UIOnly and JS would work.
Hi Pat, and thank you, any pointers to get me started? Preferably the UI option would be best as i’m a JS noob 
Er … the model would be the easy part as you already know what fields you’d need.
For the JS you would loop through the records to create records in the UIOnly model. I prefer jquery each function.
I can pair code with you sometime via GTM. Lemeno.
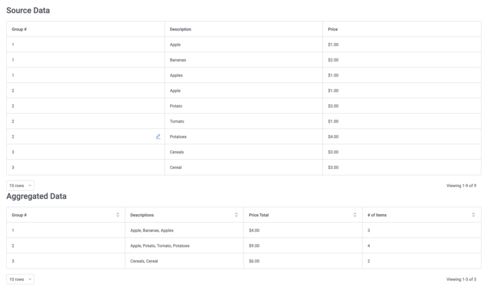
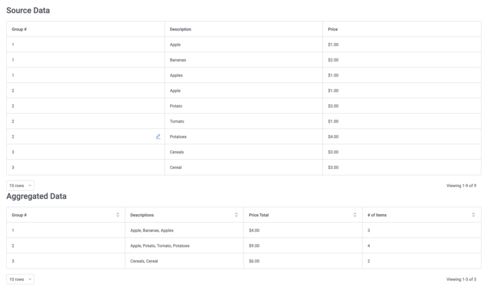
Hey Dave, here’s the XML for a V2 page that will do this for you

<skuid__page unsavedchangeswarning=“yes” personalizationmode=“server” showsidebar=“true” showheader=“true” theme=“Ink”>
models.saved
models.loaded
models.cancelled
row.created
row.updated
<skuid__wrapper uniqueid=“sk-3n-v-15033”>
<skuid__table showSaveCancel=“false” uniqueid=“sk-3n_G-5012” model=“SourceModel” mode=“read” title=“Source Data” styleSettingsVariant=“default” pageSize=“10”>
</skuid__table>
<skuid__table showSaveCancel=“false” uniqueid=“sk-3n_I-8780” model=“AggregateModel” mode=“readonly” title=“Aggregated Data” styleSettingsVariant=“default” pageSize=“10” sortOnClient=“true”>
</skuid__table>
</skuid__wrapper>
var sourceModel = skuid.$M(“SourceModel”);
var aggModel = skuid.$M(“AggregateModel”);
var aggRowsByGroup = {};
var aggRows = ;
sourceModel.getRows().forEach(function(row) {
var groupNumber = row.GroupNumber;
var groupRow = aggRowsByGroupogroupNumber];
if (!groupRow) {
groupRow = aggRowsByGroupggroupNumber] = {
GroupNumber: groupNumber,
NumberOfItems: 1,
Descriptions: row.Description,
PriceTotal: row.Price,
};
aggRows.push(groupRow);
} else {
groupRow.NumberOfItems = groupRow.NumberOfItems + 1;
groupRow.Descriptions = groupRow.Descriptions + ", " + row.Description;
groupRow.PriceTotal = groupRow.PriceTotal + row.Price;
}
});
aggModel.emptyData();
aggModel.adoptRows(aggRows);
skuid.$M(“SourceModel”).adoptRows(a
{ GroupNumber: 1, Description: “Apple”, Price: 1 },
{ GroupNumber: 1, Description: “Bananas”, Price: 2 },
{ GroupNumber: 1, Description: “Apples”, Price: 1 },
{ GroupNumber: 2, Description: “Apple”, Price: 1 },
{ GroupNumber: 2, Description: “Potato”, Price: 3 },
{ GroupNumber: 2, Description: “Tomato”, Price: 1 },
{ GroupNumber: 2, Description: “Potatoes”, Price: 4 },
{ GroupNumber: 3, Description: “Cereals”, Price: 3 },
{ GroupNumber: 3, Description: “Cereal”, Price: 3 },
]);
</skuid__page>