Hi there. One more question.
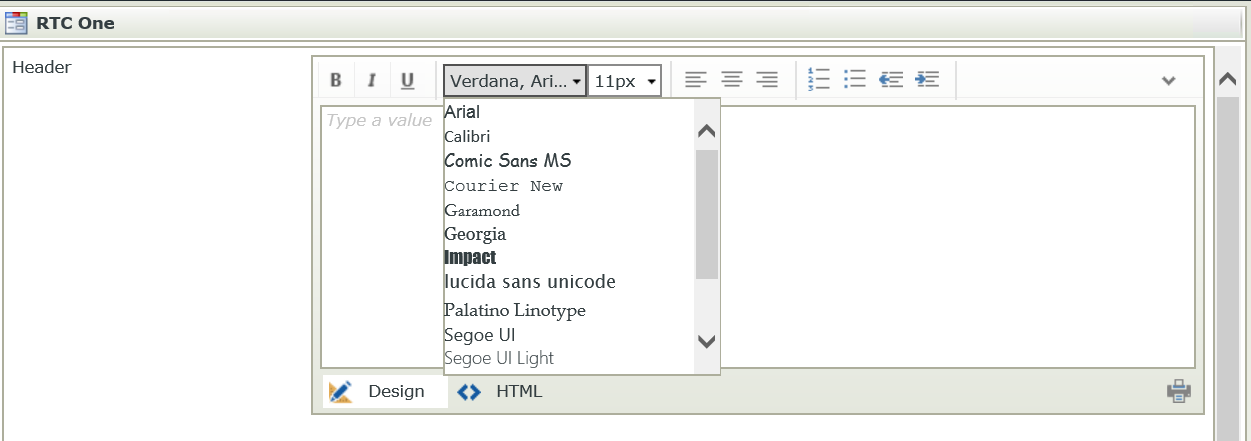
I don't see "out of the box" functionality on this, but is there a way to use back end code to change the default font for the Rich Text control to something besides Veranda 11? My folks that are using it want it to default to something else.
Rob