Would like to see support added for conditional rendering divisions within Responsive Grid.
Thank you!
Barry,
Agree that this would be nice.
I think you can accomplish the same thing by putting a conditionally rendered wrapper around everything in your division, and setting the division to fit to contents. When the wrapper isn’t rendered, the div goes away.
Thanks Matt. Setting the division to fit to content accomplishes what conditional rendering would do and is a workaround in some situations. Unfortunately, in my situation I need the division to be “fixed width” which ends up leaving a big whitespace when content inside the wrapper is rendered out. 
The same problem exists with Panels (see here) so possibly conditional rendering could be added to both Panels and Divisions so they behave similarly. 
Barry… can’t you set the wrapper to a fixed width and the division to fit content?
Genius Matt! Cannot believe I didn’t think of that. I just tested and yes, this appears to be a viable workaround to Divisions not directly supporting conditional rendering. Thank you!
Skuid Team - Even with the workaround, I believe that divisions (and panels) should directly support conditional rendering as it avoids unnecessary components having to be added and also follows the pattern of other components regarding support for conditional rendering.
Thanks again Matt!
Though there is a workaround - we have on our list the ability to conditionally render the division.
Awesome, thanks Rob!
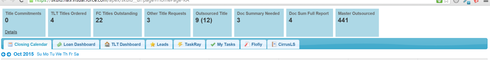
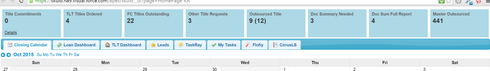
This workaround isn’t quite working for me, unless I’m missing something that could fix this. I’ve got a dashboard with my aggregate numbers in little boxes made from Template components, each in their own division. When I make the divisions Fit To Content, then they all hug over to the left, instead of expanding the fill the space like they do when they have a Flexible Width. I can give my wrappers a minimum width to fill up more of that white space, but then if I don’t know the screen size what does it matter?
Fit to content, minimum width on wrapper at 110px:

Flexible width, minimum width on division at 110px:
Jack… do you need to conditionally render these? If you don’t, the flexible width is the way to go.
If all the divisions need to be conditionally rendered, you’ll have to make them all fit to content with the conditionally rendered wrapper inside. You could then add a blank division on both sides and make them flexible width, which would center your dashboards. Perhaps centered is preferable?
The other option is to make the widths on the wrappers a % instead of px, but if you don’t know how many will be conditionally rendered, you still run into issues.
Thanks for the tips! Centered would be much better, great idea to add the blank divisions.
I do need conditional rendering, but I may be able to keep the number of divisions rendered the same, so wrapper as % may work exactly as I need. Thanks again!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
