I have a hunch about this. We have a very large Skuid app overlaying our Opportunity object, and in my efforts to speed up load time, I found I could bring it down by 50% if I got rid of all the “undefined” fields in my Models.
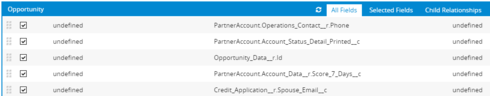
An example of one of these fields is, on a Model looking at the Opportunity, a field “Opportunity_Data__r.Id”, which is reaching over to grab the Id from the Opportunity_Data__r object, instead of the Opportunity object. These fields often show up as “undefined” on the list of fields in my Model. Here’s an example image:

So my question is, do fields like this slow down the load speed of the page they are on, and is it best practice to avoid the temptation of using them?
If so, I’m working on rebuilding my Models and some of the fields keep ending up in there. Is this because my Render conditions look at multiple Models in a set?
