I would like to change the default text that appears when I hover over the green plus icon on a Table from “Add New {Object Name}” to something custom, for instance for a Tasks table, change it from “Add New Task” to “Add Task / Log a Call”. Is this possible?
Currently, no, you cannot change this text for just one Table. This text is set the same for all tables, and is populated automatically with the appropriate object, e.g. Task in the above picture. You can change this text globally (that is, for ALL tables) by going to Custom Labels, finding the “Add New” label that comes with the Skuid package, and creating a Local Translation override for it for English or whichever language you’d like. However, there is a workaround for this: turn off the green plus icon, and use a custom Global Action for the table that runs a short Snippet. 1. Create an Inline Snippet: The snippet code does exactly what the green plus icon button does:
var self = argumentsu0]; // Create a new Item var newItem = self.list.newItem( self.model.createRow({ initiatorId : self.list._GUID, additionalConditions : self.list.options.conditions }), { editModeForNewItems : true } ); self.list.render({ resetPagination : true ,refreshFields : false }); // Focus on the first input var firstInput = newItem.element.find(':input').first(); firstInput && firstInput.focus();
2. Create a Global Action on your Table
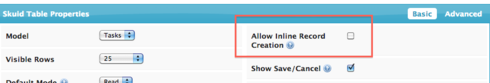
3. Uncheck the Table property “Allow Inline Record Creation”.
 4. Save your page, and Preview - Voila!
4. Save your page, and Preview - Voila!
As of the winter 14 release of Skuid, there’s another way to do this: rather than using a Snippet Global Action, there’s a Global Action type called “Create Row” that lets you set the button icon and label to whatever you want, and it lets you choose whether to add the new row at the top or bottom of the table.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
