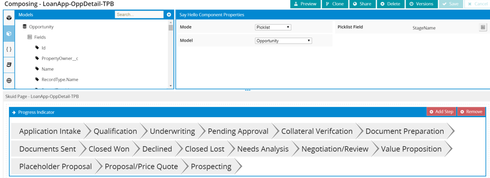
The Progress Bar Indicator is awesome (https://github.com/skuidify/SamplePages/tree/master/progressIndicator)
What would make it awesomer and a better replacement for the new lightning Opportunity/Lead progress indicator is to be able to connect it to a Picklist Field and have each “step” correspond to a specific value from the picklist field. That way you could do it by Stage of an Opp or Status on a Lead or Status on any custom object.
That is a very interesting idea Jack. I’ll pass it along to Andrew - who basically whipped up the indicator as a side project.
Yup. I think I’d eventually conclude the same. As Jack says, the opportunity would greatly benefit from this indicator.
I second this idea…it would also be great in the app I am building that helps demonstrate the performance progress of individuals…as the individual moves along through the program, their status would be nicely displayed.
Guys! This is implemented! Thank Andrew for making it happen! You can checkout the update builder.js and runtime.js files or, if you have implemented the progress indicator component pack, just download the progressindicatorpack.zip file and upload it as the static resource for that component pack in your org.
Awesome! I’m getting an error though, even after completely removing the component pack and static resource and re-installing:
An error occurred while attempting to load the "skuidopen" Component Pack. There may be an issue with the name or location of your Component Pack manifest files. Error: Please check Skuid Settings to ensure that this Component Pack has been correctly requested.
The old version from Oct. 27 works if I re-install it.
It is really awesome though. If you have the picklist field added to your model, and you choose that field, it auto-adds steps for each of the values of that field.
But I’m still getting that error in the runtime.

One thing I just noticed though, is that you can’t delete any of the auto-added steps. Since we only use certain stage values with certain opportunities, this makes things awkward. It’s also pulling in more values for this picklist than it should, this is the entire list, not just the list available to the particular record type, though I guess that’s filtered at runtime not buildtime.
okay… so there was an issue because Andrew’s static resource was named SkuidOpen, but the one I have been using for this component is just ProgressIndicator. So you have to make sure that it’s referenced correctly in the builders.js file… i think it’s fixed on github now in the builder.js file and in the zip file.
in line 5 of the progressIndicatorBuilder.js file, make sure “progressindicator” (the bold text below) is replaced with whatever you’re calling the static resource in your org, which also needs to match the resource name for your component pack in the Skuid Connect tab.
id: "<b>progressindicator</b>__progress_indicator",
Does that help clear up things? yeah, in the future it would be great to be able to choose which values you want to map, and which ones you want to ignore.
Looks like it’s also “skuidopen” in line 307 of builders.js
Fixing that and retrying.
Works!
Also looks a bit better when I changed the CSS file line 35 font-size to 15px and line 38 line-height to 30px

Thanks, Jack! Line 307 should be fixed on gitHub now (for posterity).
Bug report - if you connect this component to a model that isn’t set to load data on page load it breaks the page.
← I know this component is totally extra and a side project, and I’m really excited to play with it more, don’t take my comments as demands! Thanks Andrew and Anna!!–>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
