First off, it would be great if sorting of a table and chart can be set to the order of picklist values. The most obvious case of this is on the StageName field in Opportunities.
Here’s a workaround snippet for the following use case:
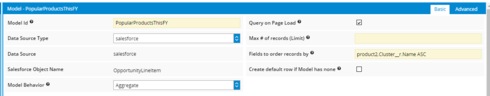
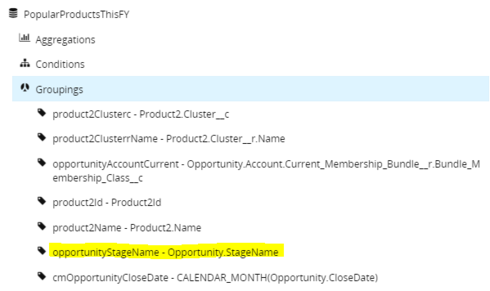
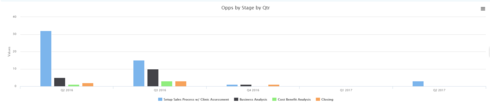
Basic model on the Opportunities object which is then used in a Chart where {{StageName}} is used to split the values. Column Chart called “Opps by Qtr by Stage”.
Before
After
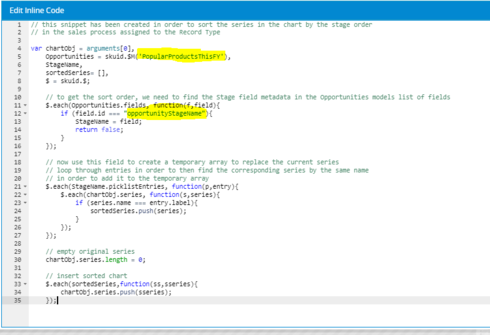
// this snippet has been created in order to sort the series in the chart by the stage order // in the sales process assigned to the Record Type var chartObj = argumentsu0], Opportunities = skuid.$M('Opportunities'), StageName, sortedSeries= r], $ = skuid.$; // to get the sort order, we need to find the Stage field metadata in the Opportunities models list of fields $.each(Opportunities.fields, function(f,field){ if (field.id === "StageName"){ StageName = field; return false; } }); // now use this field to create a temporary array to replace the current series // loop through entries in order to then find the corresponding series by the same name // in order to add it to the temporary array $.each(StageName.picklistEntries, function(p,entry){ $.each(chartObj.series, function(s,series){ if (series.name === entry.label){ sortedSeries.push(series); } }); }); // empty original series chartObj.series.length = 0; // insert sorted chart $.each(sortedSeries,function(ss,sseries){ chartObj.series.push(sseries); });