Hi! I have a problem with search results. On smartform when I click Search button, I get ok results on first page and every other page. But, when I click Enter button, the first page results are random, than I go to the second page and there I have ok results, then I go back on first page of results and they are corrected and ok. How can I get ok results on first result page after clicking Enter, without this random bug page results?
Hi @toni.bezic,
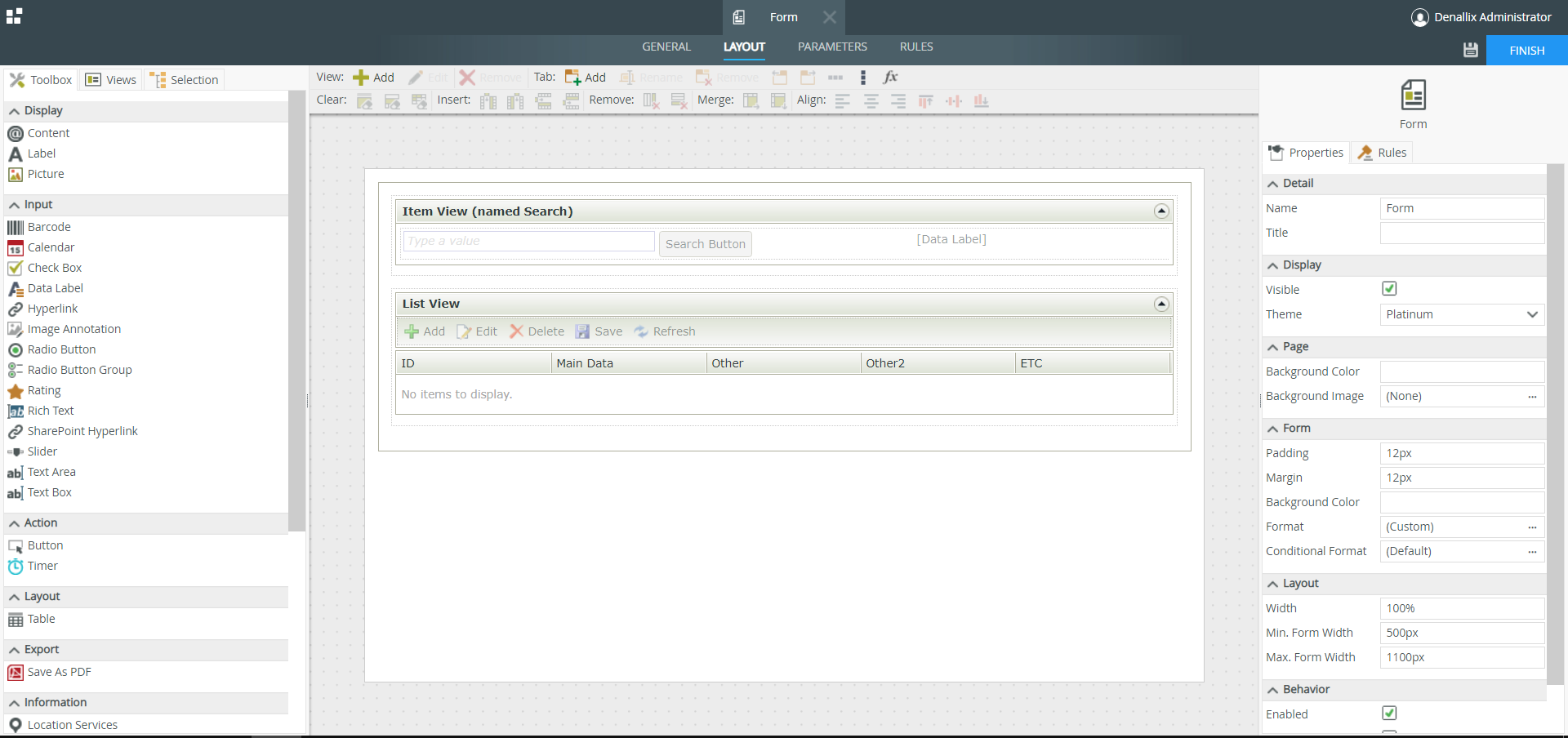
What search controls are you using, is it possible for you to upload screen shots so we have a better idea of your scenario?
Kind Regards
Prineel


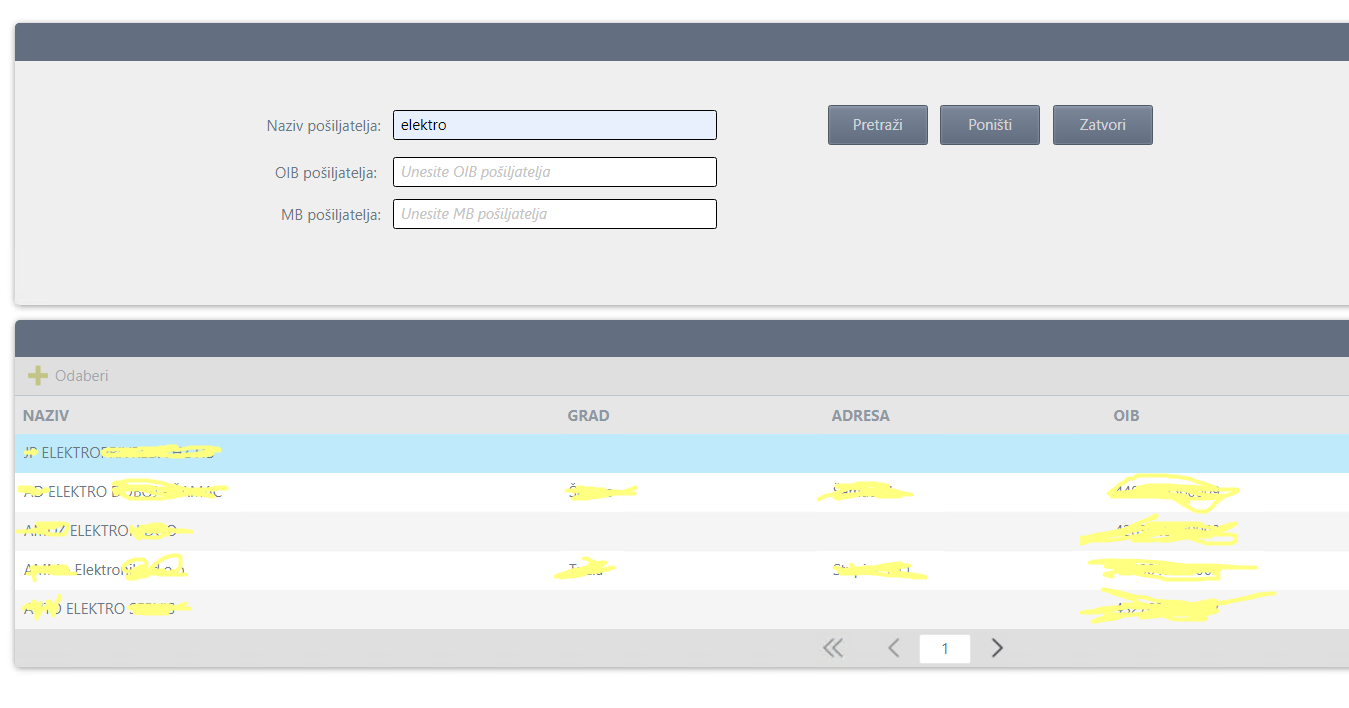
then I go back to the first page and get this kind of results:

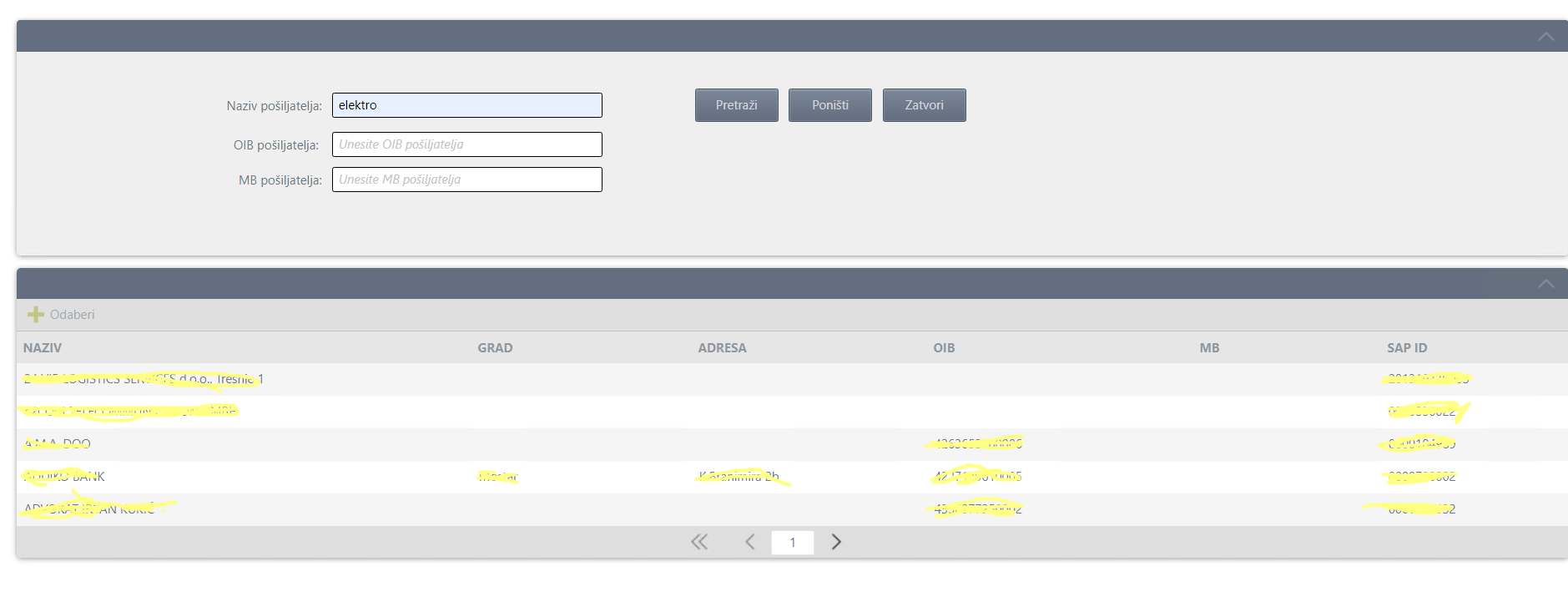
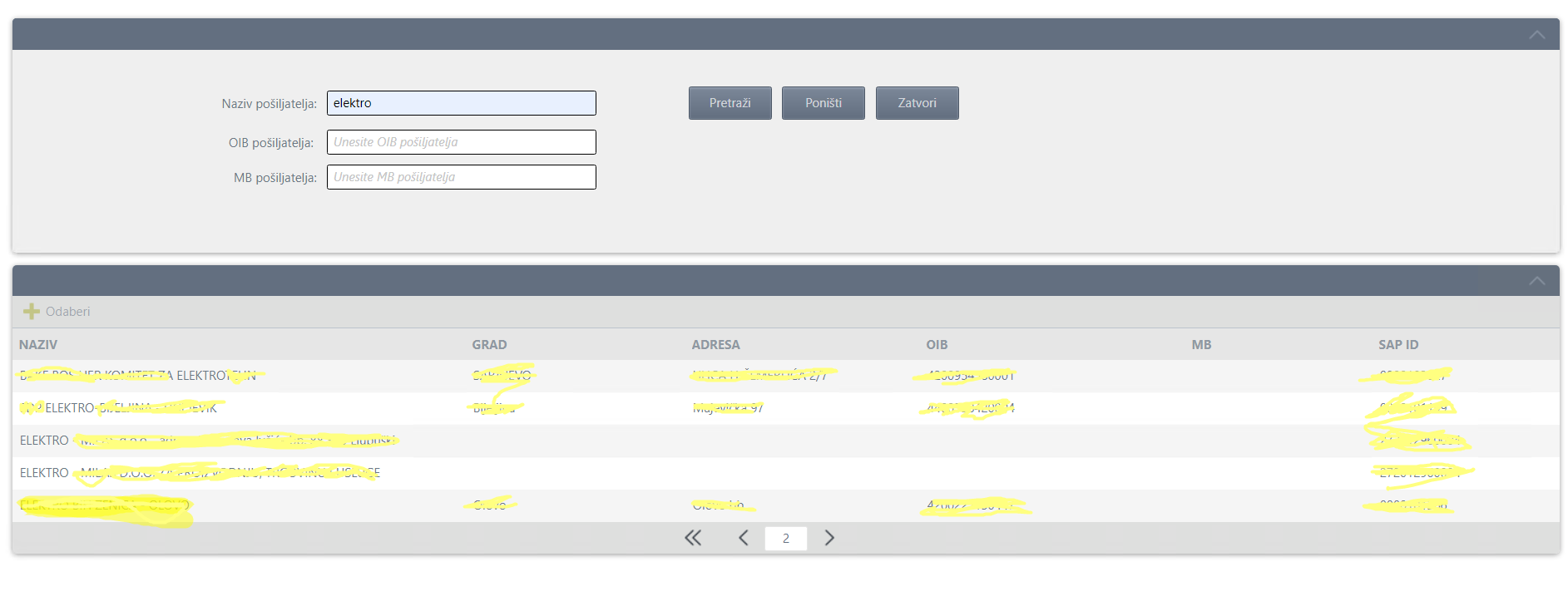
I search by clicking Enter button on my keyboard. When I search by clicking Pretraži (Search button) then I get first page with elektro results.
On my SmartForm I use script for searching every parameter defined in expression:
<script> $('[name="Subject Title Text Box"]').keypress(function(event) { if (event.keyCode == 13) { $('[name="Search Button"]').click(); } }); </script>
 +6
+6
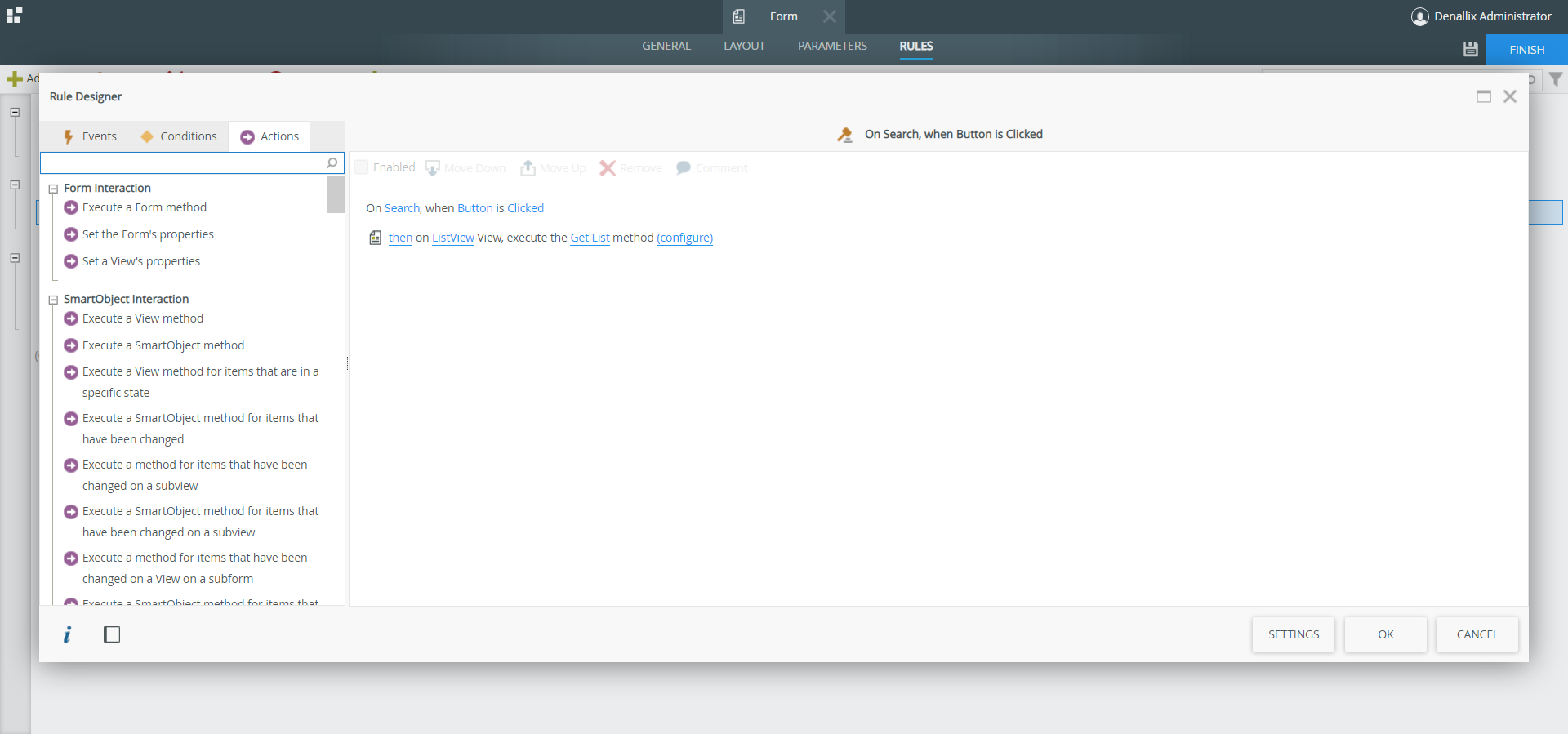
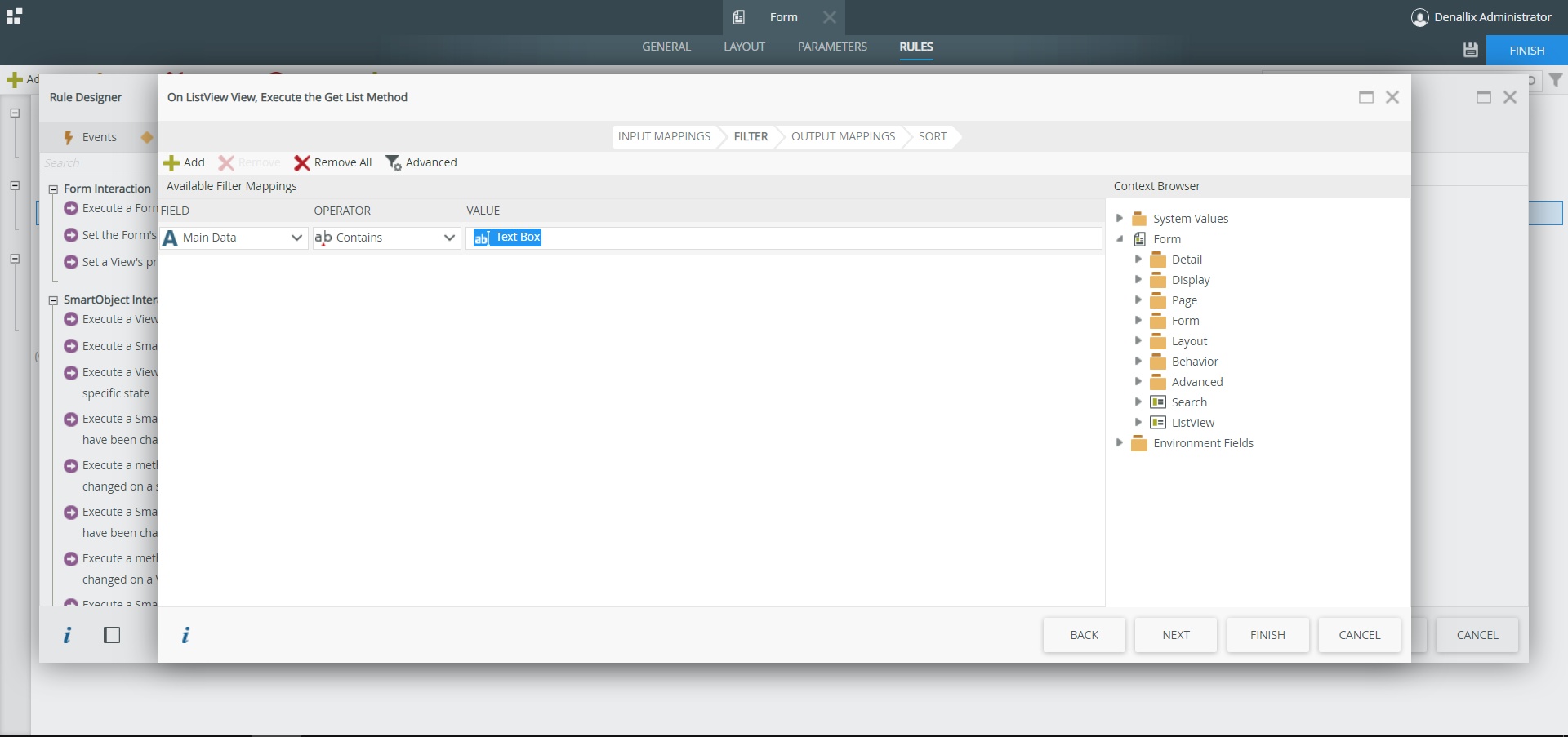
On search button, after you filter the result, have you call Refresh method on smartobject list ?
At first I did not call Refresh method on SmartObject list , but after your advice I did try it but it didn’t work. I got the same results.
Hi @toni.bezic,
I have an alternative solution:
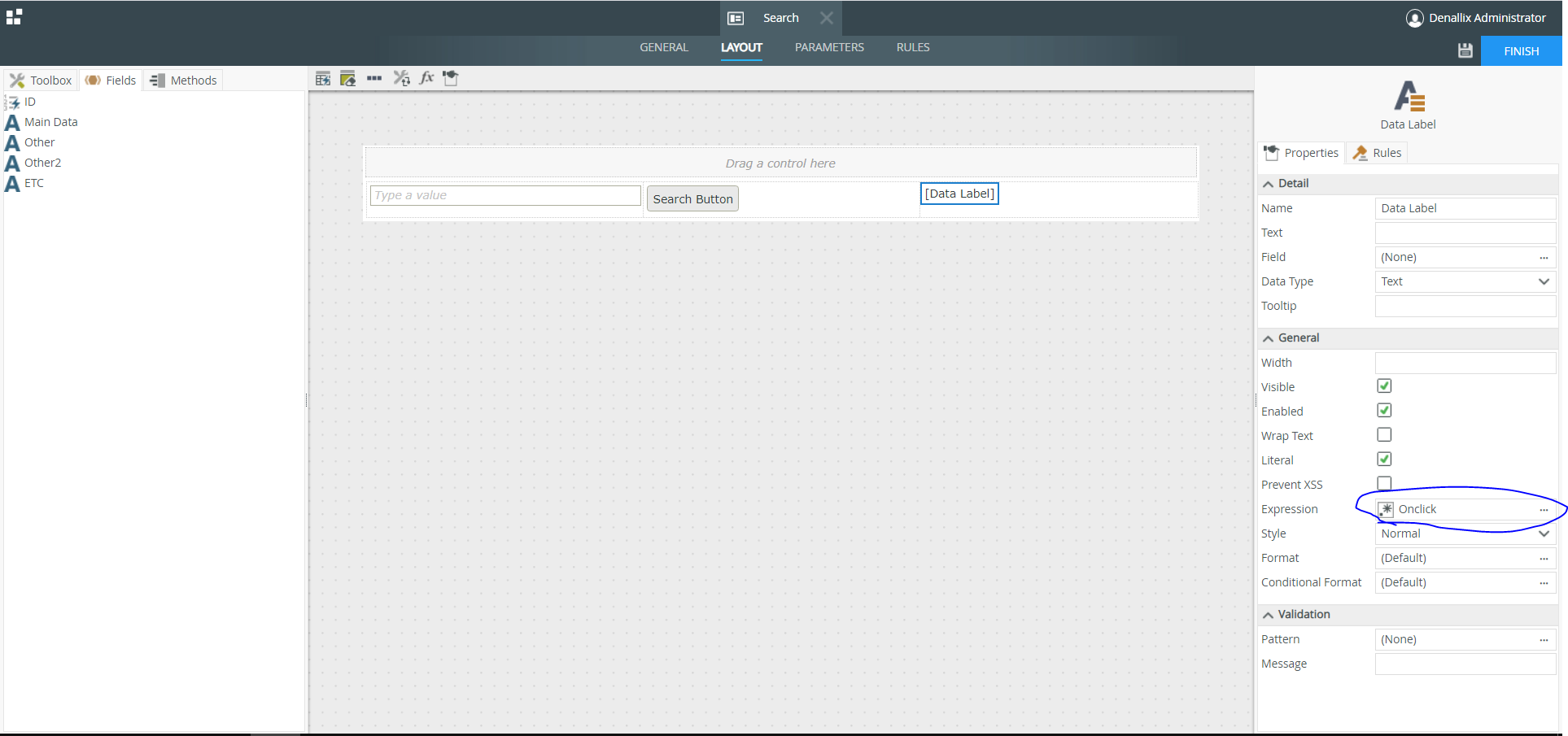
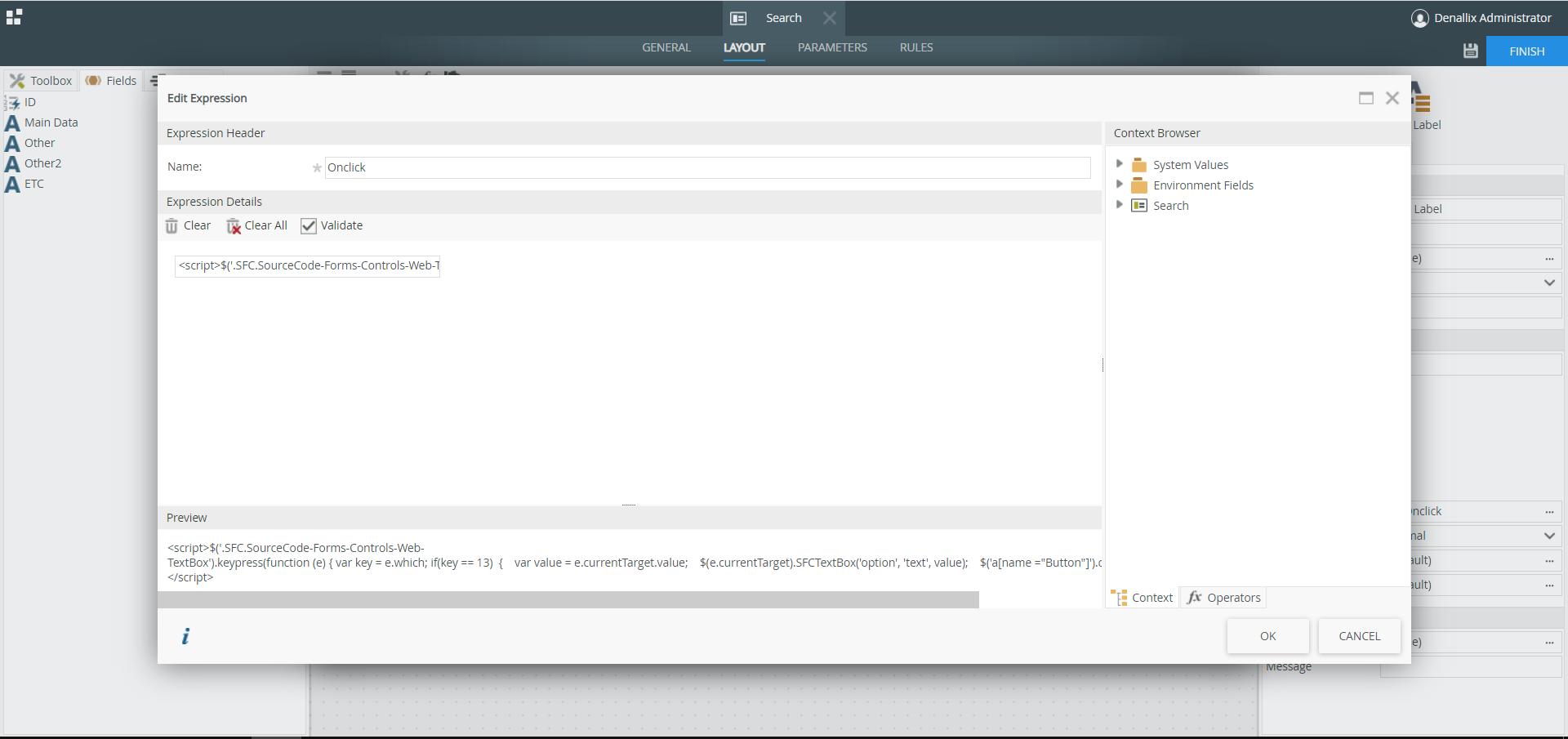
Instead of using the script to both “click” (as in pressing the “Enter” on your keyboard) and “search”, why not just use it to “click” and use rules to search only:





<script>
$('.SFC.SourceCode-Forms-Controls-Web-TextBox').keypress(function (e) {
var key = e.which;
if(key == 13)
{
var value = e.currentTarget.value;
$(e.currentTarget).SFCTextBox('option', 'text', value);
$('a[name ="NameOfYOurButton"]').click();
return false;
}
});
</script>You just need to change the “NameOfYourButton” section with the name of your button lol. I got this script from : https://dudelisdev.com/2017/12/k2-smartforms-clicking-button-upon.html
If you need any explanation dont hesitate to ask. If you need a repro, just let me know what version of K2 you are using and I will try to upload a project you can deploy.
I hope this helps  .
.
Kind Regards
Prineel
Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.

