Skuid model? We use that approach already for photos of contact people, so it’s familiar. But am I right in thinking that the first method takes advantage of caching through the Akamai CDN, whereas the second perhaps doesn’t? So many questions …
Our first use case is to ship some standard brand images with our app, like our logo in the left corner of our top nav on all of our Skuid pages. In Visualforce, I would typically do that by uploading the logo image as a static resource and refer to it using {!$Resource.LogoImage}. Am I right in thinking that that syntax doesn’t work in Skuid? And are you saying as an alternative to upload the logo image as a document (via the standard Documents tab) and store the id of that document in a field on an object and return that field in a Skuid model? We use that approach already for photos of contact people, so it’s familiar. But am I right in thinking that the first method takes advantage of caching through the Akamai CDN, whereas the second perhaps doesn’t? So many questions …
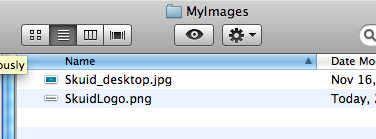
Glenn, For managed packages, I would put your images in a StaticResource. You could put all of your images in a single StaticResource (in a folder, then zip the folder, and upload the ZIP file as a StaticResource), or you could create a separate StaticResource for each Image. The first method is probably a lot cleaner, although it might be a little more work to maintain (having to rezip every time you want to change an image, then re-upload, as opposed to just re-uploading). Regardless, you should be able to access the URLs for these Images included in your StaticResources and display them with Skuid. Let’s do the first one as an example. Say we have 2 images. Lets put them in a folder. The folder name matters, as you’ll have to use this later. Notice that we called it “MyImages”.  Now, we need to ZIP / compress this folder.
Now, we need to ZIP / compress this folder. Next, we will upload this ZIP to a new Static Resource in Salesforce:
Notice that we called our StaticResource “MyImages”. It matters what we call it, but it does NOT have to be the same as our original Folder name. Just incidentally they happen to be the same name. Now, let’s show our Images in a Skuid Page. The best way to show an Image is to use the Template component. So let’s drag in a Template component, then edit its properties:
Notice that we have “Allow HTML” and “Do not run template on each row” both checked. Allow HTML doesn’t really matter — it just affects the Preview of the Template component within the Page Builder (at least as of Skuid versions <= 3.19). For the content of the Template, it’s basically just a simple HTML img tag. The src attribute is what really matters here. Notice the syntax: /resource/MyImages/MyImages/SkuidLogo.png The contents of any StaticResource are accessible via this URL Syntax: /resource/NAME_OF_STATIC_RESOURCE/NAME_OF_FOLDER/FILE_NAME ***** If your StaticResource is in a Managed Package, you will need to prepend the Namespace Prefix to NAME_OF_STATIC_RESOURCE **** , e.g. if your package’s NamespacePrefix is “acme”, it would look like this: /resource/acme__MyImages/MyImages/SkuidLogo.png
For some reason my post is not letting me edit anymore. Here is the syntax for our URL: /resource/MyImages/MyImages/SkuidLogo.png The contents of any StaticResource are accessible via this generic URL Syntax: /resource/NAME_OF_STATIC_RESOURCE/NAME_OF_FOLDER/FILE_NAME ***** If your StaticResource is in a Managed Package, you will need to prepend the Namespace Prefix to NAME_OF_STATIC_RESOURCE **** , e.g. if your package’s NamespacePrefix is “acme”, it would look like this: /resource/acme__MyImages/MyImages/SkuidLogo.png
Bingo. It’s that last line that’s the killer. I was trying to use the !Resource syntax, but this works a treat. Mystery solved. Thanks gents.
This is exactly what I am trying to do however when I zip up the file and link to it as a resource nothing shows. When I just use the static url I get the image in Chrome but no image shows in firefox. Here is the code: <img src=“/resource/logomarksvg/logomark/logomark.png”/ >
Any thoughts?
Hey Zach! Wouldn’t this file id in the url change when we migrate this page to production? how can we fix that? is there any work around without using the file id?
GUHA the NAME of the static resource will not change during migrations. The ID’s might. Our reccomended syntax is to use the resource name, like so:
/resource/NAME_OF_STATIC_RESOURCE/NAME_OF_FOLDER/FILE_NAME
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
