Rather than playing (working) with the Design Studio, I am going to ask in hopes of getting a documented answer.
In a Table, there is a row action, Toggle Row Mode. It can be used to toggle the row between edit mode and read mode, and this works fine. What doesn’t work is that the text color of the row changes on the toggle back to Read mode. In my case, the row text goes from black to gray.
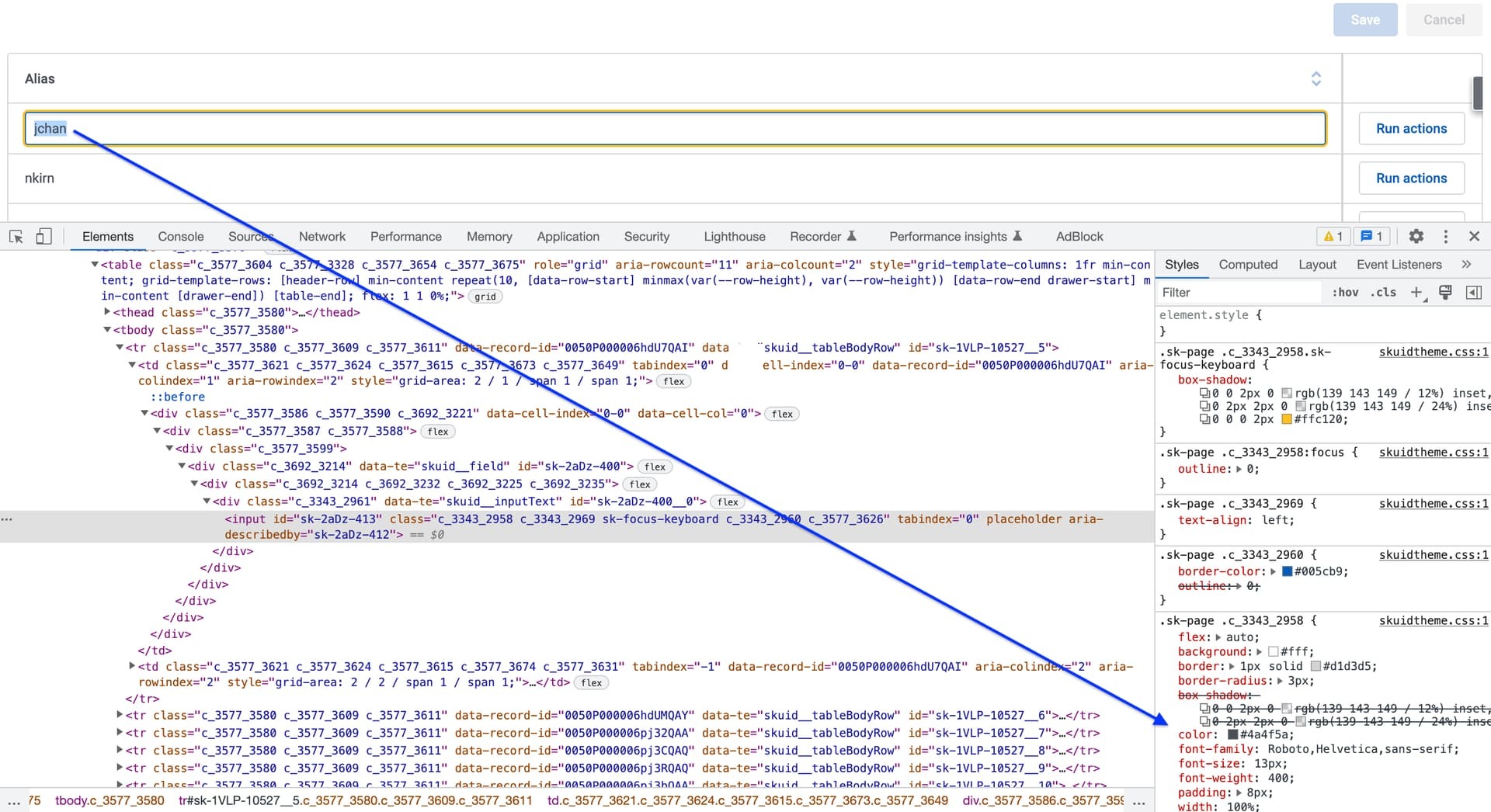
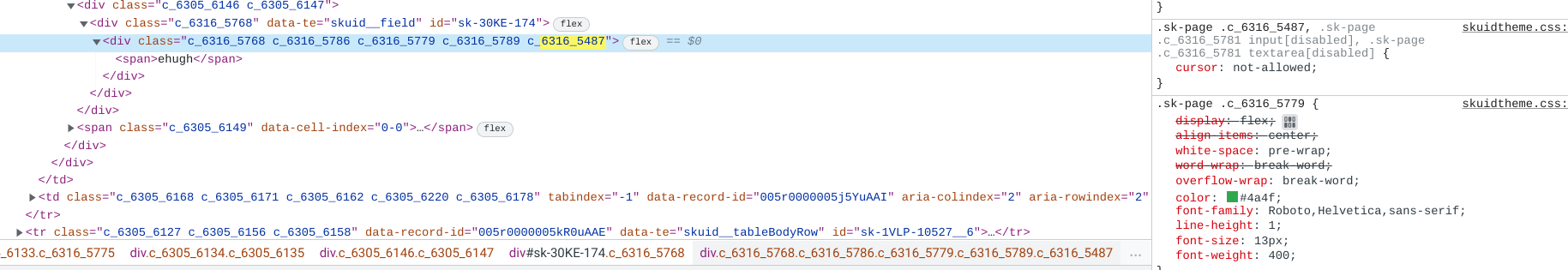
Where in the Design Studio is this gray color defined so that I can change it?
If it isn’t in the design studio, why does the color change?