Hi,
My K2 experience has always been with K2 5 and we recently upgraded to K2 latest version (3.5).
One of the benfits of K2 smartforms over SharePoint forms is the ability to show and hide columns on a form dependant on a condition or control choice (great experience for end users).
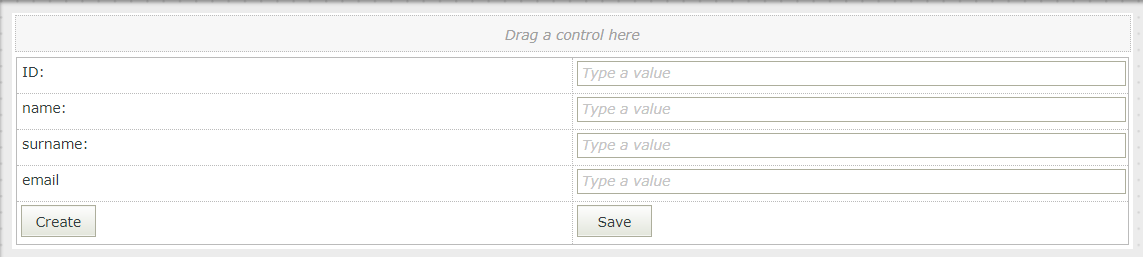
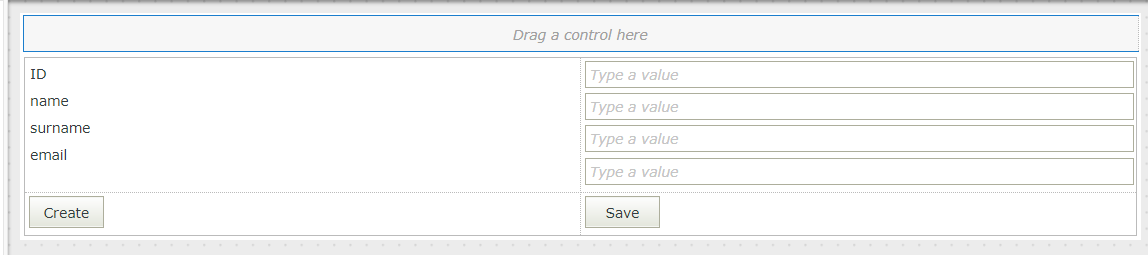
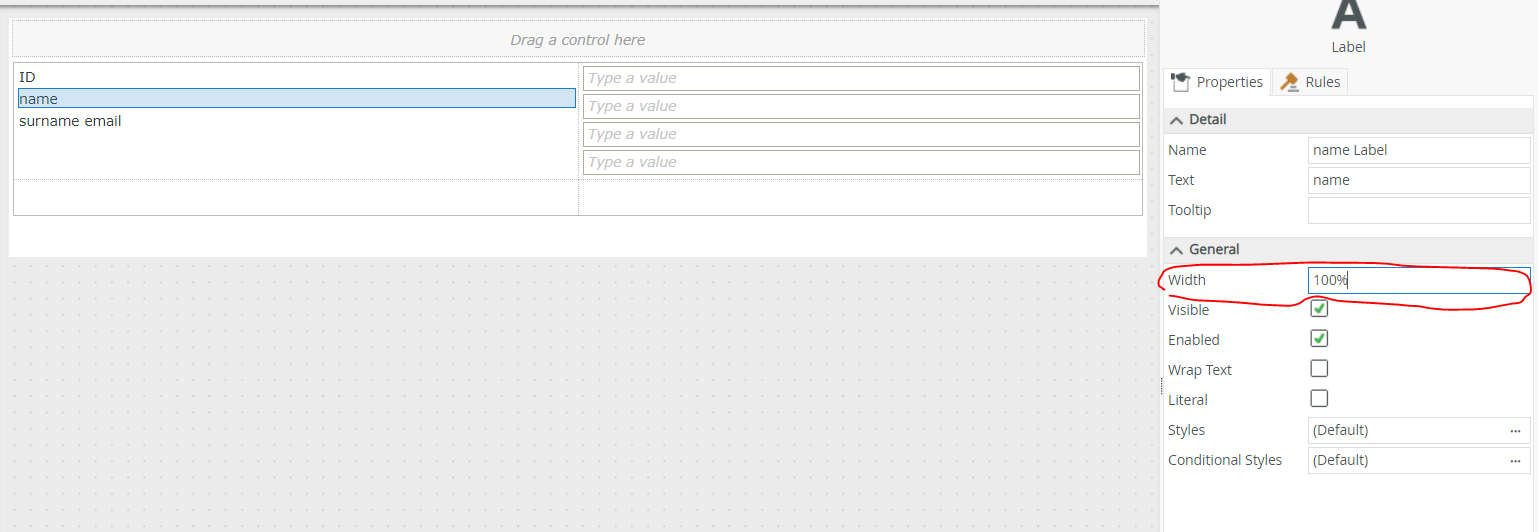
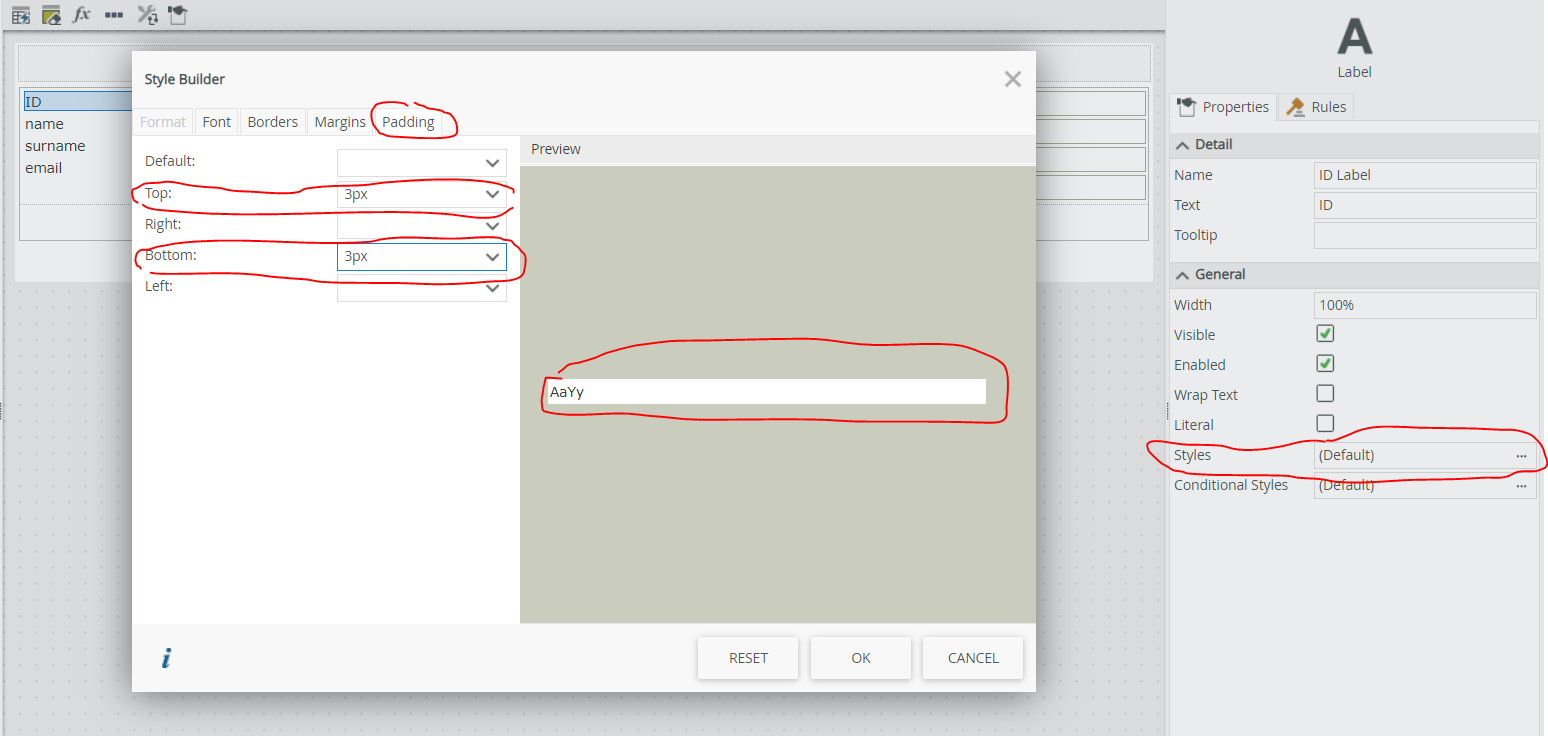
However, I keep noticing that if I hide a 'text' control then it will hide the control but not collpase the row so I end up with a 'massive blank space at the end of the form between the visible columns and the 'Save button and attachments section.
When hiding other controls such as a drop down, it does seem to behave as I would expect and fold up the form canvas for end users so that the save/attachements appear directly under the the last visible control ont he form.
Is this a bug? I am reluctant to put in a support ticket if this is a known issue but it's really ruining my form design and not sure if there is a fix to get around it?
Thanks Julie