I have a Skuid page that shows sidebar and header. I want to add a link to my page called “Go Full Screen” that rerenders the page (no problem if it needs a server round trip) with header and sidebar hidden. I can see in the XML that showHeader and showSidebar are attributes of SkuidPage. But looking at the API reference (http://skuidify.github.io/skuid/apipage.html) it seems that those attributes aren’t accessible in Javascript. Does this mean that my “Go Full Screen” link is a forlorn hope?
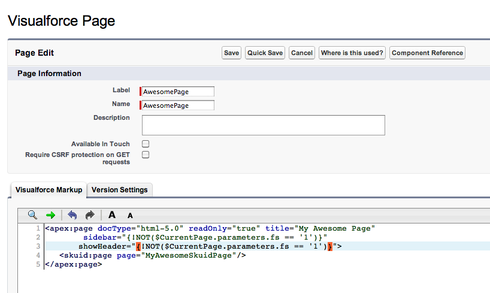
Hi Glenn, You can absolutely do this, but the trick is you’ll have to use a custom Visualforce Page in conjunction with the skuid:page Visualforce component to include your skuid page. The Visualforce Page’s sidebar and showHeader attributes will be dynamically set based on the presence of a URL Parameter called “fs” (for “Full Screen”), which a Redirect button on your Skuid Page can initiate to flip the page into Full Screen mode. Here’s the basic idea: 1. Create a Visualforce Page that runs your Skuid page (here, “MyAwesomeSkuidPage”). This could also run Page Assignments.  Here’s the code for the page:
Here’s the code for the page:
<apex:page docType="html-5.0" readOnly="true" title="My Awesome Page" sidebar="{!NOT($CurrentPage.parameters.fs == '1')}" showHeader="{!NOT($CurrentPage.parameters.fs == '1')}"> <skuid:page page="MyAwesomeSkuidPage"/> </apex:page>
2. Create / modify your Skuid Page to include a Page Title Action that will toggle Full Screen / Regular view. (a) Create a new Page Title Action, of type “Redirect”. (b) For Label, enter something like this, to have the button conditionally say “FULL SCREEN” when in Regular view, and say “REGULAR VIEW” when in Full Screen mode: {{^$Param.fs}}FULL SCREEN{{/$Param.fs}}{{#$Param.fs}}REGULAR VIEW{{/$Param.fs}} (c) For URL, enter something like this, to have the button conditionally send you into Full Screen mode when in Regular view, and into Regular View when in Full Screen mode: /apex/c__AwesomePage{{^$Param.fs}}?fs=1{{/$Param.fs}} 3. Preview your page by going to /apex/c__AwesomePage REGULAR VIEW:
FULL SCREEN VIEW (initiated by clicking on the “FULL SCREEN” button in Regular view):
Zach … you’ve made my weekend (especially as I didn’t expect an answer until my Tuesday). That works beautifully, but it has the knock-on effect of addressing a couple of other questions that I had. My page is in a custom tab, and previously my Visualforce page rendered my Skuid page using extensions=“skuid.Redirects” action=“{!redirect}?page=ClientCentral” That worked, but it was switching between my namespace and Skuid’s namespace, which meant it was a bit slow to load and made for a slightly clunky user experience with the URL redirect. Using <skuid:page page=“MyAwesomeSkuidPage”/> instead has removed the namespace switching, which speeds things up and makes for a neater experience. Switching between full and normal screen view is pretty smooth, too. Much appreciated. Thanks.
To add the final polish on the full screen/regular view toggle button, I’d like to toggle the button’s icon. I was hoping this approach would work, but it seems to be being ignored when the page renders and I just get the green tick by default: {{^$Param.fs}}ui-silk-arrow-inout{{/$Param.fs}}{{#$Param.fs}}ui-silk-arrow-in{{/$Param.fs}} Am I just getting greedy?
Hah, I was thinking of doing the same thing, but then I realized, “wait — we don’t do merges on icons, do we…”. Nope, not yet! This would actually be super useful, so I posted an idea — go vote it up! Idea: Skuid should allow merge syntax in Button/Action Icons, to support dynamic icons
I ran into a recent snag with this full screen malarky. I render my page full screen and my page has a tab set in it. It works fine until I put a Chatter Feed component into one of the tabs. When I do that, every time I refresh the page, the Chatter Feed renders first, then a second or so later the Skuid page renders, which of course doesn’t look so good. Oddly, this doesn’t happen when I don’t use full screen (i.e. it’s fine when the container Visualforce page has showHeader=true). Any idea why this might be so? Thanks.
I’m still battling this one. I’ve tried using the Chatter Feed component, then replacing that with an included Skuid page with a Chatter Feed component in it, then replacing that with an included Visualforce page with a Visualforce ChatterFeed. I’ve also tried setting the tab with the feed in it to lazy load. All do the same thing, which is load the feed first, then render the Skuid page with showheader set to false. It’s a mystery wrapped inside a paradox locked within a conundrum.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
