I'm attempting to emulate a mobile form and can't seem to find where the 'responsive' piece is coming from.
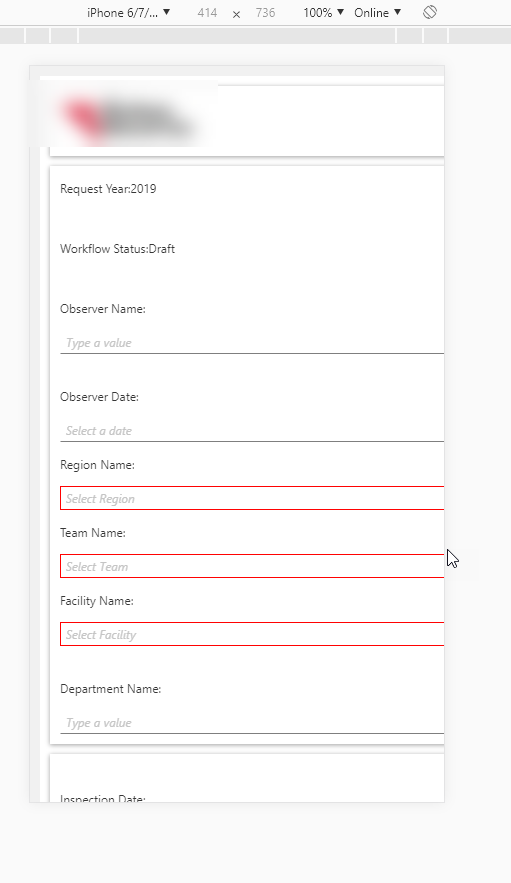
I put my form to a straight 1 column on all of my views and am using the Blue Void ( the Responsive Theme) on the Form. The controls don't seem to respond however to the size (text boxes flow past edge of screen)
Any recommendations on Mobile? Layouts? Form Properties? The documentation seems a little slim.
Does mobile responsive themes ONLY work in the workspace? And does it only function properly if your on an actually phone?
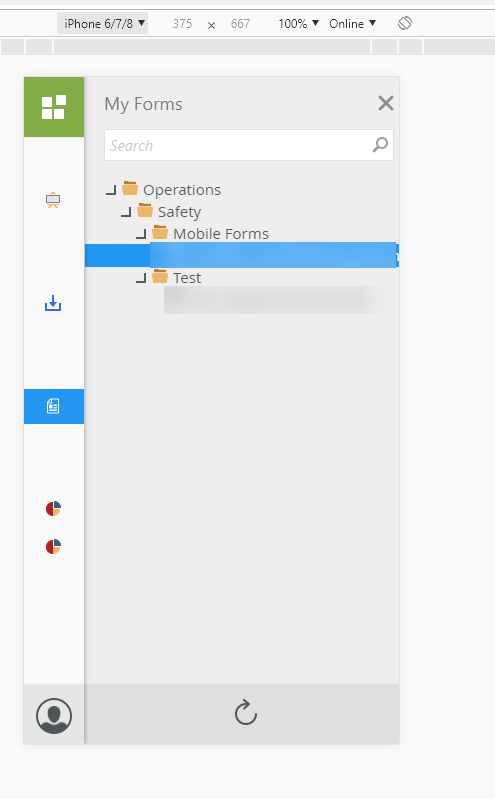
See Attachments.