Hi,
i created and deployed custom control with one property MaxValue.
<Prop ID="MaxValue" friendlyname="MaxValue" type="string" category="Detail" refreshdisplay="true" mappable="true">
<Value>100</Value>
</Prop>
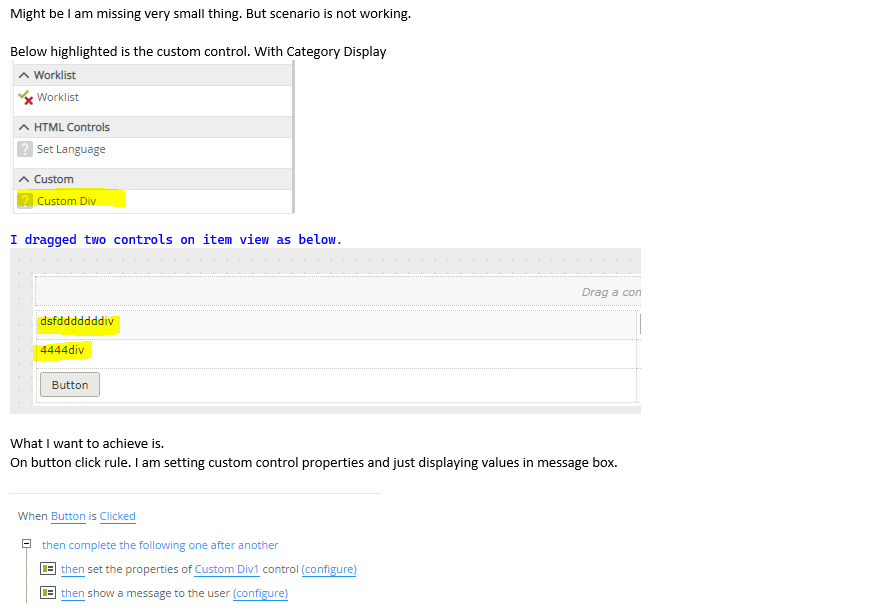
how can i update that value from javascript so that after updating i can see that value from any k2 rule.
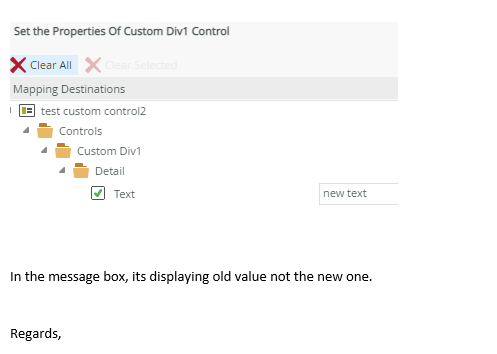
i have setproperty function in js but its not working. (after updating showing old value in k2 rule)
setProperty: function (objInfo) {
//console.log(objInfo);
if (objInfo.property == "Style") {
CustomControls.Guage.setStyles(null, objInfo.Value, $('#' + objInfo.CurrentControlID));
}
},