Thank you for suggestion Matt,
Did as suggested and the issue still persist
Even reading through link you sent, I updated my skuid version to 10.0.23 (was on 10.0.4) and still same issue
Just to make sure i did it right
I added the css as In-Line , gave it a name and added this name in css class of each page include
Let me know if any other suggestion or if missed something
Thx
Yikes! Sorry that’s still not working.
The name of your css resource doesn’t matter. It’s the actual text inside the css resource that matters.
if you give your page includes the cssclass “my-page-include”, then your css should read like this:
.my-page-include {<br> z-index: -1;<br>}
Try doing that with only the page include that is covering your dropdown list?
Ok that’s what I thought and still not working, but still tyvm for your help and I posted on link you sent me , hopefully someone from skuid will be able to look into it
Thx!
Matt - Thanks for helping out here!
Dave -
Appreciate you trying the few ideas thus far, sorry that they haven’t solved the issue. I’m still guessing the problem isn’t CW specific given the nature of the issue and the known issue with other Skuid areas but it definitely could be something in CW so I’ll try to find some time to look in to this.
Regarding your comment " it only happens when there’s another page include under the original page include", do you mean that there’s two page includes involved plus the main page? Want to make sure I’m understanding this correctly since you’re sample pages only had two pages.
Also, after you determined the page include twist, did you happen to try the collapsible field editor in that scenario instead of the CW to see if the problem occurred?
Lastly, can you create a new DE org with the latest version of Skuid and see if the problem occurs there?
Thanks!
basically I have a Page with no models or anything else, that just has multiple page includes (6)
If i preview each 'Page include" individually , the CW does not block the dropdown partially
if there is 2+ page includes, one under the other, it seems that the dropdown from topmost page include’s table is not seeing there is another page include under it, and completely ignores it
On sample page i was able to reproduce same issue.
and regarding 2nd question, only happens with CW not collapsible field editor
Thx
Got it, I see what you mean now, thanks.
Can you spin up a new DE org with latest version of Skuid and see if problem occurs there as well?
Sorry for all the questions, but I need to setup environments to try to troubleshoot this so the more info and the more focused I can keep my testing the better 
Hi Dave -
I was able to spin up an org with the latest Millau release (version 11.1.10) and encountered the same issue you are having with 10.0.23.
Using the technique Matt mentioned, I was able to improve the situation using your sample pages. This lends itself to the theory that the problem stems from the way Skuid applies styling to page includes, etc.
Unfortunately, the z-index doesn’t solve all of the problems as there is still an issue with the header row in the table of the 2nd page include. I played around with the css to see what is triggering the issue and it seems to be centered around something inside of the “nx-skootable-data” class. If you remove that class from the table, the issue does not occur.
Here is what I did in the sample pages below:
Add an inline CSS to “Main” page
.pageInclude {
z-index: -1;
}
Add the “pageInclude” class to both page includes on “Main” page
Below are the pages with these changes based on the ones you provided.
I’ll try to do some more tinkering but it’s probably best to see what Skuid has to say about this since they’ll be way more familiar with the CSS than I am at this point 
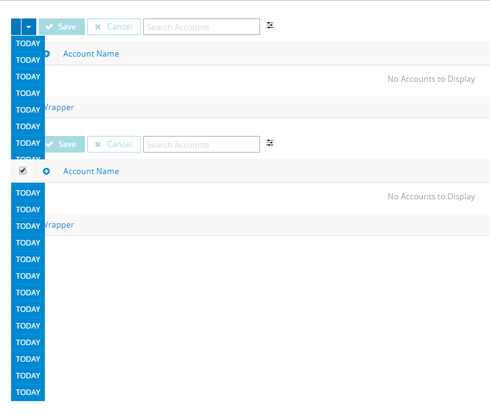
Here is what it looks like now:

Sample Pages
Page Name “DaveTableMenuIssueMain”
.pageInclude {
z-index: -1;
}
Page Name “DaveTableMenuIssueInclude”
</tfg__ collapsiblewrapper>
One other note is that the original issue occurs even without a CW on the page as well as with other controls used instead of the CW. The issue starts being visible as soon as the drop-down menu “hits” the topmost edge of the 2nd Page Include which is why forcing the z-index improves the situation. Unfortunately, it still leaves the issue with the 2nd page includes table header unanswered 
Thank you for all your efforts Barry!
Hopefully we will hear from Skuid Team
Thx
No problem Dave, sorry I couldn’t help more.
I’d recommend opening up a new community issue with this. It’s been a while since I was on the community but in the past at least, newer posts typically get more Skuid eyes on them 
I dunno about what sort of pages get most Skuid Eyes - but this little conversation has had my eyes…
There have been reports of the navigation component dropping behind page includes. I thought they had been addressed. I’m not sure we tested with 2 page includes… (Who even does that?)
Will look though…
That’s another thing to test, what happens with a Nav component on top of the page with a Page include underneath it. Might give another lens to view the problem from.
Thanks Rob!
I do two page includes! :)
I think we might actually have a page include with tree layers out there somewhere.
I have a page with 8 page Includes, one under the other 
I tend to create pieces separately and that way have the ability to reuse them in page include wnv the need arise, instead of recreating over and over
Yep, page includes are still the only way to “componentize” functionality and reuse across pages.
“Reusable components” was (hopefully still is) on the Skuid Roadmap - it’s an idea that dates back at least 3 years - https://community.skuid.com/t/improve-re-usability-of-components-action-sequences-etc. Among the many benefits of “reusable components” would be minimizing the page includes which would yield all types of benefits (e.g. performance, improved component integration, etc.)
Hi Barry,
I was wondering if there is any way to refresh the content of the title in the collapsible wrappers?
On several pages we have collapsible wrapper headers that contain the skuid merge field {{$Model.ModelName.data.length}} as part of the title, however when a data row is added/removed, this count doesn’t update inside the collapsible wrapper header.
We also tried to create an aggregate model to count number of records instead of the merge field, and this also never updated despite re-querying the model unless we refreshed the page.
Any help would be greatly appreciated!
Thank you
Hi Emma -
It’s been a long time since I used Skuid but from what I remember, when you use $Model.ModelName.data.length (or really anything $Model.ModelName.data…) Skuid doesn’t trigger a change event so there is no way to “refresh”. From what I recall, Skuid parses the merge syntax and in most situations, is able to figure out what you are “listening/looking” for but when it comes to using the “data” property, it’s not able to identify as compared to $Modal.FieldName.
If you apply the same merge syntax on a “stock” Skuid component (e.g. button), you should encounter the same limitation so this isn’t a CW issue.
All that said, its very possible that this has changed in recent versions.
Couple of things:
1) Can you try applying the same merge syntax to a button and see if you encounter the same result?
2) As a potential workaround, I believe what I used to do was create another model that had a Formula field that pointed to $Model.ModelName.data.length. Then, I use the “tracking model” in the CW header (or any other component for that matter). The key here was making sure to chose the right events so that the tracking model would update on row adds/deletes/etc. I might have even had to do this in JS, I can’t recall exactly, sorry.
Hope this helps and let me know.
Hi Barry,
Thanks for your reply!
We tried putting the merge field in a few different components, such as a template field, field editor section header and a button which all updated the number of data rows automatically as you added/removed a row, so it seems like Skuid has changed this with recent updates. Although along with CW we have discovered tabsets also don’t update with changes.
We hadn’t tried using a tracking model, but we had tried using an aggregate model to count the number of Ids for a running total. Unfortunately, even querying the second model on save/deletion of the first didn’t update the number in the CW title. After trying the tracking model approach, this also didn’t update unfortunately.
We managed to find somewhat of a workaround, by putting actions on close to toggle the wrapper off and on (so force it to hide the CW then show it). This forces it to refresh, although this creates a poor user experience as it jumps around on the page as it hides then reappears.
Is there anything else you can think of that we can try to get it to refresh more smoothly?
Thank you again for your help so far.
Hi Emily -
I dug up and old DE org and put a test page together. In my test page, the CW header is updating as rows are added/removed from model.
Can you try the page below and see if the CW header updates as you add/remove rows from the table?
Assuming yes, if you can put together a test page that reproduces your scenario (since it is likely different than the below), I can try to take a look at it.
Assuming no, then what version of Skuid are you running?
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="true" showheader="true" tabtooverride="Account">
<models>
<model id="Account" limit="100" query="true" createrowifnonefound="false" datasourcetype="salesforce" datasource="salesforce" sobject="Account">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Account" uniqueid="sk-u2g-194">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel" uniqueid="sk-u2g-192"/>
</actions>
</pagetitle>
<tfg__collapsiblewrapper title="{{$Model.Account.data.length}}" showheader="yes" collapsible="open" deferrenderingcontents="true" uniqueid="sk-u2j-230" model="Account">
<components/>
<styles>
<styleitem type="background"/>
<styleitem type="border"/>
<styleitem type="size"/>
</styles>
<renderconditions logictype="and"/>
<onbeforefirstopenactions/>
<onafterfirstopenactions/>
<onbeforeopenactions/>
<onafteropenactions/>
<onbeforecloseactions/>
<onaftercloseactions/>
</tfg__collapsiblewrapper>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Account" mode="read" allowcolumnreordering="true" uniqueid="sk-u2g-208">
<fields>
<field id="Name" hideable="true" allowordering="true" uniqueid="fi-u2f-591"/>
<field id="CreatedDate" hideable="true" allowordering="true" uniqueid="fi-u2f-592"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript/>
<actionsequences/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Hi Barry,
Your page did work for me as well so I compared the differences between your page and ours and found the difference. As the CW we use are for related lists on accounts/contacts etc, the model for the wrapper was for the parent model, not the related list models that we were counting the data length for. Changing the model to be for the related list has it all working perfectly. I guess that is something we should have picked up on in the beginning!
Thank you so much for your replies and help! It is such a great component to use and makes life so much easier.
Hi Barry, is it possible to update skuid.component.createChildComponents to use parentComponent…
skuid.component… is being deprecated: https://docs.skuid.com/latest/en/skuid/deprecated-features-api.html
$.each(skuid.component.createChildComponents(childComponentsXML, panelInner, context), function() {
childComponents.push(this);
})
to
// I don’t think there is a unique id here. looks like it is just accordionBody = $(“
”),
var parentComponent = skuid.component.getById(‘unique id of component put here’);
$.each(parentComponent.createChildComponents(childComponentsXML, panelInner, context), function() {
childComponents.push(this);
}), "fixed" === xmlDef.attr("scroll") ? (panel.css("height", xmlDef.attr("height") + "px"),
Hi Jili -
I haven’t looked at the tfg Component code or worked with Skuid in a long time but I’ll try to take a look in the coming weeks and provide an update on what I think I might be able to do to accommodate the deprecated API.
Thanks for the heads-up!
Thanks Barry. That would be great.
Jill. Have you found any issues in the desktop version?