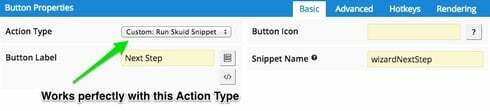
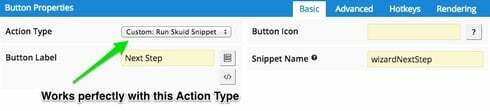
Hey Matt, thanks for posting this snippet. Very useful.
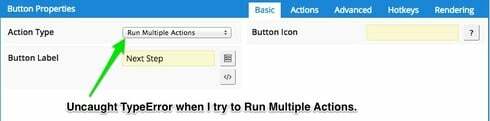
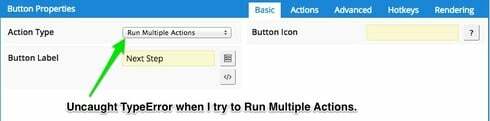
I’ve noticed that when I try to use this snippet in a button that “Runs Multiple Actions”, I get the following error:
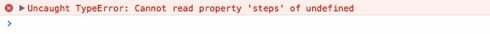
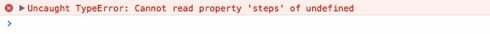
“Uncaught TypeError: Cannot read property ‘steps’ of undefined”
Please see the images below:


Would you happen to know how to tweak the code to avoid this? Thanks.

It looks like when skuid runs the snippet as part of a “Run multiple actions” framework, it’s not passing “button” to the snippet as a parameter.
I recommend adjusting your jQuery selector. You would give your wizard an unique id, and select it with:
var wizard = $('MyUniqueWizardId).data('object');
Thanks for pointing me in the right direction Matt, greatly appreciated!
For those interested in running Matt’s snippet on a button with Multiple Actions, this worked for me:
var button = argumentst0].button, $ = skuid.$; var wizard = $('#MyUniqueWizardId').data('object'); var currentStep = wizard.stepspwizard.currentstep]; var stepKeys = Object.keys(wizard.steps), currentIndex = stepKeys.indexOf(wizard.currentstep); if (stepKeysycurrentIndex + 1]) { currentStep.navigate(stepKeysycurrentIndex + 1]); }<br />
Glad you got it working. if you’re not going to use the reference to ‘button’, feel free to eliminate it like so:
var $ = skuid.$; var wizard = $('#MyUniqueWizardId').data('object'); var currentStep = wizard.steps.wizard.currentstep]; var stepKeys = Object.keys(wizard.steps), currentIndex = stepKeys.indexOf(wizard.currentstep); if (stepKeysecurrentIndex + 1]) { currentStep.navigate(stepKeysecurrentIndex + 1]); }
This seems like a great solution for greater button placement flexibility - thanks for sharing! One clarification - does this approach pick up all the configuration for a given button? eg if it is run multiple actions or if it has settings for model save.
Hey Chris, yes it works for multiple actions - which is exactly the kind of functionality i was looking for (being able to run a snippet, as well as standard Skuid button actions).
Ok, so I gave this a try but I don’t quite understand the logic of how to match up the buttons on wizard with these. In my case I have 3 buttons on most pages (back, save and exit, next). I was able to get the back and next buttons to work but couldn’t figure out how to make a button to match the “save and exit” (which is a model save and redirect to url action).
Also, to clarify, my understanding is this approach requires one JS snippet for each type of button (ie one for back, one for next, …). Is that correct?
Thanks!
The save and exit button should not require a snippett. The only reason the back and next buttons need js is because we have not exposed the navigation process more widely than just the wizard component. So items that are IN the wizard can’t affect the wizard step.
Sorry for the stupid post.
I have a whole heap of steps that happen on my form like saving and field updates ect.
Do I just use this whole snippit and then just run the other steps before after this one.
I am just a bit confused how to implement this.
Salesforce Administrator,
You could run this script from a Button using the Action Framework. The script checks which step you are on and jumps you to the next step. The Wizard Component buttons alllow you to navigate steps directly.
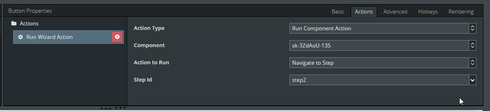
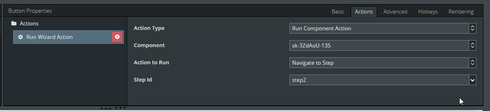
If you are on a recent version of Skuid (Millau), you can navigate steps in the wizard from the Action Framework–no need for a snippet. Create an action step to Run Component Action, then select your wizard component, then your step.

Thanks,
Bill