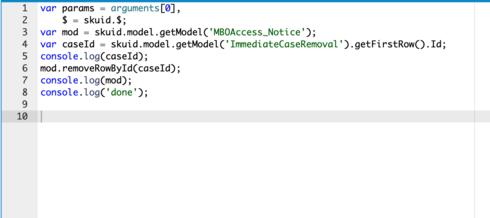
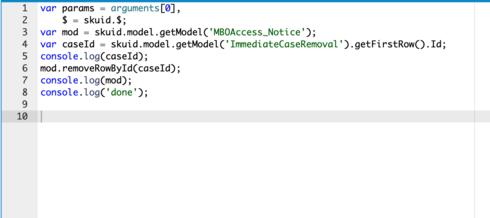
I am trying to remove a row in a Ui only model based on an Id field. The JavaScript completes successfully, but the row is not deleted. What am I missing?

I am trying to remove a row in a Ui only model based on an Id field. The JavaScript completes successfully, but the row is not deleted. What am I missing?

Hmm, I’m not sure exactly why this wouldn’t be working, but I suspect that the issue is that the Ui-Only Model’s row Id isn’t the same as it’s “Id” field value. You might try finding the row to remove by finding the model row with a specific field value, and then using abandonRow(), which takes a row as an argument rather than a field, like this:
var rowToRemove = mod.getRows().find(function(row) {
console.log("row.Id = " + row.Id);
return row.Id === caseId;
});
if (rowToRemove) {
mod.abandonRow(rowToRemove);
}
That seemed to work. Thank you!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.