Hey Dave,
Here are 2 screenshots for that section in the builder that will probably explain a few things
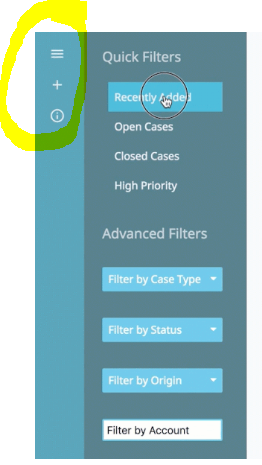
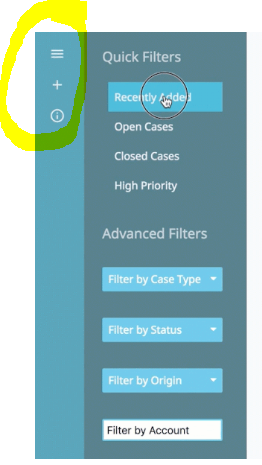
https://imgur.com/a/R8qmT5W
Basically, I have a bunch of model conditions, some are pre-populated with values, like Priority = “High” that I can turn on and off using the Navigation component, and some aren’t, which I use the Filterset below for user to enter criteria.
Hope that helps :)
thank you so much, would it to much of a Hassle to ask for the XML?
And if you cannot, can you let me know how did you manage to toggle this wrapper to expand/collapse. (see screenshot below, yellow circle)
From the image on the blog it seems there is another navigation component, but do not see how that would work, the closest i got is a collapsible wrapper component