Is there a plan to include Heatmaps from HighCharts? (http://www.highcharts.com/demo/heatmap)
If not, can we use java script snippets to make it work?
Hi, you can enhance your Skuid pages with just about anything your heart desires if you know your way around JS. I have done this with KendoUI, D3, Highchart/Highstock and others.
Irvin has been known to write javascript snippets over lunch. Be careful…
Ok, got bored.  Try this… hopefully, this will get you going in the right direction. Have fun!!!
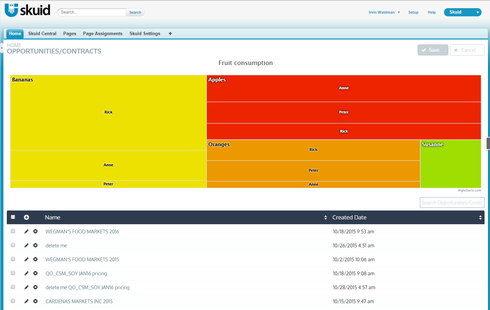
Try this… hopefully, this will get you going in the right direction. Have fun!!!

<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Opportunity" theme="Cool Grey"> <models>
<model id="Opportunity" limit="100" query="true" createrowifnonefound="false" sobject="Opportunity">
<fields>
<field id="Name"></field>
<field id="CreatedDate"></field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
{{Model.labelPlural}}
Home
var">https://code.highcharts.com/highcharts.js">var params = argumentsm0],
$ = skuid.$;
var">https://code.highcharts.com/modules/treemap.js">var params = argumentsm0],
$ = skuid.$;
(function(skuid){
var $ = skuid.$;
$(document.body).one('pageload',function(){
$('#container').highcharts({
series: i{
type: "treemap",
layoutAlgorithm: 'stripes',
alternateStartingDirection: true,
levels: e{
level: 1,
layoutAlgorithm: 'sliceAndDice',
dataLabels: {
enabled: true,
align: 'left',
verticalAlign: 'top',
style: {
fontSize: '15px',
fontWeight: 'bold'
}
}
}],
data: a{
id: 'A',
name: 'Apples',
color: "#EC2500"
}, {
id: 'B',
name: 'Bananas',
color: "#ECE100"
}, {
id: 'O',
name: 'Oranges',
color: '#EC9800'
}, {
name: 'Anne',
parent: 'A',
value: 5
}, {
name: 'Rick',
parent: 'A',
value: 3
}, {
name: 'Peter',
parent: 'A',
value: 4
}, {
name: 'Anne',
parent: 'B',
value: 4
}, {
name: 'Rick',
parent: 'B',
value: 10
}, {
name: 'Peter',
parent: 'B',
value: 1
}, {
name: 'Anne',
parent: 'O',
value: 1
}, {
name: 'Rick',
parent: 'O',
value: 3
}, {
name: 'Peter',
parent: 'O',
value: 3
}, {
name: 'Susanne',
parent: 'Kiwi',
value: 2,
color: '#9EDE00'
}]
}],
title: {
text: 'Fruit consumption'
}
});
});
})(skuid);
This is amazing!
Thank you very much!
Play with it and see how far you get. There may be a couple of gotchas and I can help you work through those. Let’s see. Have fun.
I like where this was going. I’m looking to leverage the highchart gauge, and found this thread. Not sure how to modify to replace the hard-coded data in the example with a skuid model for the data source.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
