Can’t seem to change the style layout on api v2, even after designing my own buttons in the Design System. I can preview the icons for buttons just fine, but when trying to apply that button to a button group, it loses that styling, which also loses its styling when applied to row actions on a table. I can’t change it from the drop down menu. I want them to be in a row, like with v1
Hi Lucas, thanks for bringing this issue to our attention. Hope you’re safe and well.
- What version of Skuid are you using?
- Do you have any out of date themes? I suggest going to the Themes/Design Systems list and clicking the button to update out of date themes if it is visible.
- In v2, row actions and filters auto-collapse based on screen size. However a lot of users have been requesting the ability to disable this responsive behavior. Does this sound like what you’re trying to accomplish?
- Additionally, you said “when trying to apply that button to a button group, it loses that styling” - is this because of the auto-collapse or is it losing all styling entirely?
- Looks like we're on 12.2.14.
- I went through our themes and we really only had one that looked to be out of date - I ran the update already, that was a potential solution I found early on.
- I think that's what I need - it's definitely auto-collapsing, I think, and any changes I try to make in the custom design system don't seem to be doing anything about that part
- I think it's the auto-collapse causing the problem, like you said
HI Lucas, is there any way you could send a short screen capture video demonstrating the behavior you’re talking about?
- It sounds like the icon-only variant is visible in the App Composer but unable to be selected, is that correct? Or can you select it but it's not getting applied?
https://www.loom.com/share/51559101b6be4fc9bed0991d3ff7784a
Forgive the occasional panting - that’s my dog, not me 
The variant doesn’t seem to be available the way I need in the app composer. I can apply icon only in the design system preview, but it doesn’t apply to the button group when choosing that variant, which then doesn’t apply when choosing that button group variant for the table row actions.
Hi Lucas, thanks for the video, that was really helpful.
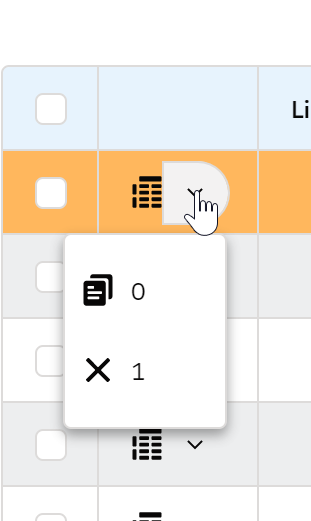
- You can put a space in the action label to keep the button order (0,1, etc) from showing up in runtime (see picture below).
Thanks! I think we’re going to go a different direction now, but good to know I’m not just crazy.
Lucas, thank you for this feedback - we are working on several updates to buttons and button groups in Spark Update 4, and this will be helpful for our product team to review. Thanks!
Hey @Lucas_Villanueva and thank you for your patience!
Skuid has implemented a button field for tables and forums in the new Chicago release which is now available on the Skuid Releases page. Best practices for upgrading can be found in Upgrading Skuid on Salesforce. As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission-critical functionality before installing into a production environment. We also recommend that you update out-of-date themes and design systems after you upgrade.
Please let us know if you continue to encounter any problems with this issue after upgrading.
Thanks again for alerting us of this issue!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.