Hi All,
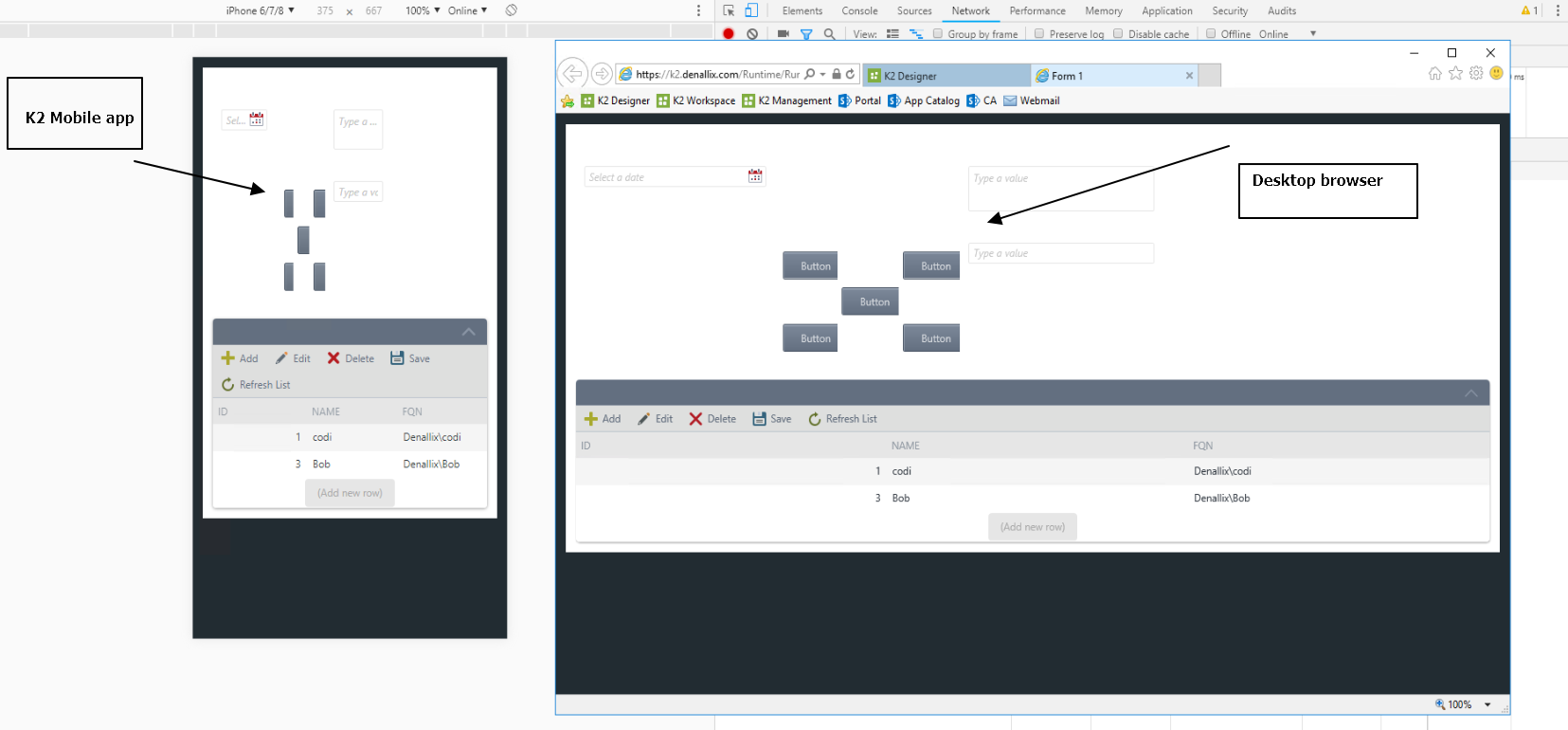
I have created one form and that form will be used in both desktop and mobile application and In form I have large tables and that tables are not properly aligned in the mobile or you can say that tables are not responsive.
What can I do to make that table responsive in mobile and properly aligned.
Please help me asap.