It seems impossible to achieve this through K2 form setting. Please help, thanks!
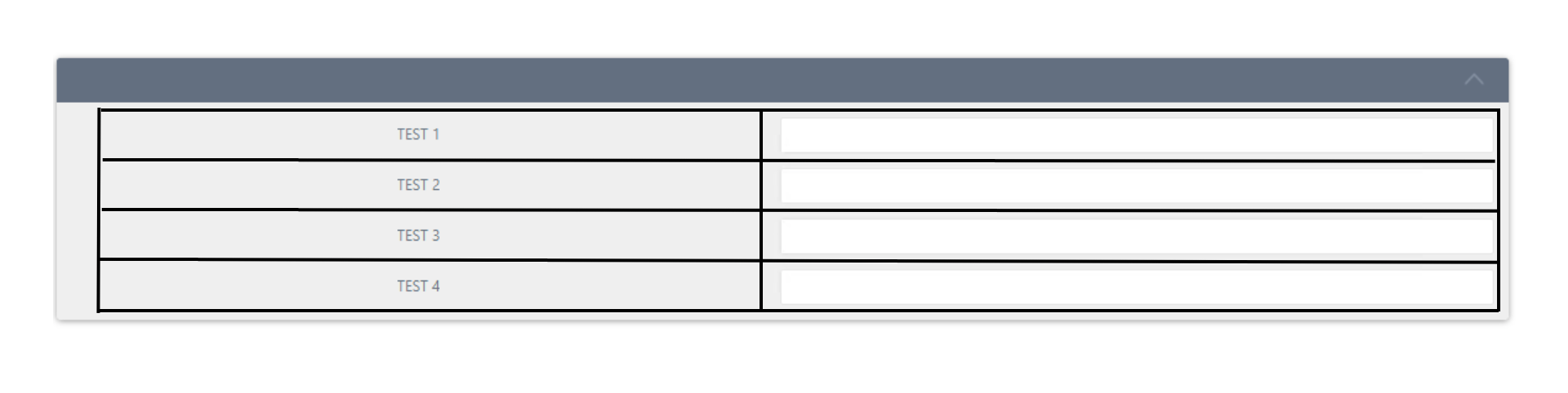
How to add table border to Lithium theme?
Best answer by Esmari
Hi there
If you would you can refer to this post.
In there the first scenario solution I described is how to inject custom CSS code into your form by doing the following:
- Add a Data Label onto your form:
- Set it to Text
- Make sure these settings are set on your Data Label:
- Literal: true
- Prevent XSS: false
- Add a custom expression to the Data Label with code simililiar to this:
- <link rel="stylesheet" type="text/css" href="/Designer/Styles/Themes/Lithium/Test.css">
- There are 2 parts in this code that will depend on you - namely your path and your CSS name. (Designer in this case is refering to K2 Designer which is in your K2 root folder.)
- I am using the Lithium theme in this case hence why my custom CSS is inside the Lithium theme folder.
- <link rel="stylesheet" type="text/css" href="/Designer/Styles/Themes/Lithium/Test.css">
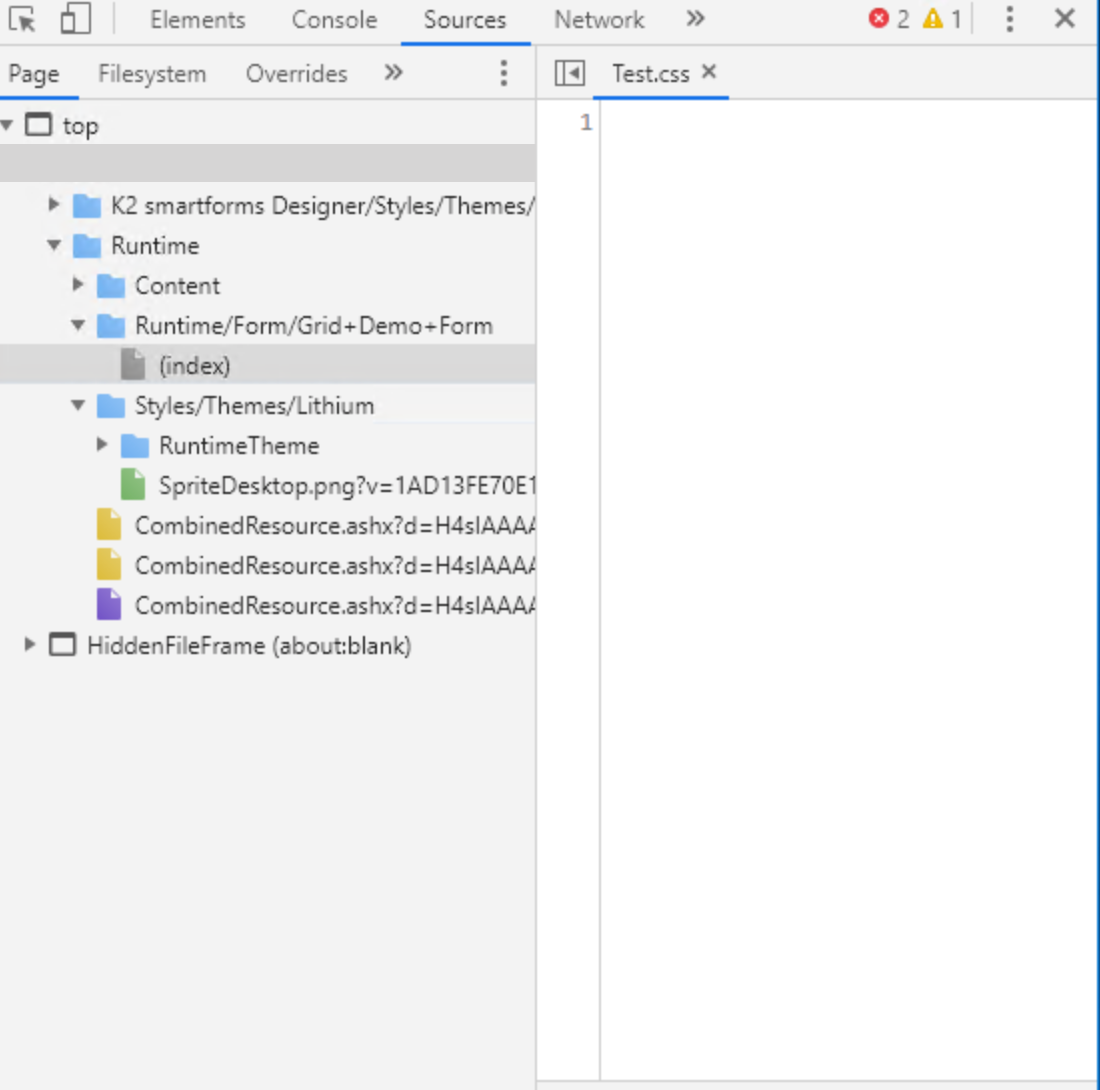
- Make a custom CSS file in the above mentioned file path:
- For your table border it would be something similiar to
(the selector of the control you would like to add the border to){
border: 1px solid black;
}
Example:
SFC SourceCode-Forms-Controls-Web-TextBox{
border: 1px solid black;
}
- Clear your cache and refresh - your changes should now be there and you should be able to click the bar to collapse the view.
Since it's custom code injected into a specific form you will have to do this entire process for every form where you want the code applied. Furthermore you should make sure to do compatibility testing on whatever devices you might add this too.
Additionally you can get a selector by using the Google Inspect tool but be careful when using specific ID selectors, this depends on your usage however. The difference between an ID and a class is that an ID can be used to identify one element, whereas a class can be used to identify more than one. For more information please read here.
Lastly please note: As this is custom code it will not be supported by K2 Support.
Hope this helps!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.