You should be able to use CSS to solve your problem.
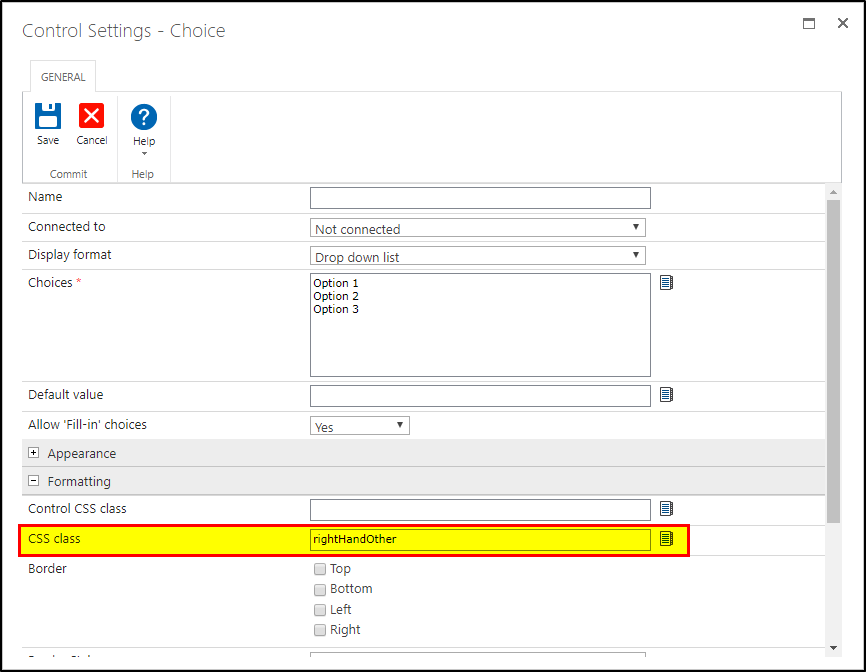
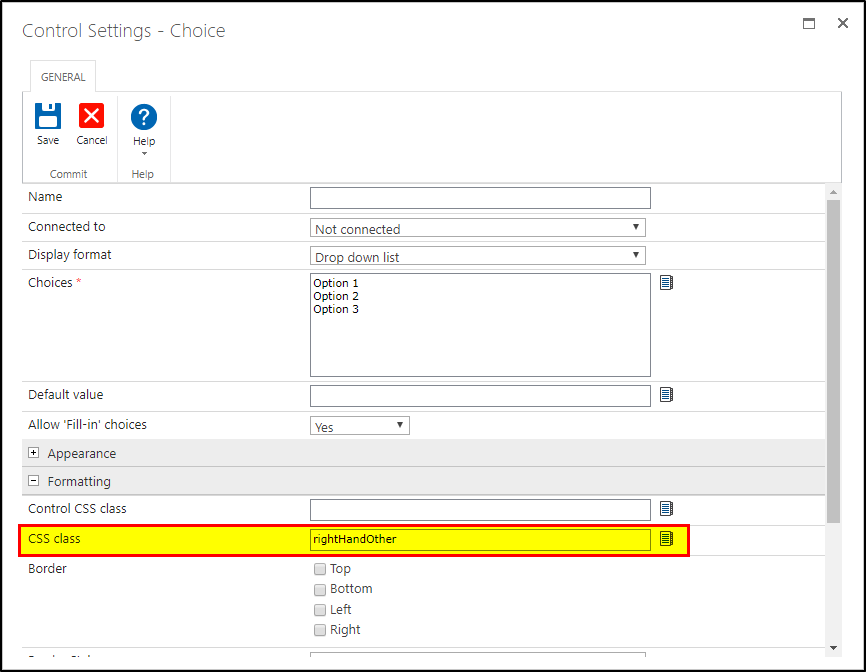
Select the Control in question and give it a class name. In my example the class name I've given it is "rightHandOther" (without quotes of course).

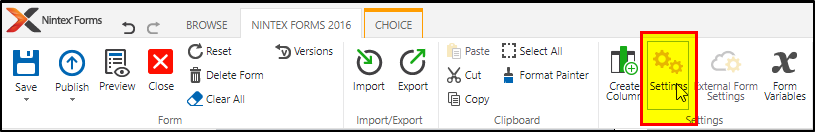
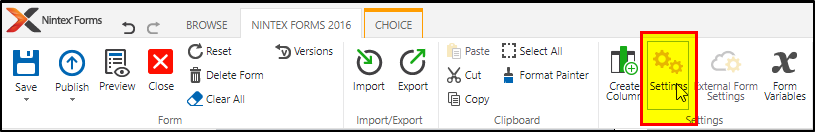
Now that you've added your class, you should be able to add in some custom CSS. To do that, go to your Form Settings:

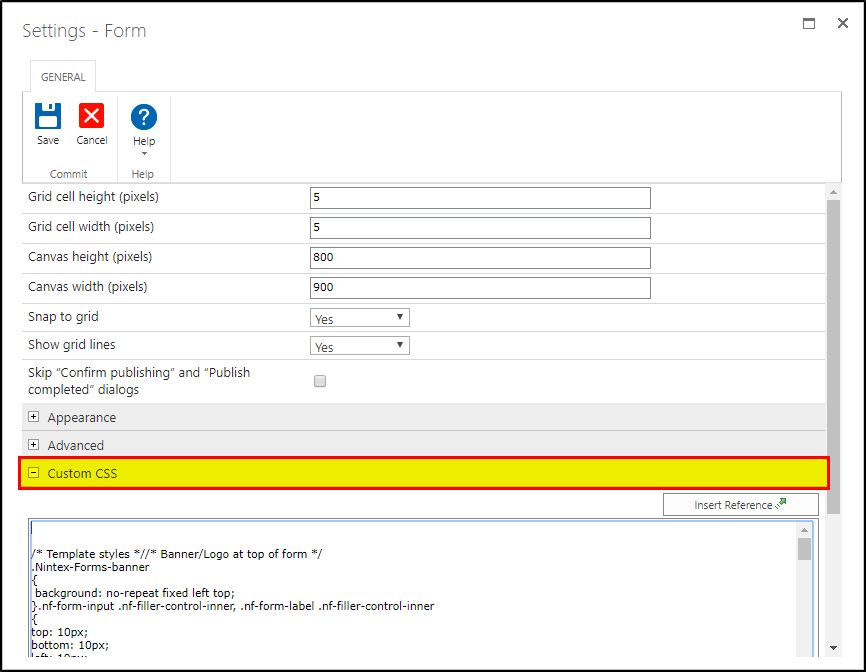
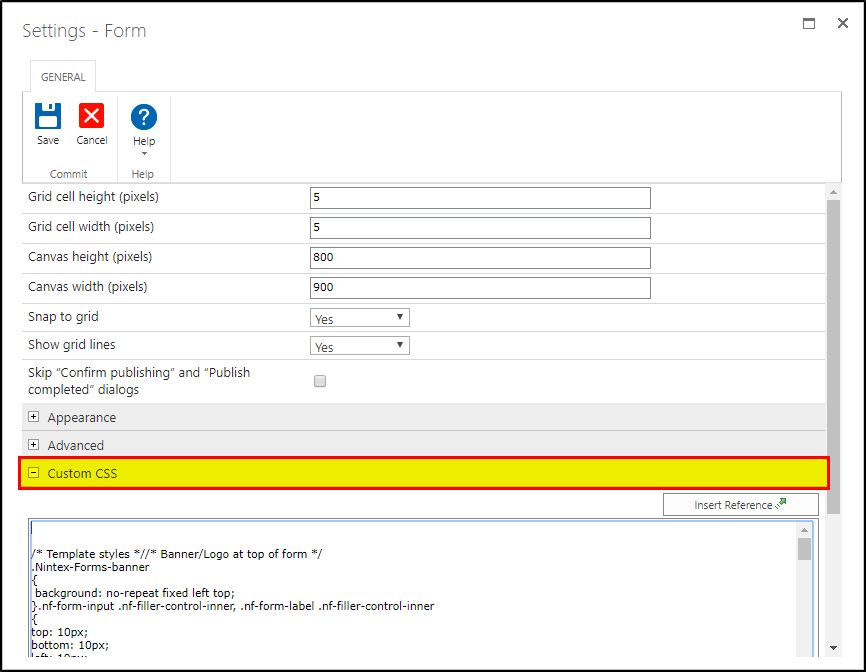
Then expand the Custom CSS fold down menu and put a few lines of empy space between the top of the Text Box and whatever is typed in there:

All you should do after that is copy and paste the below code into box (Reminder: Do not erase the text / css that's already there as it contains all of the default styles for your Form!):
.rightHandOther .nf-choice-control-fill-in {
/* You might have to increase / decrease this width value */
width: 600px;
}
.rightHandOther .nf-choice-control-fill-in>div:nth-child(1){
/* You might have to increase / decrease this width value */
width:40%;
text-align: left;
white-space:nowrap;
}
.rightHandOther .nf-choice-control-fill-in>div:nth-child(2){
/* You might have to increase / decrease this width value */
width:60%;
text-align: right;
white-space:nowrap;
}
.rightHandOther .nf-choice-control-fill-in>div, .rightHandOther .nf-choice-control-fill-in>div>span{
display: inline-block;
}
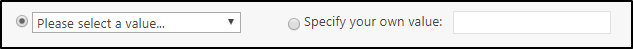
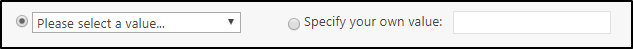
Save your settings, and look at a Preview of your form. You should notice that your Choice Selections now looks like:

I hope that this helps!
This worked beautifully, thank you so much!