Hi Monica, yes this is possible, using a JavaScript Snippet. You can use the “getQuery()” method on Models to get access to the underlying query that was run as part of a Model being loaded, and you can then take this query and send it along to Conga.
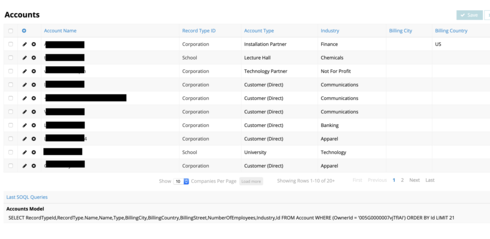
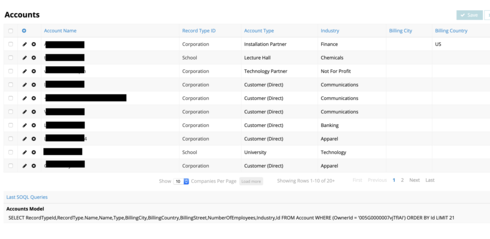
Here is a simple Skuid page (V1) with a table on an Accounts Model, which has a Model action which will grab the Accounts model’s last SOQL query and put the query into a field on a Ui-Only Model, which is then displayed.

Here is the Snippet I’m using:
var uiModel = skuid.model.getModel("Ui");
var uiRow = uiModel.getFirstRow();
uiModel.updateRow(uiRow, {
"LastSoqlQuery_AccountsModel": skuid.model.getModel("Accounts").getQuery()
});
return uiModel.save();```
And here is the full page XML if you want to test this out:
models.loaded
Accounts Model
var uiModel = skuid.model.getModel("Ui");
var uiRow = uiModel.getFirstRow();
uiModel.updateRow(uiRow, {
"LastSoqlQuery_AccountsModel": skuid.model.getModel("Accounts").getQuery()
});
return uiModel.save();
Zach,
It worked! Thanks so much for you help!!!
HI Zach,
Is there a way to just get the IDs for the resulting records?
Yes if you just want the Model ids, you can do this:
var ids = skuid.model.getModel(“YourModel”).getRecords().map(function(record) {
return record.id();
});
Hi, thanks for your help. I apologize but I do not know JavaScript, so I attempted to merge your codes together like this:
var uiModel = skuid.model.getModel(“Ui”);
var uiRow = uiModel.getFirstRow();
var ids = skuid.model.getModel(“SelectedFinancialAccounts”);
uiModel.updateRow(uiRow,{
“LastSoqlQuery_AccountsModel”: skuid.model.getModel(“SelectedFinancialAccounts”).getRecords().map(function(record) {
return record.id();
});
return uiModel.save();
But I am getting an error an the last 2 lines. I need to display the codes into the LastSoqlQuery_AccountsModel field. I will adjust the name of the field later.
Thanks in advance!
var uiModel = skuid.model.getModel(“Ui”);
var uiRow = uiModel.getFirstRow();
var idsModel = skuid.model.getModel(“SelectedFinancialAccounts”);
var ids = idsModel.getRecords().map(function(record) {
return record.id();
});
uiModel.updateRow(uiRow, “LastSoqlQuery_AccountsModel”, ids);
return uiModel.save();