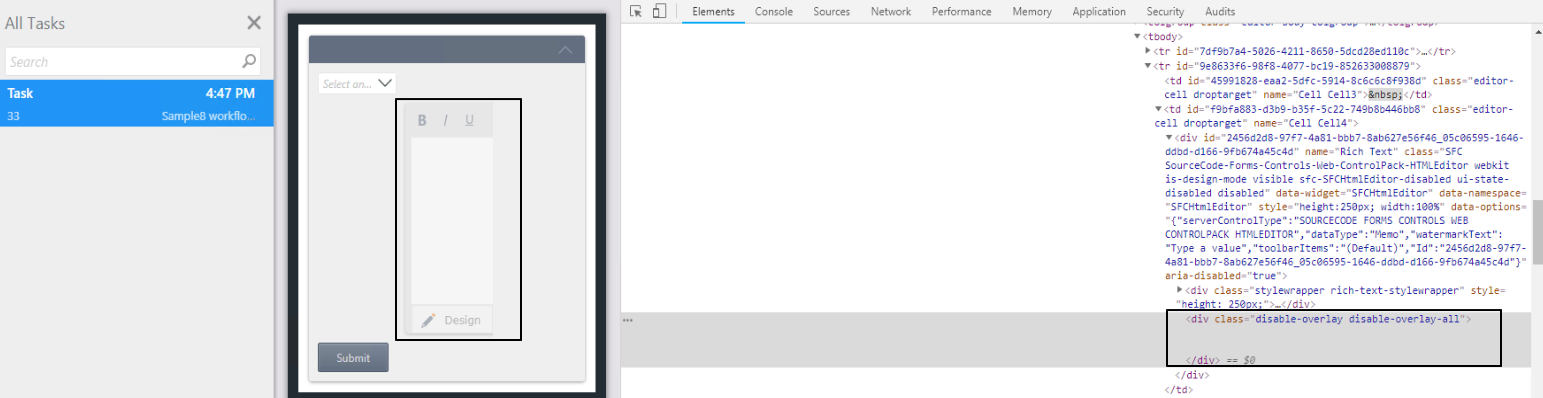
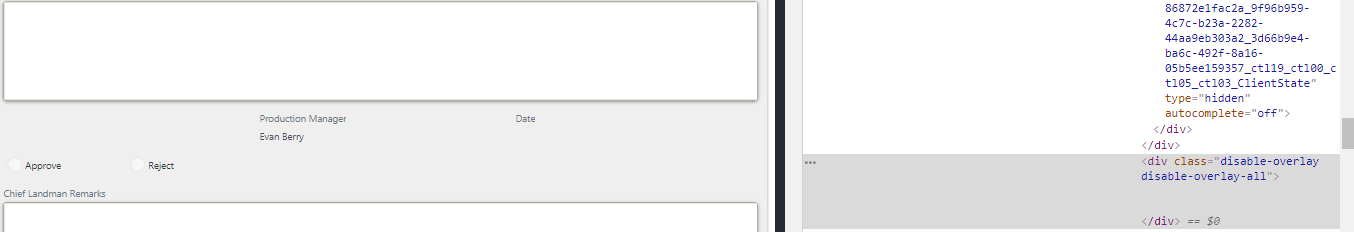
As part of a workflow, I have a view that has rich text boxes in it. If someone selects my reject option, they are required to enter information in the box. When I try to type anything in the box in Chrome, nothing happens. The control behaves as if it's completely disabled. If it try to enter information in IE, it works just fine.
If I change the control to a text area, then the control works fine in both IE and Chrome, except you can't press the Backspace key to delete text. The only way to delete text is by pressing the delete key.