Hi team,
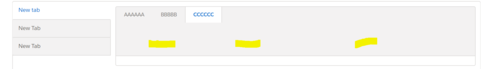
I upgraded the package from Millau (11.2.9) to Millau (11.2.25). Then extra space is coming the tab set.
Please let me know what can we do to remove the extra space.
Thanks,
Geeta Garg
Hi team,
I upgraded the package from Millau (11.2.9) to Millau (11.2.25). Then extra space is coming the tab set.
Please let me know what can we do to remove the extra space.
Thanks,
Geeta Garg
Hi All,
We have got this link https://bugs.jqueryui.com/ticket/8442 , which say this issue is due to ui-helper-clearfix css class and it has been fixed by adding this line order-collapse:collapse which we can see by inspect the element in the browser.
Original case might be fixed but later when one user again faced this issue and he had fixed it by replacing from display:table to display:table-cell line in the CSS class.
We have tried this second option and it removed the extra spaces but also remove border of the table.
Please help on this issue.
Thanks,
Akanksha
Hi all, does this happen only with custom CSS, or can you also reproduce it on a simplified page without custom CSS? If the latter, could you please share the page XML here? Thanks! Luzie
Hi Luzie,
This issue is reproducible without any CSS, you just need to add Tab-set then add tab within it in any skuid page
Thanks,
Akanksha
Hi Akanksha, thank you for the feedback. I can’t reproduce the issue, could you please attach the XML of a page that shows the issue? If models needed, please try to use UI-only models and fields only. Please avoid any models, components, action sequences, snippets, CSS, etc., that are not relevant to reproduce the issue. Thanks!
Hi Luzie,
Please find the below XML to reproduce this issue,
Skuid Version:
Skuid, Inc.12.2.12
Regards,
Akanksha Singh
Thanks Akanksha, this XML is very helpful, I can see the issue and started the investigation.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.