Hi,
In sharepoint we can create max two level of grouping. I want to know can we create multilevel grouing Views in K2 Designer. For example :-
Group By
Country (10)
State (20)
Dist(30)
Thanks.
Hi,
In sharepoint we can create max two level of grouping. I want to know can we create multilevel grouing Views in K2 Designer. For example :-
Group By
Country (10)
State (20)
Dist(30)
Thanks.
Best answer by RaymondJVR
Good Day K2Question2017
If I am understanding your request correctly I think that you are looking for the tree control. This control is designed to group content from a SmartObejct in a specified grouping system.
When creating the SmartObject that would contain the data, the SmartObejct has to be designed and data has to be added to it in a specific a manner.
You would need to ensure that your SmartObject contains the below three properties when creating it:
1) ID : Autonumber
2) Type : Text
3) ParentID : Text OR Number
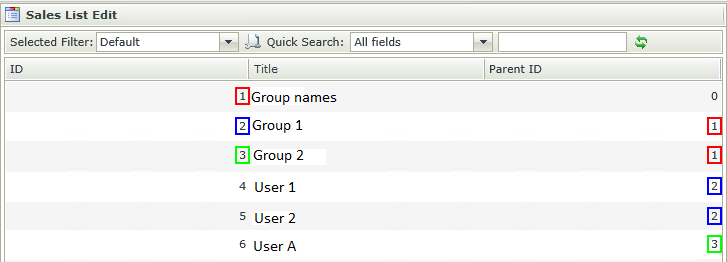
After your SmartOBejct has been created the data added to it also needs to be added in a specific manner, the ID will be created automatically as it is set to a autonumber however the Type and ParentID need to be specified.
When you specify the Type you can add the text that you need it to be, the Parent ID will then be the Types text, group identifier - for example: If I want my grouping to look like the below:
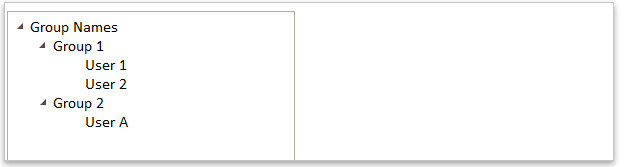
Group Names
Group 1
User 1
User 2
Group 2
User A
I would need to add the first type which would be "Group Names" this would then have a ParentID of "0" (zero) as zero is the indicator or the parent in the tree, the second Type "Group 1" would then need the Type:"Group Names" ID value set to be the ParentID for Type:"Group 1" which would mean that group 1 would then become a child of the parent group names, This will result in the below structure:

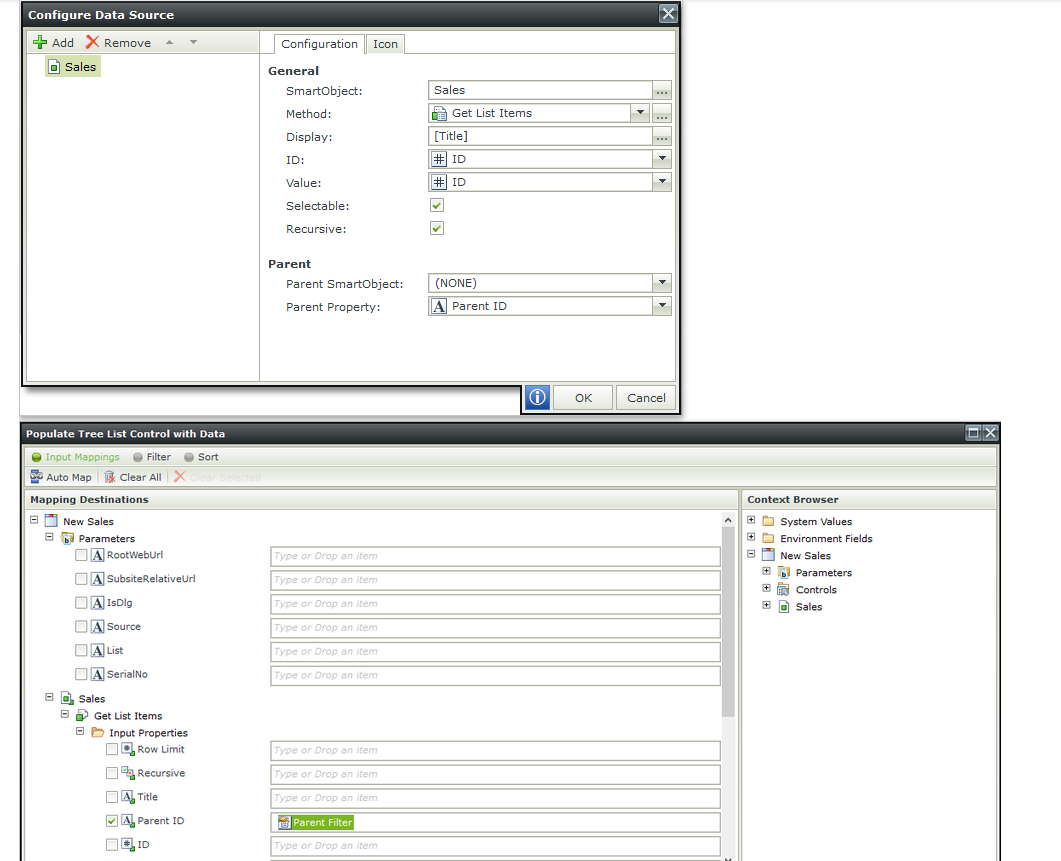
After your SmartObject is setup and contains data you can simply bind it to the Tree control as its data source as per below:

There after Run your view, the data will then be displayed as per below:

Please see the below documentation for more in depth guidelines.
K2 Documentation - Tree Control:
https://help.k2.com/onlinehelp/k2smartforms/userguide/4.7/default.htm#Tree.htm
Note: Should you feel that this post is of use and or an accurate solution to the raised question, I kindly encourage you to mark it as such using the 'Mark as Solution', 'Kudo' andor ‘Me Too’ options.
Kind Regards
Raymond
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.