We are on Skuid Millau 11.0.3. We found a problem with “When Model saved” action.
Actions for when model saved event are firing even if model is not saved.
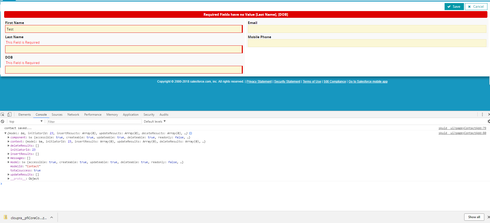
I have included a sample page to reproduce this issue.
In the page, I have one model called Contact and a field editor. I have made 3 fields, First Name, Last Name, and Birthdate required.
I also have a JS snippet “runOnSaveActionJS” in the page which has be called from When Model saved action.
While I am populating only First Name leaving other two required field blank and clicking save button, I get red error message on the page for not populating all required fields but still get console logs from “runOnSaveActionJS” and totalsuccess is true.
Can anyone explain this to me.
XML:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="false" showheader="true" globalfeedbackenabled="false"> <models> <model id="Contact" limit="1" query="false" createrowifnonefound="true" datasource="salesforce" type="" sobject="Contact"> <fields> <field id="Birthdate"/> <field id="LastName"/> <field id="FirstName"/> <field id="Email"/> <field id="MobilePhone"/> </fields> <conditions/> <actions> <action> <actions> <action type="custom" snippet="runOnSaveActionJS"> <models> <model>Contact</model> </models> </action> </actions> <events> <event>models.saved</event> </events> </action> </actions> </model> </models> <components> <basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="Contact" buttonposition="" uniqueid="sk-3twKSb-322" mode="edit" layout="above"> <columns> <column width="50%"> <sections> <section title="Section A" collapsible="no" showheader="false"> <fields> <field uniqueid="sk-3twT2A-364" id="FirstName" valuehalign="" type="" required="true"/> <field uniqueid="sk-3twT2B-365" id="LastName" valuehalign="" type=""/> <field uniqueid="sk-3twT29-363" id="Birthdate" valuehalign="" type="" required="true"/> </fields> </section> </sections> </column> <column width="50%"> <sections> <section title="Section B" collapsible="no" showheader="false"> <fields> <field uniqueid="sk-3twT2C-366" id="Email" valuehalign="" type=""/> <field uniqueid="sk-3twY_W-404" id="MobilePhone" valuehalign="" type=""/> </fields> </section> </sections> </column> </columns> </basicfieldeditor> </components> <resources> <labels/> <javascript> <jsitem location="inlinesnippet" name="runOnSaveActionJS" cachelocation="false">var params = arguments 0], $ = skuid.$; console.log('contact saved...'); console.log(params); </jsitem> </javascript> <css/> <actionsequences uniqueid="sk-3twT1b-357"/> </resources> <styles> <styleitem type="background" bgtype="none"/> </styles> </skuidpage>

Thank you.
Gyan

