Hello,
I've created and added 3 views to my form... Header, Details, and Footer.
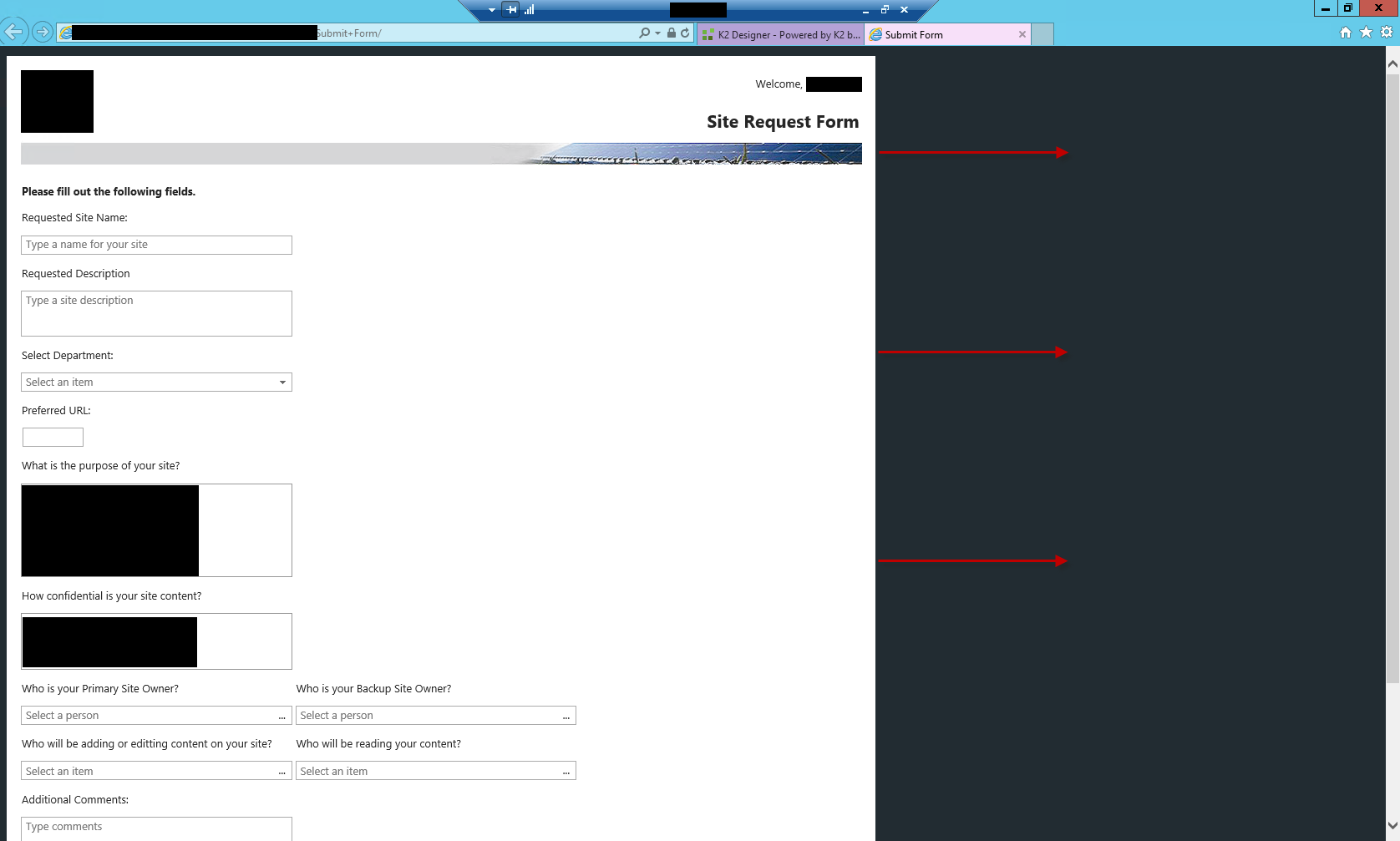
I would like all three views on the form to be centered on the page when displayed via a browser. The form is by default left-aligned and I haven't found an article explaining how to center it.
Thank you,
David