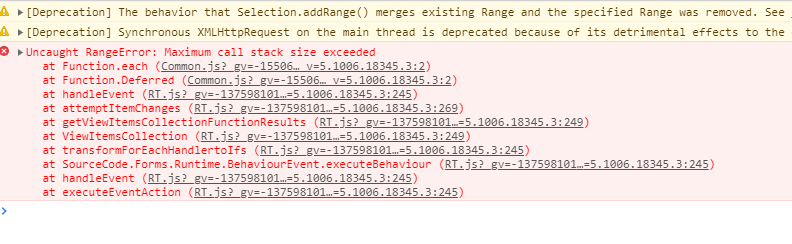
We have an editable list view with an Add button on the button bar. If I add a row and edit it and leave the focus on one of the cells, and then click the "Add" button the app hangs. I checked the browser console and there is a JavaScript error: Uncaught RangeError: Maximum call stack size exceeded.
The only thing the Add button is doing is calling the K2 rule to add a new row to the editable list view. I can't find any custom JavaScript on our form and the js stack trace seems to be in the K2 code.
If I save the listview entirely and then click Add, I don't get this error and it adds the new row.