Hi Team,
I want to restrict user to enter only Integer value in the UI field. I created Number type UI field with 0 decimal places. But you can enter anything into the UI field.
I am storing that UI field value into the salesforce field which is also Number (18,0) type.
When user are enter decimal values then decimal values is saving into that field.
I also added the validation rule for restricting the field to enter the decimal values. But when validation error come then UI field is automatically showing the round off value on the UI but in the back end decimal value is present.
Can we done anything on the skuid side for this requirement.
Thanks,
Geeta Garg
The settings to control how many decimal paces are shown only control the UI. They do not affect the database actions. It could be argued that they should behave as “validation rules” on new data entry, but that is not how we built them.
I think you have two options.
1. Remove the decimal place limit in Skuid and have the server side validation rule control the situation.
2. Build some validation into the Skuid page that discovers when there are extra decimal places and prevents save.
Here is a quick sketch of option 2:
- Create a UI only formula field on the model where your number field is. The formula should evalutate to true if there are decimal places. (I’m going to let you do the formula…)
- Conditionally enable the save button so it is only active if the formula field is not true.
- Add a text block to your UI explaining the requirement - and only show that if the formula field is true.
Hope that helps.
I like Rob’s option 2. Preventing user to save and communicate with them about the validation issue is good practice in my opinion.
There is a third option. Some may call it hacky and may not like it, but… it’s an option. Using a model action whenever that field is updated to check whether the field has decimals and apply a ROUND() formula to the value. So it’s validating as you type.
Downside to this option is that if there is a decimal found in the input, you’ll lose the focus of the cursor on the input. But it won’t lose focus if there’s no decimals.

Here’s the xml for this experiment
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false" showfooter="false">
<models>
<model id="NewModel" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="integer-only" displaytype="DOUBLE" length="255" label="Integer Field" ogdisplaytype="TEXT" precision="9" scale="0"/>
</fields>
<conditions/>
<actions>
<action>
<actions>
<action type="updateRow" fieldmodel="NewModel" affectedrows="context">
<updates>
<update valuesource="formula" field="integer-only" enclosevalueinquotes="false">
<formula>ROUND({{integer-only}})</formula>
</update>
</updates>
</action>
</actions>
<events>
<event>row.updated</event>
</events>
<fields>
<field>integer-only</field>
</fields>
</action>
</actions>
</model>
</models>
<components>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="NewModel" uniqueid="sk-11LH-732" mode="edit">
<columns>
<column width="70%" uniqueid="sk-11LH-728">
<sections>
<section title="Section A" uniqueid="sk-11LH-729" collapsible="no">
<fields>
<field uniqueid="sk-11LH-733" id="integer-only"/>
<field uniqueid="sk-11N2-820" type="COMBO" editmodebehavior="autopopup">
<template>Integer only. Number with decimals will automatically be rounded</template>
</field>
</fields>
</section>
</sections>
</column>
<column width="50%" uniqueid="sk-11LH-730">
<sections/>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences uniqueid="sk-11LB-596"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
<interactions/>
</skuidpage>
I noticed this has been a frequently viewed discussion, so I figured I would update it with the latest and greatest:
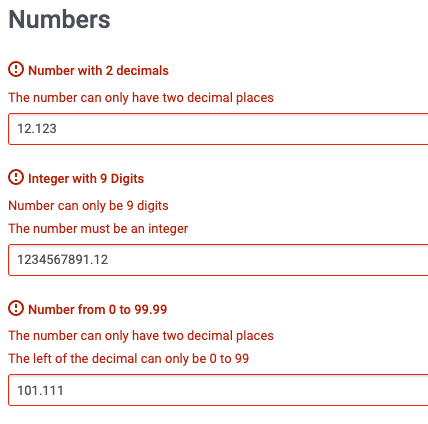
This is easier to accomplish now that Skuid has a client-side validations framework for fields! Below is a quick example of what it can look like, along with some XML. You can read more about the validations framework here.

<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false">
<models>
<model id="model" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only">
<fields>
<field id="num2decimals" displaytype="DOUBLE" length="255" label="Number with 2 decimals" ogdisplaytype="TEXT" precision="2" scale="2"/>
<field id="num9digits" displaytype="DOUBLE" length="255" label="Integer with 9 Digits" ogdisplaytype="TEXT" precision="9" scale="0"/>
<field id="num2decimal2digit" displaytype="DOUBLE" length="255" label="Number from 0 to 99.99" ogdisplaytype="TEXT" precision="2" scale="2"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skuid__form showErrorsInline="true" model="model" uniqueid="sk-3jx6-12849" mode="edit">
<columns>
<column>
<sections>
<section title="Numbers">
<fields>
<skuid__field id="num2decimals">
<renderConditions logictype="and" onhidedatabehavior="keep"/>
<enableConditions/>
<styleVariantConditions/>
<validations validateOn="change">
<requiredValidation type="required" enable="true"/>
<validation enable="true" type="formula" validationErrorMessage="The number can only have two decimal places">
<formula>(({{num2decimals}}*100) - FLOOR({{num2decimals}}*100)) == 0</formula>
</validation>
</validations>
</skuid__field>
<skuid__field id="num9digits">
<validations validateOn="change">
<requiredValidation type="required" enable="true"/>
<validation enable="true" type="formula" validationErrorMessage="Number can only be 9 digits">
<formula>LEN({{num9digits}})<=9</formula>
</validation>
<validation enable="true" type="formula" validationErrorMessage="The number must be an integer">
<formula>(({{num9digits}}) - FLOOR({{num9digits}})) == 0</formula>
</validation>
</validations>
<renderConditions logictype="and" onhidedatabehavior="keep"/>
<enableConditions/>
<styleVariantConditions/>
</skuid__field>
<skuid__field id="num2decimal2digit">
<validations validateOn="change">
<requiredValidation type="required" enable="true"/>
<validation enable="true" type="formula" validationErrorMessage="The number can only have two decimal places">
<formula>(({{num2decimal2digit}}*100) - FLOOR({{num2decimal2digit}}*100)) == 0</formula>
</validation>
<validation enable="true" type="formula" validationErrorMessage="The left of the decimal can only be 0 to 99">
<formula>LEN(FLOOR({{num2decimal2digit}}))<=2</formula>
</validation>
</validations>
<renderConditions logictype="and" onhidedatabehavior="keep"/>
<enableConditions/>
<styleVariantConditions/>
</skuid__field>
</fields>
</section>
</sections>
</column>
</columns>
<styles>
<spacing top="2" right="2" bottom="2" left="2"/>
</styles>
</skuid__form>
</components>
<resources>
<labels/>
<javascript/>
<actionsequences/>
</resources>
<background/>
<interactions/>
<surfaces/>
</skuid__page>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
