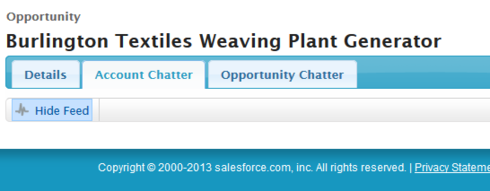
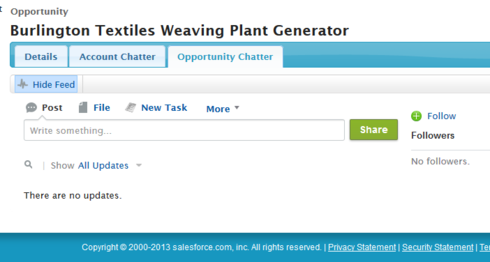
Hello, I’m trialing Skuidify and finding it pretty cool how quickly you can whip up some pages! I’m trying to create a sample page with tabs that will show the chatter feed from the Account and Opportunity on the same page so user doesn’t have to visit multiple pages. Problem is it seems that only one of the chatter components on the page actually respond to my clicks to “show/hide” the feed. And clicking “show/hide” on the second chatter component actually causes the first one to toggle. In the screen shots below, I would expect to see the Account’s feed but there’s no content, and clicking show/hide is affecting the Opportunity feed shown in the second image. I’ve verified that each chatter component is configured to different models: account and opportunity; I’ve also verified the condition to pull back the account model on the page with the opportunity. I appreciate any guidance on how to get this to work! 

There is a way to do this, which we will explain, but first, a disclaimer about why this can’t be done the way that you’d expect: Skuid basically uses the Salesforce chatter:feedWithFollowers component, internally, and this component, as we have verified through communications directly with Salesforce engineers, was “not built to be used more than once on a single page”. Meaning: you can only use Skuid’s Chatter Feed component once on a single page. So how do you get around this? The Template Component and iFrames! Here’s the basic approach: 1. Make sure that the AccountId field is in your Opportunity Model. 2. Use the Chatter Feed for your Opportunity Chatter, just like you’re doing. 3. Use a Template Component to show the Account Chatter. First, drag a new Template Component into your Account Chatter tab:
With the following properties: -Model: Opportunity -Show HTML: checked -Do not run template on each row: unchecked -Contents:
<iframe frameborder=0 width="100%" height="800px" src="/apex/skuid__Social?id={{{AccountId}}}"/>
What this does is loads the Skuid Chatter Feed component, in context of your Opportunity’s Account, inside of an iFrame. Because you’re using an iFrame, you get around the problem of “Chatter Feed can only be used once in a particular page”. End result: Opportunity Chatter in one tab, Account Chatter in another!
Thanks, Zach! I appreciate the thorough details and the technical explanation of Salesforce limitation. Very easy instructions to follow and I got both chatter feeds on the same page!
I used this to display multiple chatter feeds on a single page - all pointing to the same record ID, but we are doing some tab rendering conditions so we needed multiple (a user will only see one at a time.) It worked great, except when I clicked on the name of the “poster” the hover text says Internal Server error, and it won’t navigate to the user’s chatter page like normal. Is there a workaround for that or just something we need to live with?
Ugh. I’m afraid to say that’s pretty deep inside the Chatter VF component (which we are leveraging here). I don’t think we have an answer for you Chandra… Sorry.
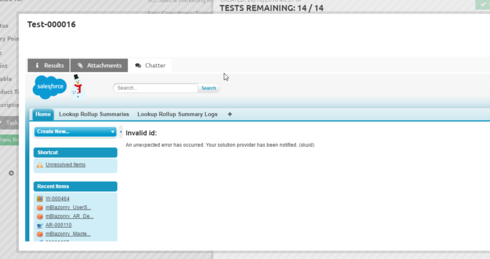
For some reason, I get an error when using the following html.
<iframe frameborder=0 width="100%" height="400px" src="/apex/skuid__Social?id={{{Id}}}&isdtp=nv"/> <img src="//cdck-file-uploads-global.s3.dualstack.us-west-2.amazonaws.com/skuid/https://uploads-us-west-2.insided.com/nintex-us/attachment/a12aa4f28f64330d0e76ab88054852e01c37365d.png" />
Removing “&isdtp=nv” gets this.

FYI, for anyone stumbling on this, I’ve created a Skuid “Idea” for an improved Chatter component. Hopefully an progress toward doing so can show up there. See also the conversation in this post.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
