The Wizard’s pretty snazzy, but how would you use a field’s value to determine which step to show next? Well, keep reading. First, create a new Skuid page and paste in the following XML (save the page, scroll to the bottom and click “View/Edit XML”):
<skuidpage showsidebar="true" showheader="true"> <resources> <labels/> <javascript> <jsitem location="inlinesnippet" name="wizardLogic" url="">var $ = skuid.$; // retrieve the model var model = skuid.model.getModel('LeadData'); // get the first row var row = model.getFirstRow(); // check the value of the field var fieldToCheck = row.Watched_a_Demo__c; // get the reference to the wizard component // through the dom element's object value var wizard = $('.nx-wizard').data('object'); // save the model model.save({callback: function(result){ // if the save was successful... if (result.totalsuccess) { // check our field value if(fieldToCheck) { // if true, navigate to step3 wizard.skooWizard('navigate','step3'); } else { // if false, navigate to step2 wizard.skooWizard('navigate','step2'); } } else { // something may have gone wrong console.log(result.insertResults); console.log(result.updateResults); console.log(result.deleteResults); } }});</jsitem> </javascript> <css/> </resources> <models> <model id="LeadData" limit="100" query="true" createrowifnonefound="false" sobject="Lead"> <fields> <field id="LastName"/> <field id="FirstName"/> <field id="Watched_a_Demo__c"/> </fields> <conditions> <condition type="param" value="id" field="Id" operator="=" enclosevalueinquotes="true"/> </conditions> </model> </models> <components> <wizard> <steps> <step stepid="step1" steplabel="Step One"> <components> <basicfieldeditor showheader="true" showsavecancel="false" model="LeadData" mode="read"> <columns> <column width="50%"> <sections> <section title="Name"> <fields> <field id="FirstName"/> <field id="LastName"/> </fields> </section> </sections> </column> <column width="50%"> <sections> <section title="Checky Stuff"> <fields> <field id="Watched_a_Demo__c"> <label>Skip step two?</label> </field> </fields> </section> </sections> </column> </columns> </basicfieldeditor> </components> <actions> <action type="custom" label="Next Step" icon="ui-silk-arrow-right" window="self" snippet="wizardLogic"/> </actions> </step> <step stepid="step2" steplabel="Step Two"> <components/> <actions> <action type="navigate" label="Back to Step One" window="self" stepid="step1"/> </actions> </step> <step stepid="step3" steplabel="Step Three"> <components/> <actions> <action type="navigate" label="Back to Step One" window="self" stepid="step1"/> </actions> </step> </steps> </wizard> </components> </skuidpage>
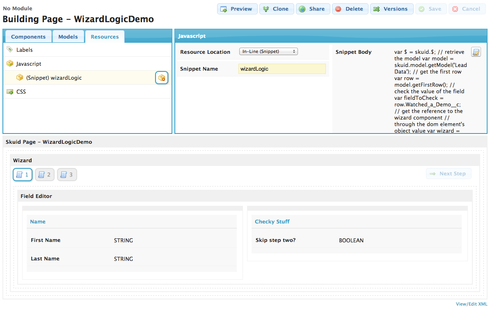
Here’s what the page looks like in the builder.  And that’s pretty much it. I know, kind of anti-climactic. But there’s really not much to it. Here’s the skinny… We’re using a custom javascript snippet triggered by an action button within the wizard’s first step to call a snippet that does a few things:
And that’s pretty much it. I know, kind of anti-climactic. But there’s really not much to it. Here’s the skinny… We’re using a custom javascript snippet triggered by an action button within the wizard’s first step to call a snippet that does a few things:
- It retrieves the current value of the page’s model (therefore the value of the checkbox we’re interested in)
- It saves that model’s state to the database
- It checks the value of the field
- And lastly, based on the value of the field, it will navigate the wizard to the appropriate step (step3 if true, step2 if false)
var $ = skuid.$; // retrieve the model var model = skuid.model.getModel('LeadData'); // get the first row var row = model.getFirstRow(); // check the value of the field var fieldToCheck = row.Watched_a_Demo__c; // get the reference to the wizard component // through the dom element's object value var wizard = $('.nx-wizard').data('object'); // save the model model.save({callback: function(result){ // if the save was successful... if (result.totalsuccess) { // check our field value if(fieldToCheck) { // if true, navigate to step3 wizard.skooWizard('navigate','step3'); } else { // if false, navigate to step2 wizard.skooWizard('navigate','step2'); } } else { // something may have gone wrong console.log(result.insertResults); console.log(result.updateResults); console.log(result.deleteResults); } }});
Important note: I used a custom field for my checkbox, so you’ll need to replace that with a field that exists in your org for this example to work.
