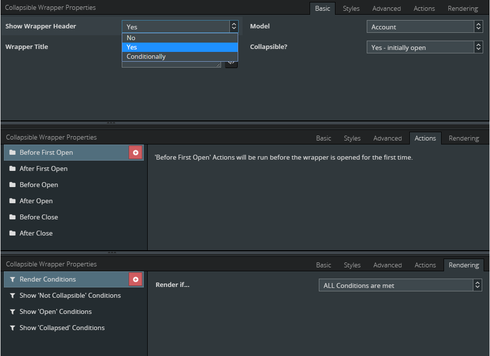
Hi Barry,
Thank you very much that at least provides me a temporary fix.
I thing I was thinking was to add an action to CW to requery the model(as that fixes the issue as well, tried it with a filter), but as it’s in a page include , not really sure if even possible
Thx
Matt - Thanks for seeing this and pointing us to that issue you posted! I updated that post with some insight in to what I was seeing in the Skuid table code.
Rob - Appreciate you passing this on to the devs, thank you!
Dave - You could fire an event from the main page that the page include listens for and in that event handler, requery the model. That said, the extra requery shouldn’t really be necessary but could be a viable workaround if you have to have scroll bars turned on. I did some more digging after my last post last night and think I might have a workaround within the CW itself (stay tuned, still working on it) but especially given Matt’s situation, I think this is really a Skuid table thing more than a CW thing.
Thanks, Barry, this is a great addition. Would like to suggest a minor enhancement to your collapsible wrapper component: Make the title bar (or title text) clickable to expand and collapse the wrapper.
Thanks for the feedback and suggestion Jared.
For the collapsibility, I followed the behavior that Skuid Field Editor Sections have where the triangle is the only “active” portion. That said, I can see where your suggestion of including the text in the “active” portion would be useful. I’ll add this to my list of enhancements for a future release.
Thanks again!
No, thank you! I just found your youtube overviews of the component, so I am now getting better educated on all of its features.
I’m with Jared on this idea. Should work the same way for skuid field editors, too!
Thanks guys.
I think what I’m going to do for this in a future release is provide a config property on the CW that “includes text in active portion” if set to true with the default value being false. This will provide the flexibility that you guys are after while still staying consistent with the way Skuid handles Field Editor Sections. I think having CW work one way (text is clickable) and Field Editor Sections work a different way (text is not clickable) would confuse users. The setting will provide the option for it to be different though.
In most apps that I’ve come across the “plus” sign (or in our case arrow) is the only “active” element that expands a list (e.g. windows explorer plus sign for a directory, various web apps that have treelists, etc.).
My guess is that this was an intentional decision by Skuid to have just the arrow be “active”. That said, from a UI/UX perspective, would be interested in what Shannon Hale thinks about this one - best practice for the text to be clickable on things that are collapsible or just the arrow?
Shannon?
I personally +1 the idea to ‘include text in active portion’.
There is cases where I center the the CW title and it would make it more intuitive to be able to do it right from the Text, instead of paying attention to the little triangle far to the left
Thank you for adding this option in future release 

Hello All -
Thank you to everyone for their great feedback and help on the CW, greatly appreciated!
Based on user feedback, I’ve made some improvements to the CW and have just released version 1.4.
Version 1.4 Release notes:
- Enhancement to allow entire header to be clickable for expand/collapse (see ‘Header is Clickable’ property) ** Credit to Jared Jones for this idea!
- Enhancement to support deferred rendering of wrapper contents (see ‘Defer rendering of wrapper contents’ property) ** Credit to Dave for finding an issue with Skuid Tables (see https://community.skuid.com/t/table-hidden-on-pageload) that prompted this enhancement!
- Enhancement to support ‘Before First Open’ and ‘After First Open’ actions when no header is displayed or when header is not collapsible ** Credit to Dave for this idea!
The latest version is always available
here.
Full release notes are available in the
readme.
As always, feedback appreciated, keep it coming!
Thank you!
Dave - Version 1.4 should workaround/solve the issue you are having with Page Includes and tables. The CW now fully supports deferred rendering of wrapper contents (prior to version 1.4 it didn’t fully defer rendering). This doesn’t solve the issue with the Page Include and Table itself, but it does workaround the problem in addition to providing more flexibility in the CW.
Matt - Sorry this won’t help solve the issue you are having with Page Includes and Tables, however you might want to try putting your page include inside of a CW. If you configure the CW with no header and deferred rendering it will essentially behave just like a standard Skuid Wrapper component. For some reason, deferring the rendering in the CW seems to “workaround” the issue that the Skuid Table has in calculating the height when inside a page include (I think it’s due to the sequence of events and that fire that cause the table to recalc height).
Barry,
Thanks for the help. We’ll try it out!
FYI… it looks like the ‘Deferred rendering’ property is only available if ‘Show wrapper header’ != No. Seems like that property should be rendered regardless of whether the header is visible?
Thank you Barry for the fast and good work !
I’ve tested it all and love it, specially the clickable header 
Thx
Matt - I’m not sure what I was thinking when I mentioned the part about marking it deferred after marking it to not show the header. When there is no header (or if it’s not collapsible), it wouldn’t make sense to defer rendering because the CW contents need to be drawn right away - this is why the property isn’t available in those cases. Deferred rendering only comes in to play when the CW “could” be collapsed initially (and hence defer the contents until its opened). Sorry for misleading you on this one! It still might be worth trying to put your table inside of a CW (with no header) and seeing if the problem goes away. It’s possible that the timing of the rendering from within the CW will cause the table issue to go away. If you do try it, would be interested in knowing the result.
Dave - Glad you like the header  I’m assuming based on your comment that the table problem no longer occurs with CW 1.4, correct?
I’m assuming based on your comment that the table problem no longer occurs with CW 1.4, correct?
Thanks, Barry.
The CW doesn’t help. 
Thanks for trying Matt, sorry it didn’t help 
Correct Barry, it did fix the issue with 1.4, thx
Good deal, thanks for letting me know Dave.
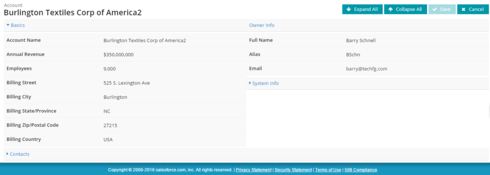
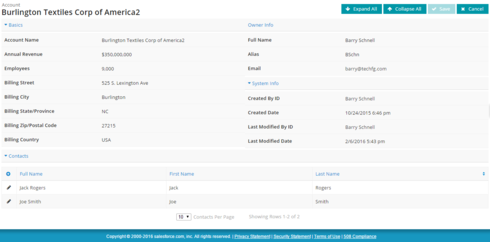
Matt - Not sure if it’s possible in your scenario/use case but if you can use a CW and have it initially collapsed (the user would have to open it to see the table), then there might be a workaround for you. If this is something you can do given your use case, you can set the CW to have a header, initially collapsed and deferred rendering. Should likely workaround the problem with Skuid Tables on page includes while waiting for a permanent fix to that problem. Again, not sure if this is even possible for you given your use case though.
Matt - One other possibility for you…If you are able to use the CW but must have it open initially is to use the CW’s API to open the wrapper on pageload. You’d set the CW to have a header, be collapsible, use deferred rendering and mark it initially closed - this will defer the rendering of the contents of the CW when the CW is initially drawn. Then, in a pageload event, you’d use the API to ‘open’ the CW. This would give the appearance to the user that the CW was open to start with (albeit with a very minor delay). It’s far from ideal and a complete workaround to the Skuid table/Page include issue but if it’s a visable UI/UX for your use case, it might work.
Here’s a sample page demonstrating this. Checkout the inline resource that calls ‘open’ method on the CW on page load.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="1" query="true" createrowifnonefound="false" sobject="Account" adapter="" type="">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<conditions>
<condition type="param" enclosevalueinquotes="true" operator="=" field="Id" value="id"/>
</conditions>
<actions/>
</model>
</models>
<components>
<pagetitle model="Account" uniqueid="sk-ALamj-68">
<maintitle>
<template>{{Name}}</template>
</maintitle>
<subtitle>
<template>{{Model.label}}</template>
</subtitle>
<actions>
<action type="savecancel" window="self"/>
</actions>
</pagetitle>
<tfg__collapsiblewrapper title="New Wrapper" showheader="yes" collapsible="collapsed" deferrenderingcontents="true" uniqueid="myCW">
<components>
<basicfieldeditor showsavecancel="false" showheader="true" model="Account" mode="read" uniqueid="sk-ALamj-69" buttonposition="">
<columns>
<column width="50%">
<sections>
<section title="Basics">
<fields>
<field id="Name"/>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="System Info">
<fields>
<field id="CreatedDate"/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<styles>
<styleitem type="background"/>
<styleitem type="border"/>
<styleitem type="size"/>
</styles>
</tfg__collapsiblewrapper>
</components>
<resources>
<labels/>
<css/>
<javascript>
<jsitem location="inline" name="newInlineJS" cachelocation="false" url="">(function(skuid){
var $ = skuid.$;
$(document.body).one('pageload',function(){
$('#myCW').tfg__collapsiblewrapper('open')
});
})(skuid);</jsitem>
</javascript>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Matt - Thought of one more idea that’s even simpler (not sure why I didn’t think of this earlier). In a pageload event handler, you could force a re-render of the table that’s having the problem. Again, far from ideal but might workaround the issue until a permanent fix is made.
skuid.$C(‘myTable’).render();
Thanks, Barry. I tried to use .render() on pageload before without success. Here’s hoping that opening/rendering the CW on pageload will work!
where do i find the default static resource for step
2) Upload the zip file from here to replace the default Static Resource created by Skuid for the pack
Bill,
1. Go to the Static Resources within SF. Setup–> Develop–>Static Resource
2. Find the Static Resource: tfgComponents (Skuid will make one by default)
3. Replace the file with the file from the zip file.
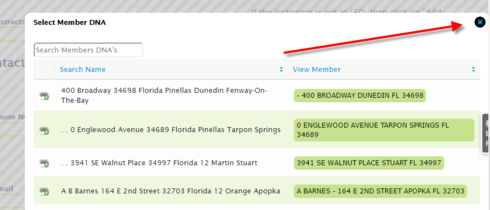
Is there a method to not show the “X” in the upper right corner of a reference popup like you have done with the popup?