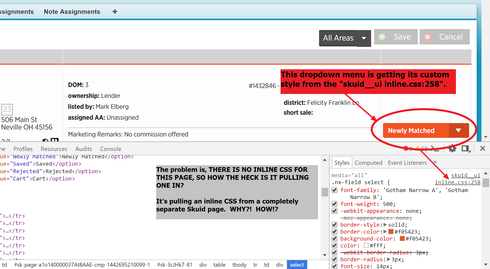
It seems that my new custom theme is messing up the CSS of my other pages. Here’s what’s happening: 1. I create a brand new Skuid page. No inline CSS. No external resources. 2. I assign the “Classic” theme to that page and everything looks normal and “Classic-y”, as expected. 3. I then assign my “Build Realty Custom Theme” and it magically starts pulling in inline CSS components from my other Skuid pages - more specifically, the external font I use (not Google fonts). How/why is this happening!?

After a lot of hacking around here is what I determined was the problem: When I created my custom theme, I used the “classic” theme as my base. The problem was that I had tweaked the classic theme in the past which was why it was pulling in some strange customization’s. Tips for creating a custom theme: - Consider using one of the newer Skuid base themes for the basis of your new theme - Pay attention to the default theme assignments for your users as this may also have an effect on how your theme is displayed - If possible, log in to Salesforce from a user or partner user account to view how the theme is being deployed.
Hi Gary, I’m glad you figured it out. Your tips for creating custom themes are spot on. I’ll ping the documentation people here to see if they can add these pointers to the docs.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

