I don’t spot any obvious issues with your setup, so I see how that could be frustrating. In my experience, in a Skuid page, there are many places where actions can be triggered, rows created, models queried, so it’s good to take a deep breath and do a couple of sanity checks before throwing your keyboard.
So these “sanity” checks might be helpful:
- Are there model actions on each of the models (A, B, and U)? You said “Problem is if the user has queried and added a record form model A” but all rows from model A should be removed by the “whenever tab renders” actions, so I’m not sure how that’s causing a problem.
- Model U is restricted to 1 record, but I think this restriction only applies to querying, and in this case, you’re creating records, so it’s possible to create more than 1 records in model U.
- Drop in simple vanilla table components to help with debugging. If you put a table on the page for model U, does it show 2 records?
- Nest in “show message and block UI” actions between each action on your “whenever tab renders” action list. See when/if these actions trigger. Use something like {{$Model.modelU.data.length}} to log out the numbers of records that model U has after each action.
Hope that helps, and good luck!
Are there model actions on each of the models (A, B, and U)? You said “Problem is if the user has queried and added a record form model A” but all rows from model A should be removed by the “whenever tab renders” actions, so I’m not sure how that’s causing a problem.
No. Just actions on 2 models. Action 1 to query data form model B and action 2 to crate a row in model U.
Model U is restricted to 1 record, but I think this restriction only applies to querying, and in this case, you’re creating records, so it’s possible to create more than 1 records in model U.
OK
Drop in simple vanilla table components to help with debugging. If you put a table on the page for model U, does it show 2 records?
Yes it does.
Nest in “show message and block UI” actions between each action on your “whenever tab renders” action list. See when/if these actions trigger. Use something like {{$Model.modelU.data.length}} to log out the numbers of records that model U has after each action.
I did this and is it showing a count of 2 in the model even though I saw create a new row only once.
It seems like there 2 records being created, as confirmed by the table component and the block-ui logging. So the Field Editor is behaving correctly by showing up twice (# of rows in model = # of Field Editors shown on page). I wonder if there’s a record being created in model U every time model B is queried. That could explain why there’s always another record created. You can test this theory by removing the “Create New Row in model U” action from the whenever rendered actions in the tab and see how many records get created.
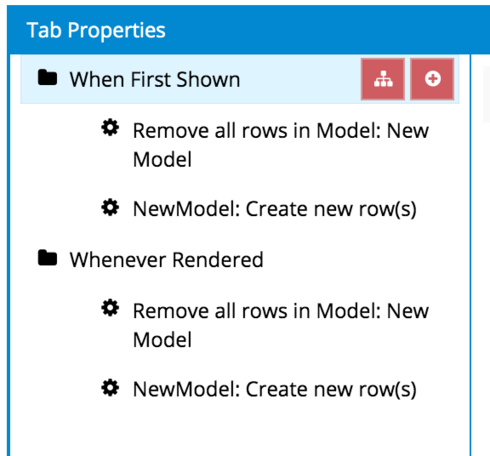
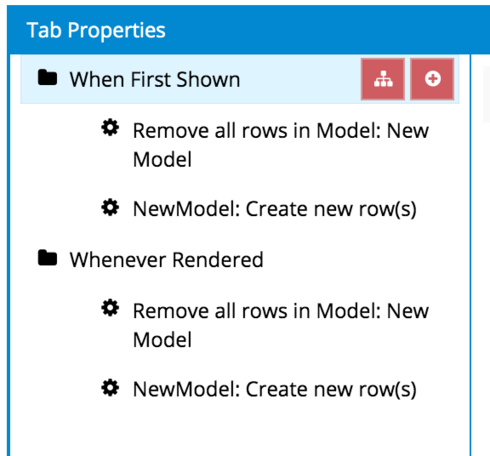
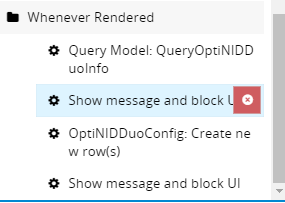
So your whenever rendered actions will just be:
- Remove all rows from the other model on the page (model A) and from model U.
- Query model B (that is used in a separate read only field editor) (—> Can this action be secretly creating a row in model U?)
- Create a new row in model U.
Another trick I use sometimes is to add Model Actions to log out a message every time something happens in a model (new row created, field updated, etc). Here’s a
screenshare if that could be helpful to you
Another thing to check is whether there are actions for Whenever First Shown in the Tab. My setup below has the actions repeated for both “Whenever first shown” and “Whenever rendered”, and on page preview, 2 records are created the first time the tab is opened (but not subsequent opens)

What happens on page preview: https://imgur.com/a/jvXe8w4

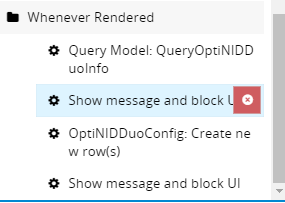
I added a show message after the first query. That message counts rows in the model that are getting 2 records (OptiNIDDuoConfig). The initial count is 0. Then after the create new row it jumps to a count of 2.
I also added a count over on another area of the page that quires a model and again the initial count is 0.
For some reason the crate row action is creating 2 rows and it should not.
I only have actions under Whenever Rendered.
So I have found a work around. I put a tab set within the other tab set and moved the actions to the inner tab set. Doing that cleared up the duplicate model rows issue.