I have a partner portal in which I have a few VF tabs set up. These VF pages redirect to Skuid pages. However, when the Skuid page loads, the “Home” tab is highlighted instead of the custom tab. I have populated the “Tab to Override” field on these Skuid pages with the name of the custom tab. What else is it that I need to do to make the right tab highlight?
For VF Tabs, “Tab to Override” needs to be the Label of the VF Tab, e.g. if your VF Tab shows up to users as “Schools”, Tab to Override should be “Schools”, or if it shows up as “Time Sheets”, Tab to Override should be “Time Sheets”.
That’s what I’ve done - the page’s “Tab to Override” property = the custom tab name, but it still doesn’t highlight that tab.
I think I see what’s going on with this problem now. Tab highlighting seems to work fine when I click on a custom tab that points to a VF page which redirects to a Skuid page. (nicely, the VF page does not need to have the tabStyle property set (e.g., tabStyle=“CustomTabName__tab”) as long as the Skuid page has the “Tab to Override” is set properly.) However, I’m having a problem for the Skuid pages when I’m using object overrides. For instance, I’ve overridden the Contact.View functionality using Skuid Page Assignments. When the user clicks on a Contact’s name, it redirects them to one of three custom tabs (with VF & Skuid pages) depending on the record type. Each of these tabs has a different label (“Students”, “Staff”, “Parents”, etc.), and each corresponding Skuid page for each tab points to the correct label for that tab in the “Tab to Override” property. As I said, the tab highlighting seems to work fine when I click on the tab. But even for that same tab, when I am overriding an object and the target tab is named differently then the overridden object (or the overridden object’s tab doesn’t appear in the app/tab set), the tab that gets highlighted is the “Home” tab instead. Sometimes, actually, it appears to initially highlight the correct tab, but then switches to the “Home” tab before completely rendering the page. Is there a solution for forcing object overrides to highlight a differently-named tab?
So I have the same issue. I only see this when I use page assignments to assign pages to different profiles. I have tried the above suggestion with no resolution. Here is the scenario of one of the pages. It is build from a custom object. It has a VF page with this code:
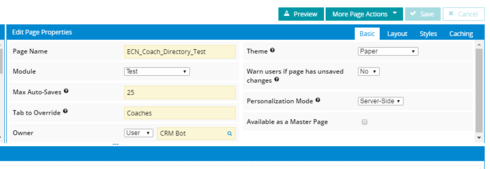
I am using the Tab to Override feature
When I select the tab in the Partner Portal it highlights the home tab. I have several other tabs that do the same thing.
In suggestion would be much appreciated. Thanks Sierra
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
