Hi,
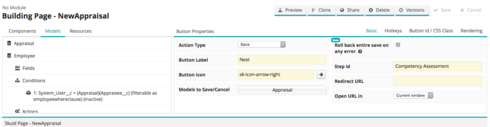
I am building a wizard that does an employee appraisal. The first step is to capture who the appriasal is on, and some other high level data about the appraisal. Once I have that, in step1, I want to load a set of appraisal questions based on the employee record identified in the first step.
I have tried all kinds of things, including late loading models through javascript, conditions that are turned on and off via a save of the initial condition, and whatever I try simply does not work… Any suggestions on how to do this?
Here is the XML for what I’ve done so far…
<skuidpage unsavedchangeswarning="yes" showsidebar="false" showheader="true"> <models> <model id="AppraisalInputData" limit="1" query="false" createrowifnonefound="true" sobject="Appraisal__c" doclone="" type="" forview="true"> <fields> <field id="Name"/> <field id="Appraisee__c"/> <field id="Appraisee__r.Name"/> <field id="Owner.Name"/> <field id="Period__c"/> <field id="Type__c"/> <field id="Year__c"/> <field id="Id"/> <field id="Appraisee__r.Id"/> </fields> <conditions/> <actions> <action> <actions> <action type="activateCondition" model="AppraisalQueriedData" condition="whereclause"/> <action type="requeryModels" behavior="standard"> <models> <model>AppraisalQueriedData</model> <model>Employee</model> <model>Competencies</model> </models> </action> </actions> <events> <event>models.saved</event> </events> </action> </actions> </model> <model id="AppraisalQueriedData" limit="1" query="false" createrowifnonefound="false" sobject="Appraisal__c" doclone="" type="" forview="true"> <fields> <field id="Name"/> <field id="Appraisee__c"/> <field id="Appraisee__r.Name"/> <field id="General_Assessment__c"/> <field id="OwnerId"/> <field id="Owner.Name"/> <field id="Period__c"/> <field id="Score__c"/> <field id="Status__c"/> <field id="Type__c"/> <field id="Year__c"/> <field id="Id"/> <field id="Appraisee__r.Id"/> </fields> <conditions> <condition type="modelmerge" value="" field="Name" operator="=" model="AppraisalInputData" enclosevalueinquotes="true" mergefield="Name" novaluebehavior="noquery" state="filterableoff" inactive="true" name="whereclause"/> </conditions> <actions/> </model> <model id="Employee" limit="1" query="false" createrowifnonefound="false" sobject="Employee__c" doclone="no" type=""> <fields> <field id="CoE__c"/> <field id="CoE__r.Name"/> <field id="Name"/> <field id="Location__c"/> <field id="Location__r.Name"/> <field id="Id"/> <field id="RoleLevel__c"/> <field id="RoleLevel__r.Name"/> <field id="System_User__c"/> <field id="System_User__r.Name"/> </fields> <conditions> <condition type="modelmerge" value="" field="System_User__c" operator="=" model="AppraisalQueriedData" enclosevalueinquotes="true" mergefield="Appraisee__c" novaluebehavior="deactivate" state=""/> </conditions> <actions/> </model> <model id="Competencies" limit="30" query="false" createrowifnonefound="false" sobject="Competency__c" doclone="no" type="" orderby="SortOrder__c"> <fields> <field id="Assessment_question__c"/> <field id="Category__c"/> <field id="CoE__c"/> <field id="CoE__r.Name"/> <field id="Name"/> <field id="Description__c"/> <field id="RoleLevel__c"/> <field id="RoleLevel__r.Name"/> <field id="Self_Assessment_Question__c"/> <field id="Sub_category__c"/> <field id="Id"/> <field id="SortOrder__c"/> </fields> <conditions logic="((1 AND 2) OR (1 AND 4) OR (2 AND 3) OR (3 AND 4))"> <condition type="fieldvalue" value="*" enclosevalueinquotes="true" field="CoE__r.Name" operator="=" state=""/> <condition type="fieldvalue" value="*" enclosevalueinquotes="true" field="RoleLevel__r.Name"/> <condition type="modelmerge" value="" field="CoE__c" operator="=" model="Employee" enclosevalueinquotes="true" mergefield="CoE__c" novaluebehavior="noquery"/> <condition type="modelmerge" value="" field="RoleLevel__c" operator="=" model="Employee" enclosevalueinquotes="true" mergefield="RoleLevel__c" novaluebehavior="noquery"/> </conditions> <actions/> </model> </models> <components> <pagetitle model="AppraisalInputData"> <maintitle> <template>{{Name}}</template> </maintitle> <subtitle> <template>{{Model.label}}</template> </subtitle> <actions/> </pagetitle> <wizard deferstepcontentsrendering="true" uniqueid="MyWizard"> <steps> <step stepid="Appraisee" steplabel="Appraisee Data" loadlazypanels="true"> <components> <pagetitle model="AppraisalInputData"> <subtitle>Please capture the specific details regarding the individual being appraised. This will be used to load in their competencies, corporate goals and individual goal assessment screens. </subtitle> <actions/> </pagetitle> <basicfieldeditor showheader="true" showsavecancel="false" model="AppraisalInputData" buttonposition="" mode="edit" layout=""> <columns> <column width="100%"> <sections> <section title="Section B" collapsible="no" showheader="false"> <fields> <field id="Appraisee__c" showhelp="true" valuehalign="" type="" required="true"/> <field id="Type__c" valuehalign="" type="" required="true"/> <field id="Period__c" valuehalign="" type="" required="true"/> <field id="Year__c" valuehalign="" type="" required="true"/> </fields> </section> </sections> </column> </columns> </basicfieldeditor> </components> <actions> <action type="save" stepid="Competency Assessment" label="Next" icon="sk-icon-arrow-right" window="self" rollbackonanyerror="true"> <actions> <action type="save" rollbackonanyerror="false"> <models> <model>AppraisalNew</model> </models> </action> <action type="navigateToStep" stepid="Competency Assessment"/> </actions> <models> <model>AppraisalInputData</model> </models> <hotkeys/> <renderconditions logictype="and"/> </action> </actions> </step> <step stepid="Competency Assessment" steplabel="Competency Assessment" loadlazypanels="true"> <components> <pagetitle model="Competencies"> <actions/> <subtitle>Please provide your assessment against &lt;strong&gt;all&lt;/strong&gt; competencies listed on the left. Click &lt;strong&gt;Next&lt;/strong&gt; once you have completed all competency assessments.</subtitle> </pagetitle> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="false" model="AppraisalQueriedData" buttonposition="" mode="read"> <fields> <field id="Name" valuehalign="" type=""/> <field id="Appraisee__c"/> <field id="Period__c"/> <field id="Year__c"/> <field id="Type__c"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> </skootable> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="false" model="Employee" buttonposition="" mode="readonly"> <fields> <field id="CoE__c"/> <field id="Name"/> <field id="Location__c"/> <field id="RoleLevel__c"/> <field id="System_User__c"/> </fields> <rowactions/> <massactions usefirstitemasdefault="true"/> <views> <view type="standard"/> </views> </skootable> <skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Competencies" buttonposition="" mode="read"> <fields> <field id="CoE__c"/> <field id="Category__c"/> <field id="SortOrder__c"/> <field id="Self_Assessment_Question__c"/> <field id="RoleLevel__c"/> <field id="Description__c"/> <field id="Sub_category__c"/> <field id="Assessment_question__c"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> <searchfields/> </skootable> </components> <actions> <action type="navigate" label="Previous" stepid="Appraisee" window="self" icon="fa-arrow-left"/> <action type="navigate" label="Next" stepid="Corporate Goals Assessment" window="self" icon="fa-arrow-right"/> </actions> </step> <step stepid="Corporate Goals Assessment" steplabel="Corporate Goals Assessment" loadlazypanels="true"> <components/> <actions> <action type="navigate" label="Previous" stepid="Competency Assessment" window="self" icon="fa-arrow-left"/> <action type="navigate" label="Next" stepid="Individual Goals Assessment" window="self" icon="fa-arrow-right"/> </actions> </step> <step stepid="Individual Goals Assessment" steplabel="Individual Goals Assessment" loadlazypanels="true"> <components/> <actions> <action type="navigate" label="Previous" stepid="Corporate Goals Assessment" window="self" icon="fa-arrow-left"/> <action type="navigate" label="Next" stepid="General Assessment" window="self" icon="fa-arrow-right"/> </actions> </step> <step stepid="General Assessment" steplabel="General Assessment" loadlazypanels="true"> <components/> <actions> <action type="navigate" label="Previous" stepid="Individual Goals Assessment" window="self" icon="fa-arrow-left"/> <action type="save" label="Save" stepid="General Assessment" window="self" icon="sk-icon-save" rollbackonanyerror="true"> <models> <model>Appraisal</model> </models> </action> </actions> </step> </steps> <renderconditions logictype="and"/> </wizard> </components> <resources> <labels/> <javascript> <jsitem location="inline" name="LazyLoadModelData" cachelocation="false" url="">//WIZARD STEP MODEL INITIALISER // working okay - Monday 9/3/2015 // Loads the relevant models when a step in the wizard is activated // (to avoid the models needing to //run on the initial page load).) (function(skuid){ var $ = skuid.$; var modelsToLoadByStep = { // note, need the Input data here, as otherwise the whereconditions are not applied server-side -- but doesn't seem to work!  //'Competency Assessment': e'AppraisalInputData','AppraisalQueriedData'] //'Competency Assessment': e'AppraisalInputData','AppraisalQueriedData','Employee', 'Competencies'] 'Competency Assessment': e] }; var loadingMessage = 'Loading Appraisal Data...'; // If true, then we'll only try to load our models // if there's no data in them, // which presumably won't be true // if we've already queried for data in them var onlyLoadIfEmpty = false; //$(function() { $(document.body).one('pageload',function(){ $('#MyWizard').on('stepchange',function(e,data){ var stepPanel = data.currentStep, modelsToLoad = o]; if (stepPanel.id in modelsToLoadByStep) { $.each(modelsToLoadByStepBstepPanel.id],function(i,modelId){ var model = skuid.$M(modelId); if (!onlyLoadIfEmpty || !model.data.length) { modelsToLoad.push(model); } }); if (modelsToLoad.length){ //skuid.model.updateData(modelsToLoad); stepPanel.element.block({ message: loadingMessage, css:{ top:'50px' } }); $.when(skuid.model.updateData(modelsToLoad)) .then(function(){ stepPanel.element.unblock(); }); } } }); }); })(skuid);</jsitem> </javascript> <css/> </resources> </skuidpage>
//'Competency Assessment': e'AppraisalInputData','AppraisalQueriedData'] //'Competency Assessment': e'AppraisalInputData','AppraisalQueriedData','Employee', 'Competencies'] 'Competency Assessment': e] }; var loadingMessage = 'Loading Appraisal Data...'; // If true, then we'll only try to load our models // if there's no data in them, // which presumably won't be true // if we've already queried for data in them var onlyLoadIfEmpty = false; //$(function() { $(document.body).one('pageload',function(){ $('#MyWizard').on('stepchange',function(e,data){ var stepPanel = data.currentStep, modelsToLoad = o]; if (stepPanel.id in modelsToLoadByStep) { $.each(modelsToLoadByStepBstepPanel.id],function(i,modelId){ var model = skuid.$M(modelId); if (!onlyLoadIfEmpty || !model.data.length) { modelsToLoad.push(model); } }); if (modelsToLoad.length){ //skuid.model.updateData(modelsToLoad); stepPanel.element.block({ message: loadingMessage, css:{ top:'50px' } }); $.when(skuid.model.updateData(modelsToLoad)) .then(function(){ stepPanel.element.unblock(); }); } } }); }); })(skuid);</jsitem> </javascript> <css/> </resources> </skuidpage>




 It saves the Appraisal model, but it doesn’t appear to by applying the filterable condition on Employee model on the next tab…
It saves the Appraisal model, but it doesn’t appear to by applying the filterable condition on Employee model on the next tab…