This post details how you can access Salesforce Files in a Skuid page. I’m using Millau 11.0.3 in this post.
My requirement was to display a list of files (via a Deck) related to an opportunity. Here’s how I did it.
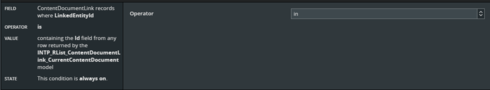
Firstly I created a model based on the ContentDocumentLink object. Querying this object retrieves the file ids related to the opportunity. I created a condition based on the field LinkedEntityId, which I filled with Opportunity Id.
Then I created a second model based on the ContentDocument object. This model then fed the Deck component with the fields I wanted to display (Title, Size, Type etc). The model had a condition set against the Id field (set to multiple specified values as there may be multiple files per opportunity).
I populated the condition’s values and querying of the models in the required sequence via a series of actions (against an opportunity list in a table, which shows a popup containing further details of the opportunity along with related objects such as the files).
One other thing, because my model based on the ContentDocument object had a multiple specified values condition, I created a JS snippet to grab the Ids from the model based on the ContentDocumentLink object and pass these into the condition. The snippet can be found below.
Hope this helps.
Matt
var params = arguments=0],
$ = skuid.$;
var SourceModel = skuid.$M(‘DocumentLinking’);
var selectedIds = ;
//Build the array of linked document Ids, based on the values from the DocumentLinking model
$.each(SourceModel.data,function(i,row){
selectedIds.push(row.ContentDocumentId);
});
//Filter the ContentDocument model to get the files, but only if there are links
if (selectedIds.length >= 1)
{
var TargetModel = skuid.$M(‘ContentDocument’);
var ConIdsCondition = TargetModel.getConditionByName(‘DocIds’);
TargetModel.setCondition(ConIdsCondition,selectedIds);
TargetModel.updateData();
}
Would you mind posting a stripped down page xml of this (on the Opportunity object would be great) so we can see it all in action? I’m sure many of us are facing this Files conversion (I know we are doing that right now) and the Skuid UI is one that has left us scratching our heads, although we have a solution put together in testing. Yours might be better, so I’d like to see it. 
Thanks for putting this together!
Hi Chandra, I have attached the page XML below. I have stripped the page back as much as possible. All custom fields have been removed so hopefully this works ok in other orgs.
var params = arguments[0],
$ = skuid.$;
var SourceModel = skuid.$M(‘DocumentLinking’);
var selectedIds = ;
//Build the array of linked document Ids, based on the values from the DocumentLinking model
$.each(SourceModel.data,function(i,row){
selectedIds.push(row.ContentDocumentId);
});
//Filter the ContentDocument model to get the files, but only if there are links
if (selectedIds.length >= 1)
{
var TargetModel = skuid.$M(‘ContentDocument’);
var ConIdsCondition = TargetModel.getConditionByName(‘DocIds’);
TargetModel.setCondition(ConIdsCondition,selectedIds);
TargetModel.updateData();
}
.hidetablefooter .nx-list-footer {
display: none;
}
.progress-indicator .progress-chunk.current .progress-text .step-label {
color: #30ad60;
}
.progress-indicator .progress-chunk.current .progress-text .text-content {
background-color: #30ad61;
color: white;
}
.progress-indicator .progress-chunk.done .progress-text .text-content {
background-color: #ddd;
color: white;
}
.progress-indicator .progress-chunk.done .progress-text .step-label {
color: #dddddd;
}
.progress-indicator .progress-chunk.done .progress-text .indicator-line {
background: #30ad60;
}
DocumentLinking
SelectedOpportunity
{{{Name}}}
SelectedOpportunity
SelectedOpportunity
<styl
Matt - You should be able to do most of this in one model. The ContentDocumentLink has a lookup to ContentDocument, which has a lookup to LatestPublishedVersion, which is the currently relevant ContentVersion record. ContentDocument has most of the fields of interest and ContentVersion has additional information such as custom fields and the Id used for a download link. Here’s an example download link:
/sfc/servlet.shepherd/version/download/{{{ContentDocumentLink.ContentDocument.LatestPublishedVersionId}}}
Also, with models, you can declaratively use a set of record Ids (or other fields) from a prior model to use in a secondary models’ filters. You just load your first model to get the records of interest and then in your next model, setup your filter like so:

Thanks John.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
