I am trying to employ auto save to a page so that any field that is edited is automatically saved to the model. This is pretty easy through model actions, but the problem is that the save action is too quick. This is a particular issue for date fields if you are manually typing them in. Is there a way to delay this action. In the future, it might be a nice feature to have a delay setting on the Event Trigger so that any event trigger could be delayed a number of seconds before the action is executed. Any help on this would be appreciated. Thanks
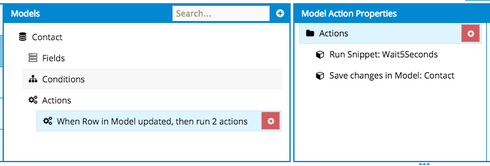
You could introduce a delay to your Action sequence by adding a Run Snippet action at the beginning that delays the execution of actions in the sequence by a fixed amount of time. Here is what such a Snippet would look like: here I’m waiting 5 seconds but you can change that easily:
var SECONDS_TO_DELAY = 5;
var dfd = skuid.$.Deferred();
setTimeout(function(){
dfd.resolve();
},SECONDS_TO_DELAY*1000);
return dfd.promise();

Many thanks! Works great!
Hi Zach… Follow up. Is there a way to set a delay based on seconds after last character typed? If someone is in a text field and typing a 15 word sentence, I would want the auto save to occur when they have stopped typing for 1 or 2 seconds. Is that possible?
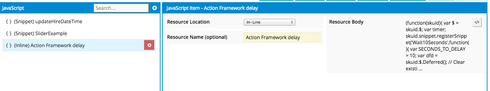
Yes this is possible - just a slight adjustment to the JavaScript so that we keep track of a timer which we will then reset every time the user types another character. In your Skuid Page, you need to change the Resource Location of the JavaScript Resource from Inline (Snippet) to Inline - very important! - and then replace the Resource Body with this:
(function(skuid){
var $ = skuid.$;
var timer;
skuid.snippet.registerSnippet(‘Wait5Seconds’,function(){
var SECONDS_TO_DELAY = 2;
var dfd = skuid.$.Deferred();
// Clear existing timer
clearTimeout(timer);
timer = setTimeout(function(){
dfd.resolve();
},SECONDS_TO_DELAY*1000);
return dfd.promise();
});
})(skuid);
NOTE: I changed SECONDS_TO_DELAY in the snippet above to be 2 - but I left the Snippet name at “Wait5Seconds”. You can change the Snippet Name, just make sure you change the Run Snippet action in your Model Action Sequence as well.
By the way, I think 2 seconds is too fast — it’s not the best user experience. I’d back it up to at least 5, if not more. In my testing of this I found 2 seconds to be rather annoying, it doesn’t even give you enough time to switch the field you’re editing.
You are now in a tie with Rob for world’s best Skuidery. Thanks!. The first code works perfectly, the second doesn’t seem activate any delay. I made sure to switch to inline. I don’t get any error messages, but the save occurs instantly.
Are you sure that in your Model Actions your “Run Skuid JavaScript Snippet” action is set to “Run Snippet: Wait5Seconds”?
Sooo…I’ve tried both of these, and even tried only having the trigger happen on non-narrative fields, but it’s still “glitchy.” When users are typing in a text box, the form auto-saves and throws them out of where they are (sometimes removing the last few characters that they’ve typed). Ideas? I’m pretty sure adding this to my model is pretty idiot-proof but it’s always entirely possible I’m doing something wrong…
In case someone else comes across this, I have come up with a better solution to auto saving text fields.
- create a duplicate model to the one you will be editing the text field.
- create the following model actions on your primary model
A) activate model and set value on your secondary model so that the Record Id equals {{Id}}
 query secondary model (now it will only have one row that will be the same as the row you are working on in primary model
query secondary model (now it will only have one row that will be the same as the row you are working on in primary model
C) update rows in secondary model to equal the text field (fields) in your primary model.
D) save secondary model
This will keep primary model and secondary model in sync and automatically save changes in the secondary model every time a change is made. It does it all behind the scenes without locking the UI
For flair, I have a rich text component inside a wrapper that pops up every time there are unsaved changes in the secondary model that says “saving….”. Once the secondary model completes its save, the rich text component disappears letting the user know it was saved.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
