Awesome, glad it worked and thanks for the Skuid! 
Barry,
Any tips on adding an action framework and/or conditional rendering to a custom component?
I tried to dig through your code, but the uglification made it difficult to find the conditional rendering section. I found the action framework stuff, but if you have any pointers beyond what I can reverse engineer, that would be awesome.
I’d love to be able to help Matt but unfortunately the guidance I can provide is limited on this one Matt, sorry. The best advice I can provide is to continue to push Skuid on adding official support and documentation for these features. Sorry I can’t be of more help!
Barry,
This is awesome. Yes, Skuid should incorporate this into its product. One questions, will there be any issues having this work in a public Site
Thanks Bill. While I have not tested this on a public site, I see no reason why it wouldn’t work. If you try it and have any issues, just let me know.
Hi Barry ,
I thing I just noticed, but not sure you can do anything about, is that the Collapsible wrapper does not play nice with table sticky headers which are outside of wrapper(keep header visible option)
To reproduce:
Add a custom wrapper
Open warapper if closed
Under the wrapper section add a table with enough row that u need to scroll down
Scroll down
Close wrapper
Now all column summaries show twice

Hey Dave -
Thanks for letting me know about this. To be honest, at first glance I’m not sure if this is a CW thing or a table thing. Either way, I’m more than willing to take a closer look.
Would it be possible for you to create a sample page using just stock objects to repro the issue? I can take that and load in my DE org and should be able to isolate pretty quickly.
Thanks!
Hi Barry,
Here it is.
As well I just noticed today , that when it happens, if i try to scroll again , it fixes itself
But just in case u want to see it
on page below, with wrapper open, scroll down the page, then scroll back up and close wrapper, u will see issue. (make sure to have at least 10+ accounts in your DE org)
1
<tfg__collapsiblewrapper title=“New Wrapper” showheader=“yes” collapsible=“open” uniqueid=“pageLoaderWrapper” cssclass=“pageLoaderWrapper”>
</tfg__collapsiblewrapper>
test
sum
Thx
Hey Dave -
Thanks for this, greatly appreciated!
I spent some time with it and I’m fairly certain this isn’t a CW thing. Instead, I think it’s an issue with the Skuid table and its properly “repainting” itself when it’s position changes.
I’ve created a repro without the use of the CW. You can use the XML below and do the following:
- Preview page
- Scroll down to bottom
- Scroll up to top
- Change “Show Top” field from True to False
You should see the same behavior you were experiencing.
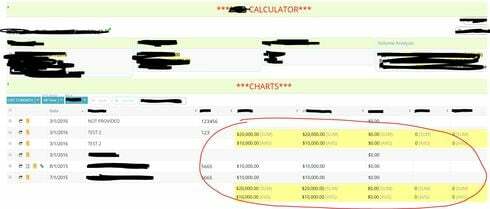
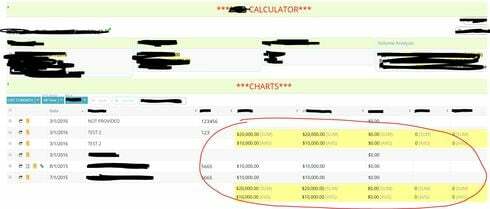
If we take a closer look at what is going on, you’ll notice that then the page first displays, the “text” sum cell is actually at the bottom of the screen, not the bottom of the table:

It appears that Skuid is treating colum summaries just like a column header when “Keep Header Visible” is enabled. If you disable “Keep Header Visible”, the problem goes away on all fronts.
To be honest, I’m not sure if the column summaries being “kept visible” is expected or not but I’m guessing it’s not. Either way, when the position changes on the screen, the table isn’t re-painting itself properly and therefore you are getting two column summary cells. The next time anything moves on the page (including scrolling) a repaint event is going to the table and it “corrects” itself.
In short, I think there are two issues:
Determine if the “column summary” cell should be treated as “kept visible” or if it should always remain at the bottom. I’m thinking that it should always remain at the bottom but it’s possible that floating this to keep it always visible was intended behavior by Skuid.
When table repaints, it must ensure that the column summary cell gets redrawn properly and the “floating” one eliminated.
To me, these are both Skuid issues and I think they should be filed with them in a separate post as I would consider #2 a bug for sure and likely #1 as well.
Let me know your thoughts after reading this through and testing with the page below:
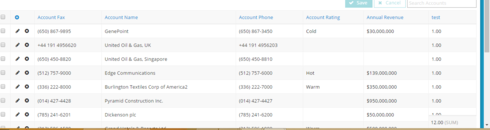
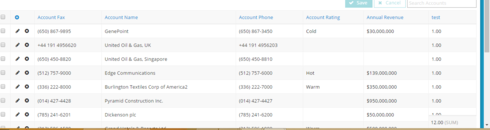
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Account"> <models> <model id="Account" limit="100" query="true" createrowifnonefound="false" sobject="Account" adapter="" type="">
<fields>
<field id="Name"></field>
<field id="CreatedDate"></field>
<field id="Fax"></field>
<field id="Phone"></field>
<field id="Rating"></field>
<field id="AnnualRevenue"></field>
<field id="NewField" uionly="true" displaytype="FORMULA" precision="9" scale="2" readonly returntype="DOUBLE">
<formula>1</formula>
</field>
</fields>
<conditions></conditions>
<actions></actions>
</model>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Account" buttonposition="" mode="read" uniqueid="sk-30Cud3-107" allowscrollbars="true" floatheader="true">
<fields>
<field id="Fax"></field>
<field id="Name"></field>
<field id="Phone"></field>
<field id="Rating" valuehalign="" type=""></field>
<field id="AnnualRevenue"></field>
<field id="NewField" decimalplaces="" valuehalign="" type="">
<label>test</label>
<summaries>
<summary>sum</summary>
</summaries>
</field>
</fields>
<rowactions>
<action type="edit"></action>
<action type="delete"></action>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"></action>
<action type="massdelete"></action>
</massactions>
<views>
<view type="standard"></view>
</views>
<searchfields></searchfields>
</skootable>
Hi and thank you for that
I actually think keeping the footer(or summary) is intended and is useful in some cases.
I just wish, and made a suggestion on it months ago that they should be 2 separate options.
But yes #2 in my opinion is a bug and testing page , i see what you mean
Thank you for confirming that!
I think maybe it’s related to same issue of sticky headers and drawers not interacting properly
No worries, happy to take a look and help.
Agreed with you that if the floating summary cell is intended behavior, it should be two options.
Were you going to submit a bug on #2?
Good deal 
Barry,
Noob question here, but curious, how do u post the xml/code in the type of box as u did in post above?
Thx
Hey Dave -
When you are posting a comment, below the comment area you’ll see a toolbar (bold, italics, underline, etc.). In the toolbar, you’ll want to use the ‘pre’ option. Select the text in your post that you want to format “pre” style, and then click the pre button (just like you would if you wanted to make something bold).
This will apply the HTML pre element to the content (http://www.w3schools.com/tags/tag_pre.asp).
Hope this helps!
Thank you!
test below, please ignore
<resources>
<css/>
<javascript/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
<labels/>
FYI - The community editor is finicky when it comes to applying style to selections. As you’ll note above, it rearranged some stuff. Sometimes I find that I have to edit my post a couple of times until everything sits the way I want it to.
Just for prosperity and other users that may need this,
UI-Only fields have an option to have a Default value, but that’s only for new records! so in a lot of cases not really useful…
But today I realized i could accomplish the Same with the TFG Collapsible wrapper
Was able to add actions to give default values to all the UI-fields and other SF fields I needed that functionality for.
So another Thank you Barry!
This component is getting more awesome, almost every day I found new ways to use it lol!
Very creative use case Dave, glad your finding the component so useful!
Hi Barry,
Me again. I seem to have encounter a new Bug in the CW component
If in a CW i use a page include with a table and make wrapper initially collapsed,
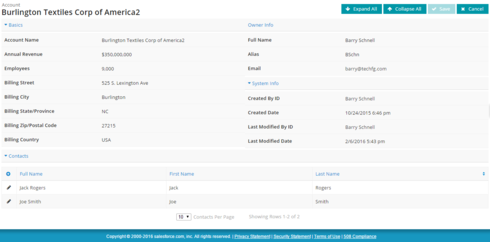
The table row will not show up. it load properly as the ‘Table count’ shows properly
Here’s 2 sample pages for you to test/visualize what I explained
1-
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="100" query="true" createrowifnonefound="false" sobject="Account" adapter="" type="">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
<field id="Fax"/>
<field id="Phone"/>
<field id="Rating"/>
<field id="AnnualRevenue"/>
<field id="NewField" uionly="true" displaytype="FORMULA" precision="9" scale="2" readonly="true" returntype="DOUBLE">
<formula>1</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<tfg__collapsiblewrapper title="New Wrapper" showheader="yes" collapsible="collapsed" uniqueid="pageLoaderWrapper" cssclass="pageLoaderWrapper">
<components>
<includepanel type="skuid" uniqueid="sk-3fDC3n-113" pagename="contacts_test_list" module=""/>
</components>
<styles>
<styleitem type="background"/>
<styleitem type="border"/>
<styleitem type="size"/>
</styles>
<onbeforefirstopenactions>
<action type="blockUI" message="Loading..." timeout="1000"/>
</onbeforefirstopenactions>
<onafterfirstopenactions/>
<onbeforeopenactions/>
<onafteropenactions/>
<onbeforecloseactions/>
<onaftercloseactions/>
<renderconditions logictype="and"/>
</tfg__collapsiblewrapper>
</components>
<resources>
<labels/>
<css/>
<javascript/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
2-
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false" theme="CL_david"> <models>
<model id="contacts" limit="200" query="true" createrowifnonefound="false" adapter="" type="" sobject="Contact">
<fields>
<field id="Name"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<grid uniqueid="sk-1uX48m-743">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1" verticalalign="top">
<components>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="5" createrecords="false" model="contacts" buttonposition="left" mode="readonly" uniqueid="sk-2jgsK5-97" emptysearchbehavior="query" allowscrollbars="true" floatheader="true" instantfilters="true" cssclass="hidetablefooter">
<fields/>
<rowactions/>
<massactions usefirstitemasdefault="true"/>
<views/>
<filters>
<filter type="select" filteroffoptionlabel="All Funding Type" createfilteroffoption="true" affectcookies="true" autocompthreshold="25" conditionsource="auto" labelmode="no" conditionfield="Type__c"/>
</filters>
<searchfields/>
<renderconditions logictype="and"/>
</skootable>
</components>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</grid>
<skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="server" searchbox="false" showexportbuttons="true" pagesize="100" createrecords="false" model="contacts" buttonposition="left" mode="read" uniqueid="sk-2jgsK5-98" emptysearchbehavior="query" allowscrollbars="true" floatheader="true">
<fields>
<field id="Name" valuehalign="" type=""/>
</fields>
<rowactions>
<action type="delete"/>
<action type="drawer" label="Commissions" icon="sk-icon-dollar" openicon="fa-folder-open-o">
<drawer title="Drawer Area" width="90%" closehandle="true">
<components>
<tabset rememberlastusertab="true" defertabrendering="true" uniqueid="sk-2usEwS-972" renderas="">
<tabs>
<tab name="Commissions">
<components>
<grid uniqueid="sk-3gkYWT-653">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components/>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="Funding" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="Type__c" value="New Business"/>
</renderconditions>
</grid>
<grid uniqueid="sk-3gkaBn-662">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components/>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="Funding" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="Type__c" value="Existing Business"/>
</renderconditions>
</grid>
</components>
<renderconditions logictype="and"/>
</tab>
<tab name="Compensation" loadlazypanels="true">
<components>
<grid uniqueid="sk-2vUpu9-487">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components>
<grid uniqueid="sk-2usOck-990">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components/>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="Funding" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="Type__c" value="New Business"/>
</renderconditions>
</grid>
</components>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</grid>
<grid uniqueid="sk-2usP9s-995">
<divisions>
<division behavior="flex" minwidth="100px" ratio="1">
<components/>
</division>
</divisions>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="Funding" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="Type__c" value="Existing Business"/>
</renderconditions>
</grid>
</components>
<renderconditions logictype="and">
<rendercondition type="fieldvalue" operator="!=" enclosevalueinquotes="true" fieldmodel="Funding" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="Type_of_Sales_Partner_skuid__c" value="External Agent"/>
</renderconditions>
</tab>
<tab name="Compensation" loadlazypanels="true">
<components/>
<renderconditions logictype="or">
<rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="true" fieldmodel="Funding" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="Type_of_Sales_Partner_skuid__c" value="External Agent"/>
</renderconditions>
</tab>
</tabs>
</tabset>
</components>
</drawer>
</action>
<action type="multi" label="View record details" icon="sk-icon-popup">
<actions>
<action type="showPopup">
<popup width="80%" title="Viewing {{Model.label}}: {{Name}}">
<components>
<includepanel type="skuid" uniqueid="sk-1IytD5-495" querystring="id={{Id}}" pagename="Funding_Detail" module=""/>
</components>
</popup>
</action>
</actions>
</action>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="multi" label="Mark As Paid" icon="sk-icon-money">
<actions>
<action type="custom" snippet="DatePaidToday"/>
</actions>
</action>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
<filters/>
<exportproperties usetablecolumns="true"/>
<searchfields/>
<renderconditions logictype="and"/>
</skootable>
</components>
<resources>
<labels/>
<javascript>
<jsitem location="inlinesnippet" name="GreenifPositive" cachelocation="false">var field = argumentsu0], value = argumentsu1],
$ = skuid.$;
if(field.metadata.accessible){
if(value &gt; 0){
// do CSS stuff here...
field.element.css({'color':'green','min-height':'10px'});
}
skuid.ui.fieldRenderersdfield.metadata.displaytype]yfield.mode](field,value);
}</jsitem>
</javascript>
<css>
<cssitem location="inline" name="highlighted-row-green" cachelocation="false">table.nx-skootable-data tbody tr.Funding_highlighted-row-green td {
background-color: #e6ffe6;
}</cssitem>
<cssitem location="inline" name="row-red" cachelocation="false">table.nx-skootable-data tbody tr.Funding_row-red td {
background-color: #ffcccc;
}</cssitem>
<cssitem location="inline" name="HidetableFooter" cachelocation="false">
/* hide footer in table */ .hidetablefooter .nx-list-footer { display:none; }</cssitem>
</css>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
<action type="edit"/>
Thx
Hi Dave -
Thanks as always for bringing this to my attention and a huge thank you for providing the sample pages! Using your samples I was able to easily reproduce the behavior you are describing.
I dug in to this a little bit so far and once the CW is expanded, if anything moves on the screen (e.g. resize window, move scrollbar, etc.) the rows in the table appear. This tells me that it’s a “painting” issue possibly coupled with a container size.
I remember not too long ago someone had posted to the community where a table would render and no rows would show up even though the “count” of rows in the footer had rows and the model had rows. I can’t seem to find that post right now.
I’m going to continue to dig in to this and will keep you posted.
In the meantime, if anyone else remembers seeing that post about the table rows not showing up and can link to it here, I’d appreciate it.
Thanks again!
Hi Dave -
I did some more digging on this. In short, with the way that you’re sample pages are configured, the reason that the table is not showing any rows is because the ‘div’ element that contains the rows has an inline style height equal to zero (0). If you run the test and then use the DOM Inspector, you’ll see the rows in the table are in the DOM, but since the nx-editor-contents div element has a height of zero, they don’t appear visible. When the window changes in some way, the height gets recalculated and the data gets displayed.
The div element I’m referring to is:
<div class="nx-editor-contents" style="position: relative;overflow: auto;height: 0px;">
What I’m not sure of yet is why the height is set to zero. In reviewing the Skuid code for the table component, it appears that the code itself is specifying the height so what I’m trying to figure out now is why it’s either 1) Not recalculating at all; or 2) Not calculating correctly; or 3) what the CW might be doing that is causing it to calculate incorrectly.
In your sample, you have “Allow Scroll Bars” enabled as well as “Keep Header Visible”. If you disabled “Keep Header Visible” the problem still occurs, however if you also disable “Allow Scroll Bars” the problem no longer occurs.
The problem lies somewhere in the way things get handled with the Skuid table when Allow Scroll Bars is enabled. This has some similarities to the problem you reported at https://community.skuid.com/t/bug-with-sticky-headers.
I’m going to keep digging but wanted to provide an update. It’s unclear if I can do anything about this in the CW but I’ll see what I can come up with.
That other post was me. Looks like it doesn’t have anything to do with your collapsible wrapper, since I’m not using one. https://community.skuid.com/t/table-hidden-on-pageload
Barry thanks for your good digging. I’m going to pass this question off to the Devs and see if we can shed some light on the situation and solve Matt’s issue at the same time (He’s nudged us a few time on that one… )