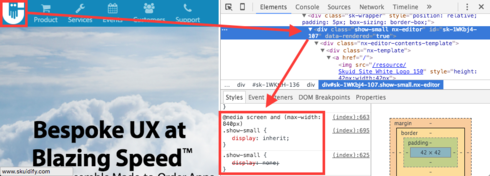
How did you guys do it on Skuidify.com?? When you decrease the page width, the Skuid logo switches to just the U without the word, the navigation items sprout icons and some disappear… it looks like you have conditional rendering based on page width. How??
Thanks in advance for divulging your secret sauce recipe.
Page 1 / 1
Unfortunately, we used css media queries. I’m hoping a future release has declarative width-based conditional rendering, but alas, not there yet.
Inline CSS with media queries and custom CSS classes:


Note that media queries get complicated pretty quickly and don’t work as you’d expect in some scenarios, which is why we’ve yet to offer them out of the box.
^^^ bump ^^^
^^^ bump ^^^
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
