This can be a bit tricky to do, but I think you want an action when Model Requeried that sorts the model by the UI-Only field. What’s tricky is that model sorting (even client-side) triggers the Model Requery action, so it’s easy to get stuck in a loop. What I usually do is have a checkbox I check just before I sort the model that, then have a branch at the beginning of the model actions that says ‘hey don’t run these actions if that box is checked.’ It looks something like this:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="Oppty" limit="20" query="false" createrowifnonefound="false" datasource="salesforce" sobject="Opportunity">
<fields>
<field id="RecordTypeId"/>
<field id="Id"/>
<field id="Name"/>
<field id="StageName"/>
<field id="ForecastCategoryName"/>
<field id="Amount"/>
<field id="CloseDate"/>
<field id="index" uionly="true" displaytype="FORMULA" label="today - close" ogdisplaytype="TEXT" readonly="true" returntype="DOUBLE" precision="16" scale="0">
<formula>(TODAY() - {{CloseDate}})/86400000</formula>
</field>
</fields>
<conditions/>
<actions>
<action>
<actions>
<action type="branch" whenfinished="stop">
<formula>{{$Model.uiControl.data.0.uiSorting}}</formula>
<iftrueactions>
<action type="save"/>
</iftrueactions>
</action>
<action type="updateRow" client-side="true" model="Oppty" method="desc" field="uiSorting" fieldmodel="uiControl" affectedrows="context" enclosevalueinquotes="false" value="true"/>
<action type="sortModel" client-side="true" model="Oppty" method="desc" field="index"/>
<action type="updateRow" fieldmodel="uiControl" affectedrows="context" field="uiSorting" enclosevalueinquotes="false" value="false"/>
</actions>
<events>
<event>models.loaded</event>
</events>
</action>
</actions>
</model>
<model id="uiControl" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="uiSorting" displaytype="BOOLEAN" label="uiSorting" ogdisplaytype="TEXT"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="client" searchbox="true" showexportbuttons="false" hideheader="false" hidefooter="false" pagesize="10" alwaysresetpagination="false" createrecords="true" model="uiControl" buttonposition="" mode="edit" allowcolumnreordering="true" responsive="true" uniqueid="sk-3LGb-759" heading="UI Sorting Flag">
<fields>
<field id="uiSorting" uniqueid="fi-3LGb-760"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" hideheader="false" hidefooter="false" pagesize="10" alwaysresetpagination="false" createrecords="true" model="Oppty" buttonposition="" mode="read" allowcolumnreordering="true" responsive="true" uniqueid="sk-3LBo-501" heading="Table sorts by today-close (index)">
<fields>
<field id="index" hideable="true" uniqueid="fi-3LEe-491"/>
<field id="Id" uniqueid="fi-3LBo-503"/>
<field id="Name" uniqueid="fi-3LBo-504"/>
<field id="StageName" uniqueid="fi-3LBo-505"/>
<field id="ForecastCategoryName" uniqueid="fi-3LBo-506"/>
<field id="Amount" uniqueid="fi-3LBo-507"/>
<field id="CloseDate" uniqueid="fi-3LBo-508"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
<actions defaultlabel="Global Actions" defaulticon="sk-icon-magic" usefirstitemasdefault="true">
<action type="multi" label="Query" icon="sk-icon-refresh">
<actions>
<action type="blockUI"/>
<action type="requeryModel" model="Oppty" behavior="standard"/>
<action type="unblockUI"/>
</actions>
</action>
</actions>
</skootable>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences uniqueid="sk-2pmT-224"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Hi Matt,
Thanks for the reply!
This works for my case, but I found another way to work on the same:
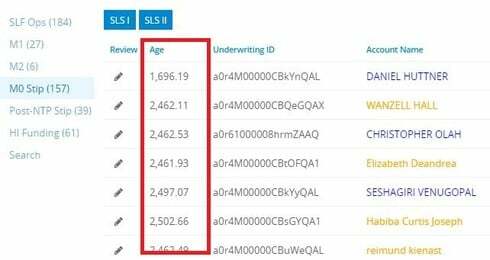
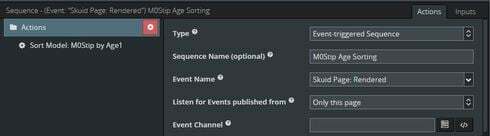
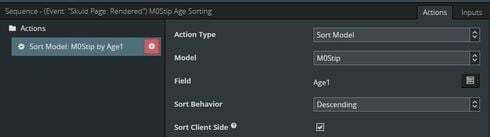
I tried adding “Sort Model” in “Actions” for the tab which leads to this Skuid page, which sorts the records as expected, on loading the page.

But, after applying filters, i.e., clicking on “SLS I” or “SLS II” buttons on the page, the records get unsorted again.
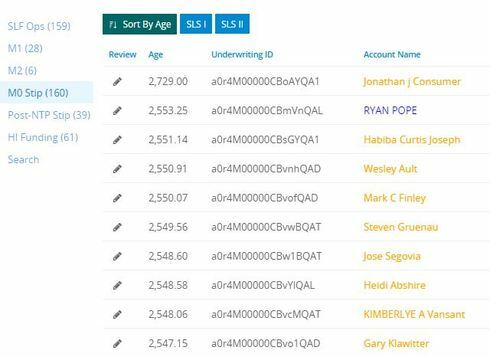
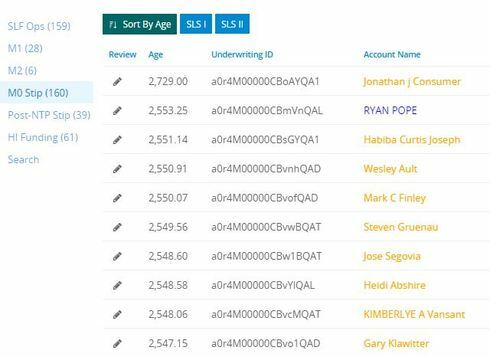
I am trying to add actions on model level for the same, which is not working for my requirement as of now. So, I have placed a “Sort by Age” Global action on the page, as visible in the screenshot. I am still trying to find out a better way to make it work with filters.
Any help will be appreciated.
Thanks,
Sejal.
If you want the model to always ‘default’ sorting by the UI field, I think you need to have it in the model action when model requeried.
What happens now is something roughly like this:
- When they open the tab, your sort actions happens
- Table gets sorted by Age
- They choose a filter, model gets requeried as part of filtering
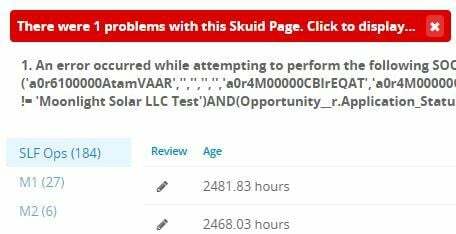
- When querying, it uses the last known server side sorting (in your case, the M0_Approvals_Request… info in the Fields to order records by property)
If a sort button will do the trick, that’s a great solution to give users. If it needs to automatically sort by the UI field whenever its queried, then you need to have some actions in the Model Requeried area to handle sorting. As far as I know, it’s the only way to ensure it happens every time the model is queried.
Is there any reason you wouldn’t just write a formula field for this output? That way it can be exported into reports if needed.
Sorting on UI-Only fields has always been tricky, I typically only do so when we’re using a table with model lookup UI formula fields.
Yeah having a SFDC formula field would ultimately be best - especially since it does the sorting server side so the query is more accurate.
Hey!
Thanks for the reply and apologies for the late response!
About Actions when model is requeried, I tried the solution, but the filter gets applied after the model is queried. So the sorting logic gets overwritten and the records get unsorted again.
The SFDC formula field works for my case. 
Thanks!
Sejal.