Hi AAschenbrener,
Consider splitting your 3 scenarios into 3 different Views, and putting those Views onto a Form with different tabs, so users are able to search for certain things in a different manner. You could also put all three Views onto a Form in one tab, but collapse them.
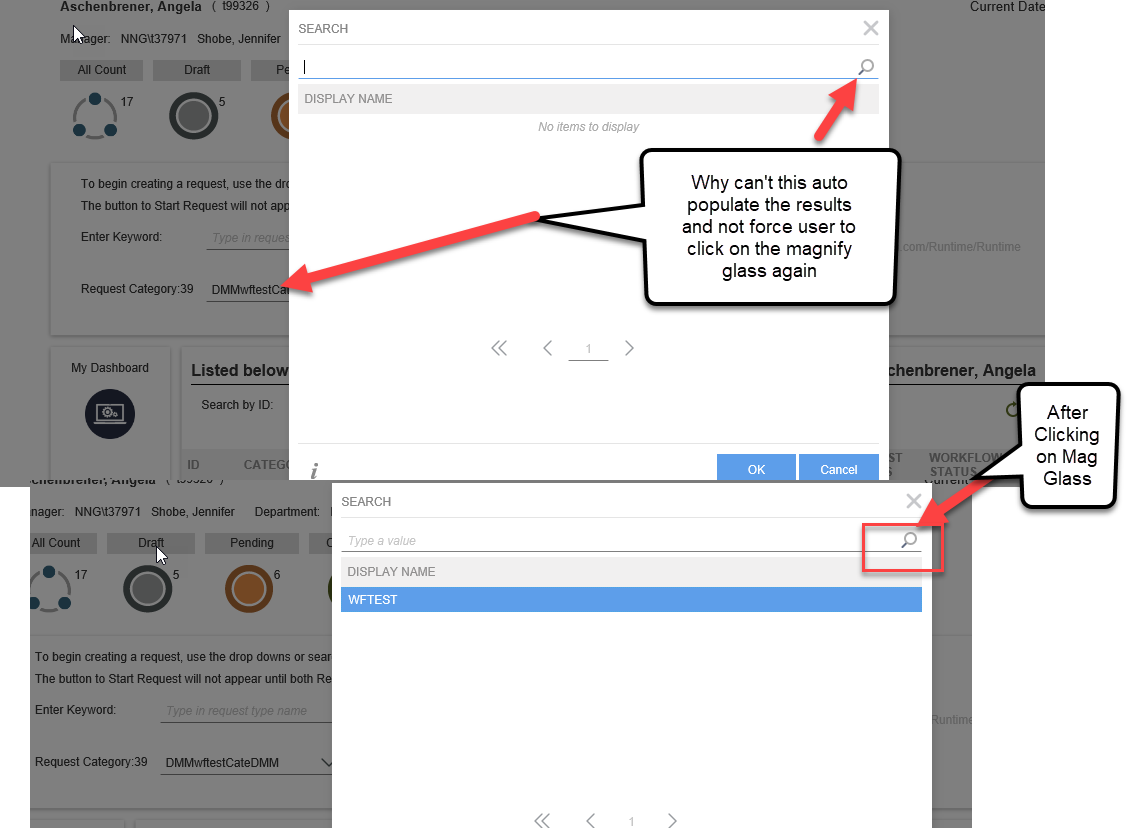
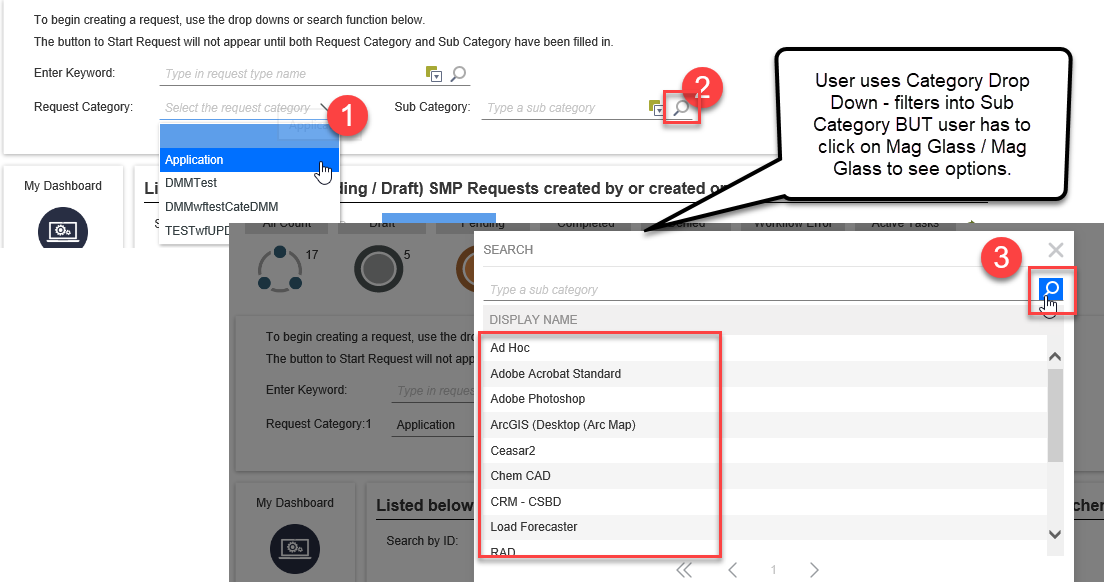
Second, Scenario 2 sounds like you could use the Tree Control, to show users the main categories, then the sub categories below that and they can navigate the tree control to find what they are looking for. Alternatively, you're welcome to use the combination of a Picker Control and a Drop-Down Control, but then users should know what they are looking for. If they need to "Browse" all the options available first, then the probably a Popup Sub-View can do the trick, as a little List View (paged or not paged is up to you), or keep on using the Picker Control and put up with users complaining about using the magnifying glass. As already explained previously, you don't need to use the magnifying glass to search for something, you can just type something (for example "ra") and press Enter, then if it gets red underlined, it indicates there are multiple results, and you can click on the red underlined "ra" and choose from the available entries in the resulting list, for example "Radio" or "Radiation" or "Rasengan".
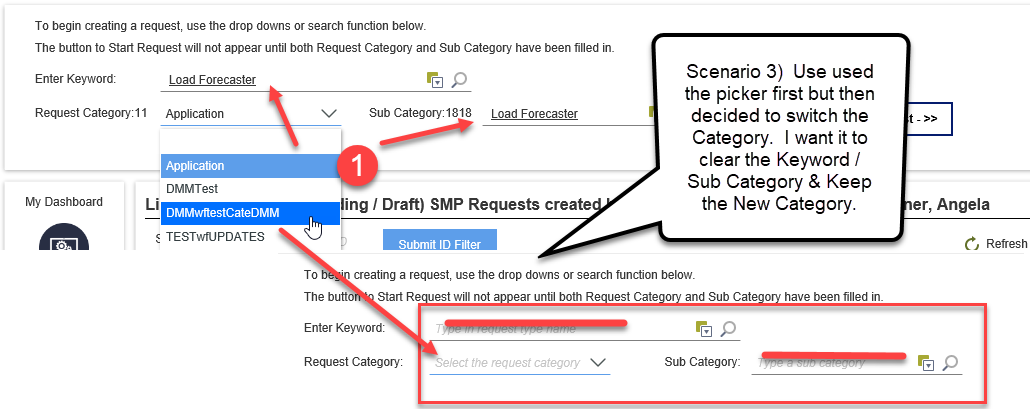
Lastly. Scenario 3 sounds like it should be possible to do with Rules, but if it isn't, then consider splitting this out into separate Views as well. You can also contact our Remote Mentoring team that can help you with this, or if you find a bug then you can open a Support Ticket (since they only deal with Product Support issues and will usually refer you to Remote Mentoring when it's a How To question). You're also welcome to create a new "idea" (feature request) here: https://ideas.k2.com - if it doesn't already exist on that site.
Other than the above, I'm not sure how else to solve your scenarios. Maybe someone else on the community site has some ideas.
Kind regards,
ChrisW
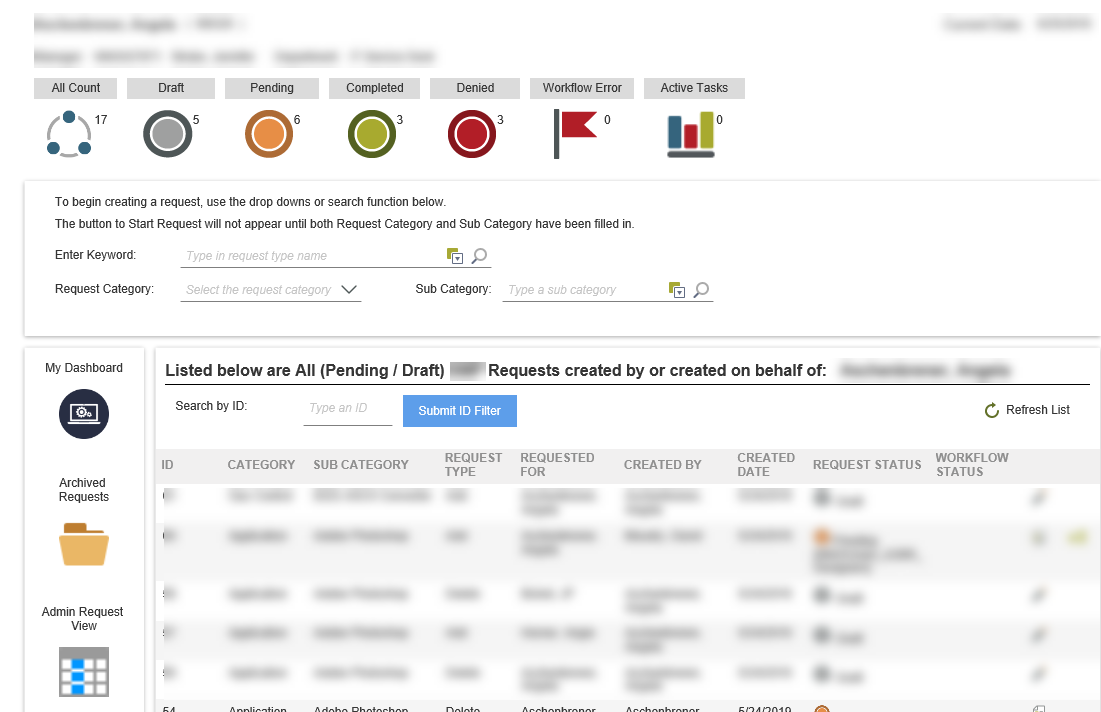
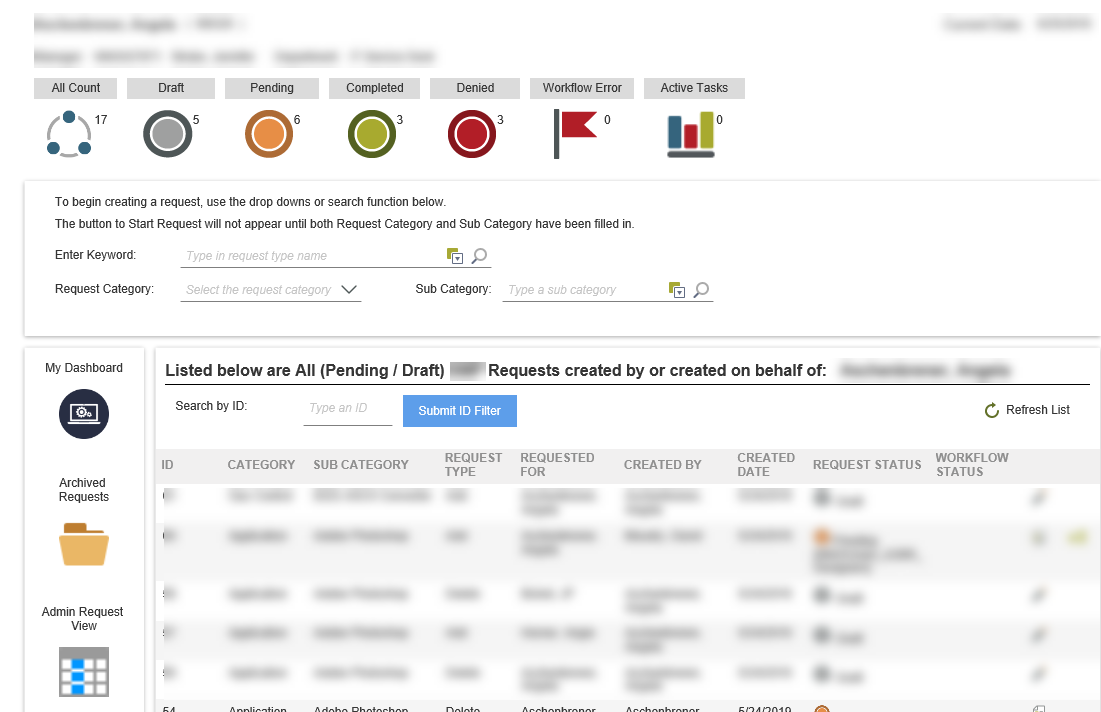
I greatly appreciate the ideas however I'm limited to our user base needs/skill level with online along with trying to keep mostly OOTB type functionality w a clean look that users can figure out easily without lots of clicks and flipping screens. . Included screenshot of our Form Layout give you an idea. We are using Icons on the form to give Count details / View with the form interaction / Menu Button View on left in one column / Request List on bottom right with results. Eventually we'll have to figure out this all on Mobile too adding in additional complexity.
Three different views/tabs wouldn't work with our layout of the form. Even with attempting to do 'javascript' to move the tabs in between views, it slows the page load and makes things look uniformed & clunky.
The tree would work if we didn't have 200+ sub categories, which for almost half of our Categories - the list is that long.
I'll continue to look into the rules & see if I can't some how make it work. Creating Support Tickets / Remote mentoring are hard for me to do sometimes. (Contracted employee - no credits)
Again - appreciate the ideas... I'll keep plugging along and hope I find a good solution.