Thank you fo sharing the snippet, so that we could test it quickly. You are right, your extra line doesn’t work, because the filter would search for records with an empty field.
There are at least two declarative ways to add one more filter option that deactivates the condition, though. The first needs a bit longer to be set up, but depending on how you want to proceed, you might get more options here. The second one is even easier.
Option 1
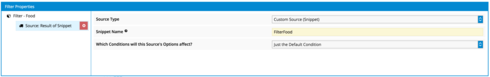
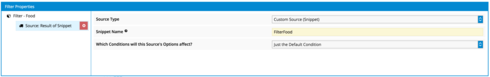
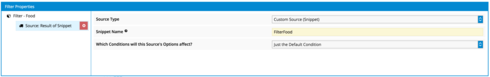
Given that you set up the filter like this:

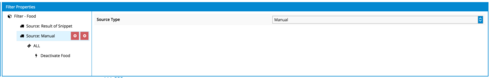
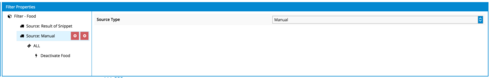
You can add another option source (Type: Manual)

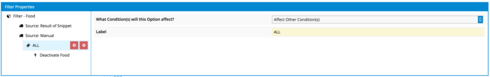
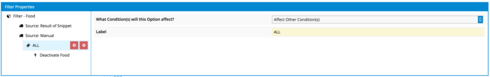
Add the option that it affects other conditions (note: in the end, it will affect the same condition, but we get more options like this in the next step) and enter your preferred label:

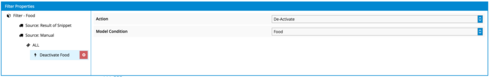
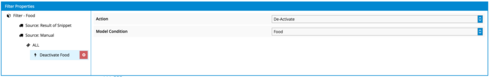
Add the effect that deactivates your model condition:

Or:
Option 2
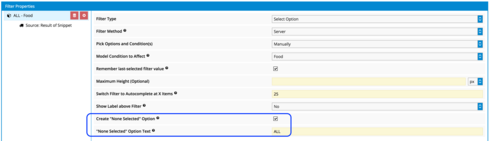
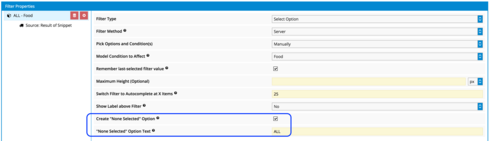
Given that you set up the filter like this:

You can simply enable the option “Create “None Selected” Option”, which deactivates the condition. Enter your preferred label as shown below:

I hope this information is helpful for you? Now I’ll have to go and grab some Pizza