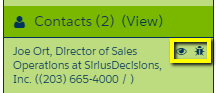
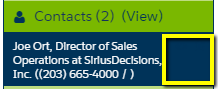
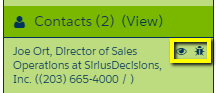
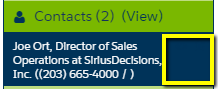
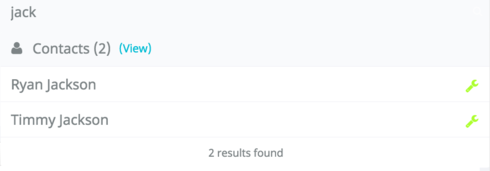
I’ve modified the search results to be our brand colors but I can’t adjust the icons. This means my icons disappear! Give us the ability to modify their hover color  ?
?


I’ve modified the search results to be our brand colors but I can’t adjust the icons. This means my icons disappear! Give us the ability to modify their hover color  ?
?


Yes! This should be added to the Theme Composer. For now you can use css, e.g.:
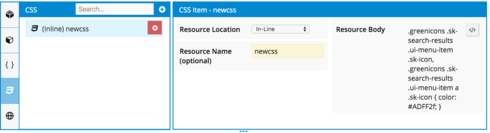
.sk-search-results .sk-icon { color: white; }
Hi Joseph~
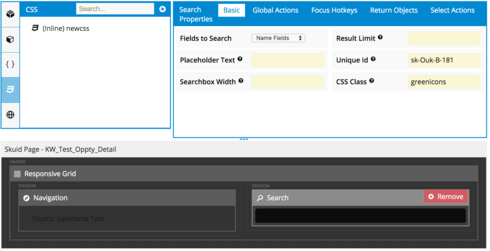
Is this what you are trying to do? This search box is in the header on a Skuid page (that utilizes the Ice Age Theme) and I have used CSS to override the original color of the wrench icon.

If so, this is how I did it.
I created a new CSS class called greenicons that uses the bright green color #ADFF2f (you can put any hex color you’d like here).

Then, I clicked on the section of the component I wanted to alter, in this case, the Search box in the header and referenced the CSS class created above.
Please let me know if that’s what you’re looking to do or not.
Thanks!
Karen
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.