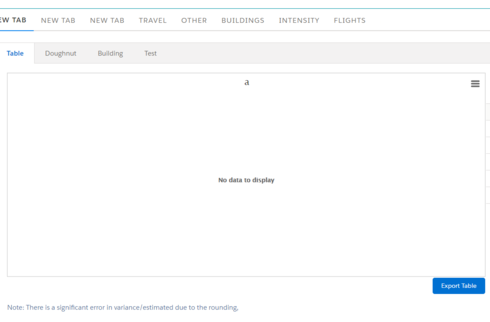
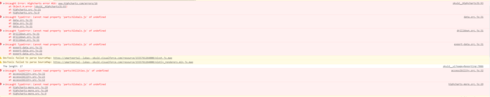
When I tried to include by code (via page include) into a bigger system, then I get a bunch of errors (Typererror: cannot read property) and don’t get the expected output. Though, if the code is standalone it works as expected.
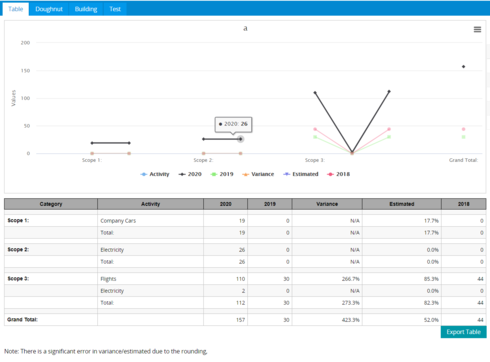
Screenshot 3 (a screenshot of what output should be and is) is a stand alone test, where Screenshot 1 (a screenshot of what happen) is part of a bigger system.
What could be causing the errors?
I have tried moving/changing/including different libraries from highcharts in different places, but none of it helped.
The libraries I tried:
https://code.highcharts.com/highcharts.js
https://code.highcharts.com/modules/data.js
https://code.highcharts.com/modules/drilldown.js
https://code.highcharts.com/5.0.1/modules/exporting.js
https://code.highcharts.com/5.0.0/modules/offline-exporting.js
https://code.highcharts.com/modules/export-data.js
https://code.highcharts.com/5.0.0/modules/offline-exporting.js
https://code.highcharts.com/modules/accessibility.js
https://code.highcharts.com/highcharts-more.js
The libraries that are essential:
https://code.highcharts.com/highcharts.js
https://code.highcharts.com/modules/exporting.js
https://code.highcharts.com/modules/export-data.js
Error 16 is due to me importing highcharts while using the graphs provided by SKUID interface, and it doesn’t seem to effect the output.
Also, regular highcharts graphs work fine.
Screenshot 1: Not working
Screenshot 2: The errors that produced corresponding to Screenshot 1
Screenshot 3: Working, it also gets error 16.
Note: the graph in screenshot 3 is irrelevant (it can be removed using JQuery), it’s the table I am trying to produce.
Page 1 / 1
Hi Lukas,
- What Skuid version are you using?
- Are you building in Skuid API v1 or v2?
Additional questions
- It looks like the error you’re getting (https://www.highcharts.com/errors/16/) "Highcharts already defined in the page is being caused by loading the same Highcharts library multiple times. Skuid does automatically include some highchart functionalities so it may not be necessary for you to manually include all of the additional Highchart libraries.
- What custom capabilities are you try to achieve with the charts? (This will help us assess which additional libraries you need.)
- Are you putting the Javascript resources in the child page or in the parent page? Sometimes when you’re using charts and page includes, it works best to include the resources on the parent page because if they are just on the child page, the parent page cannot access them.
- Could you please upload a simplified version of this page using standard objects? This will help us investigate further, see how to create a good test page for more information.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
